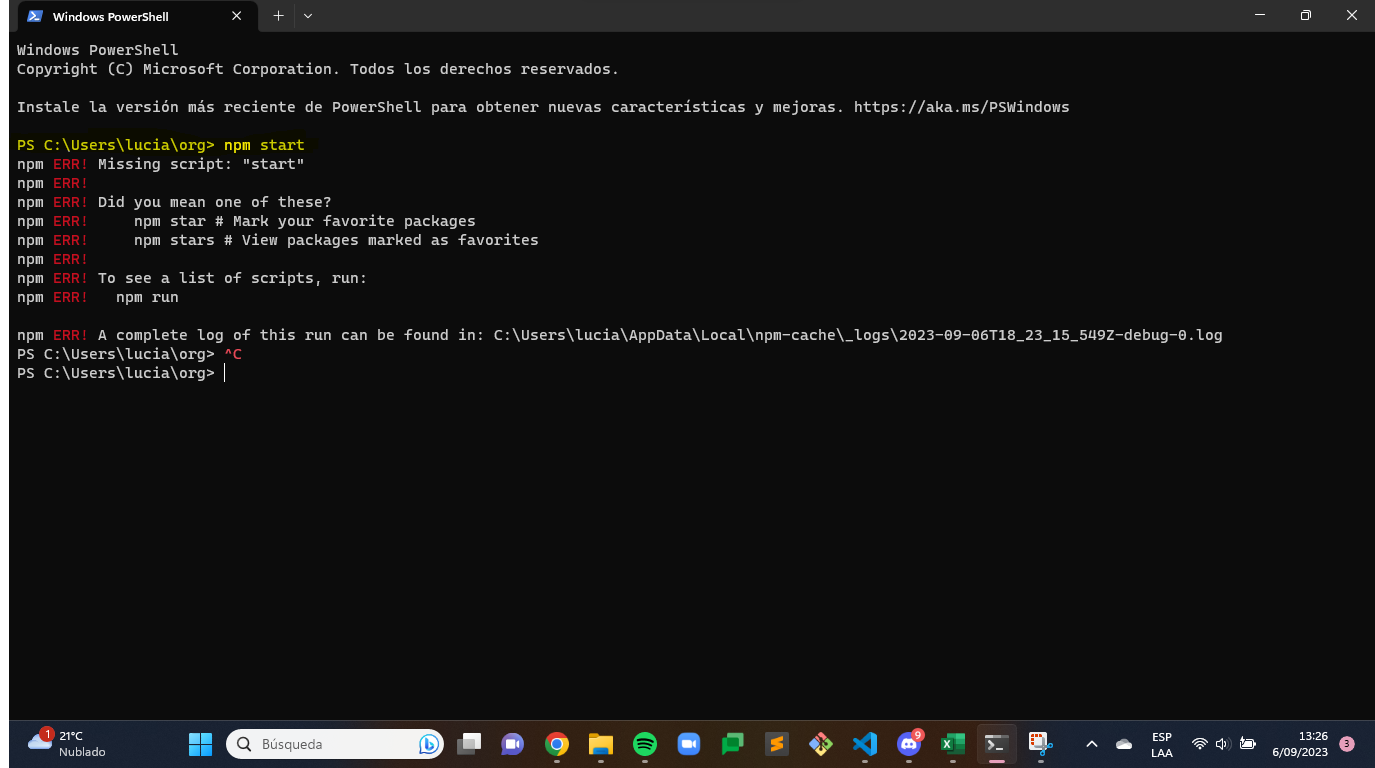
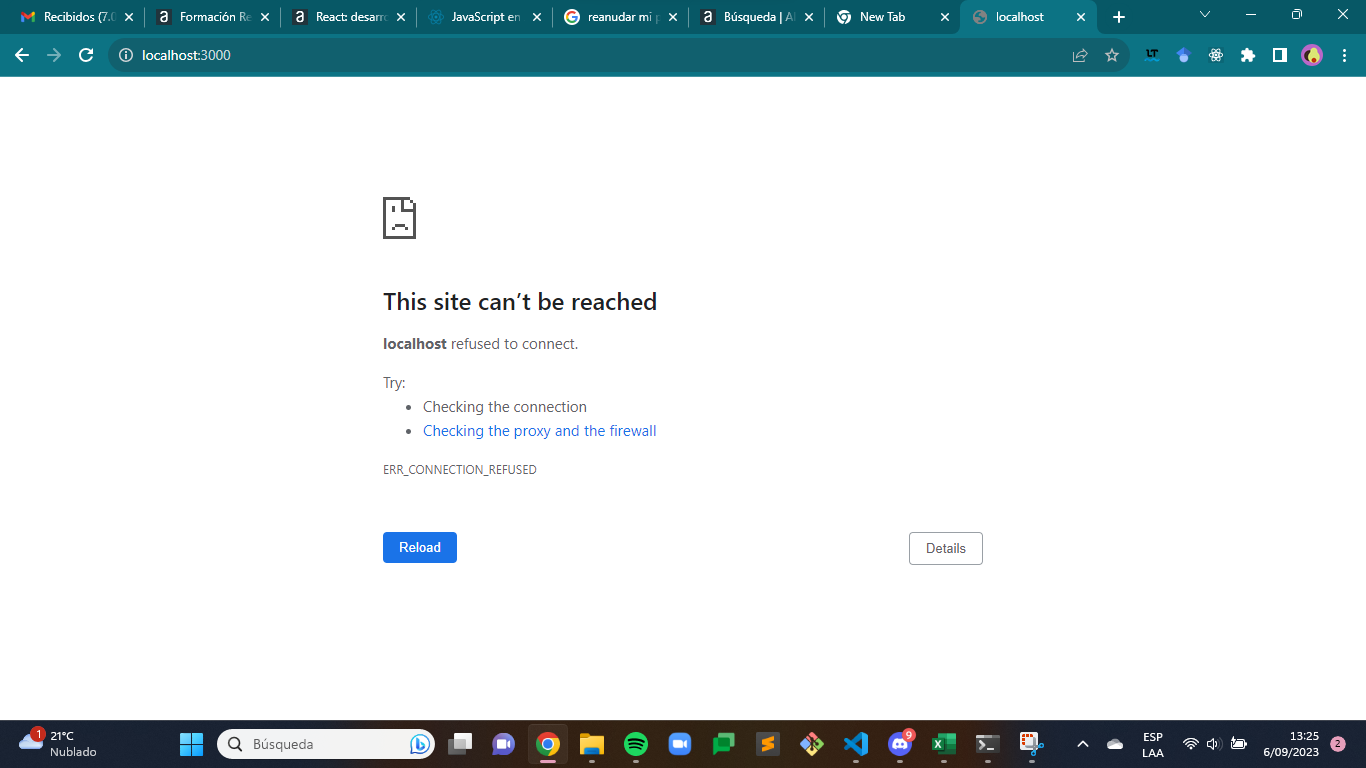
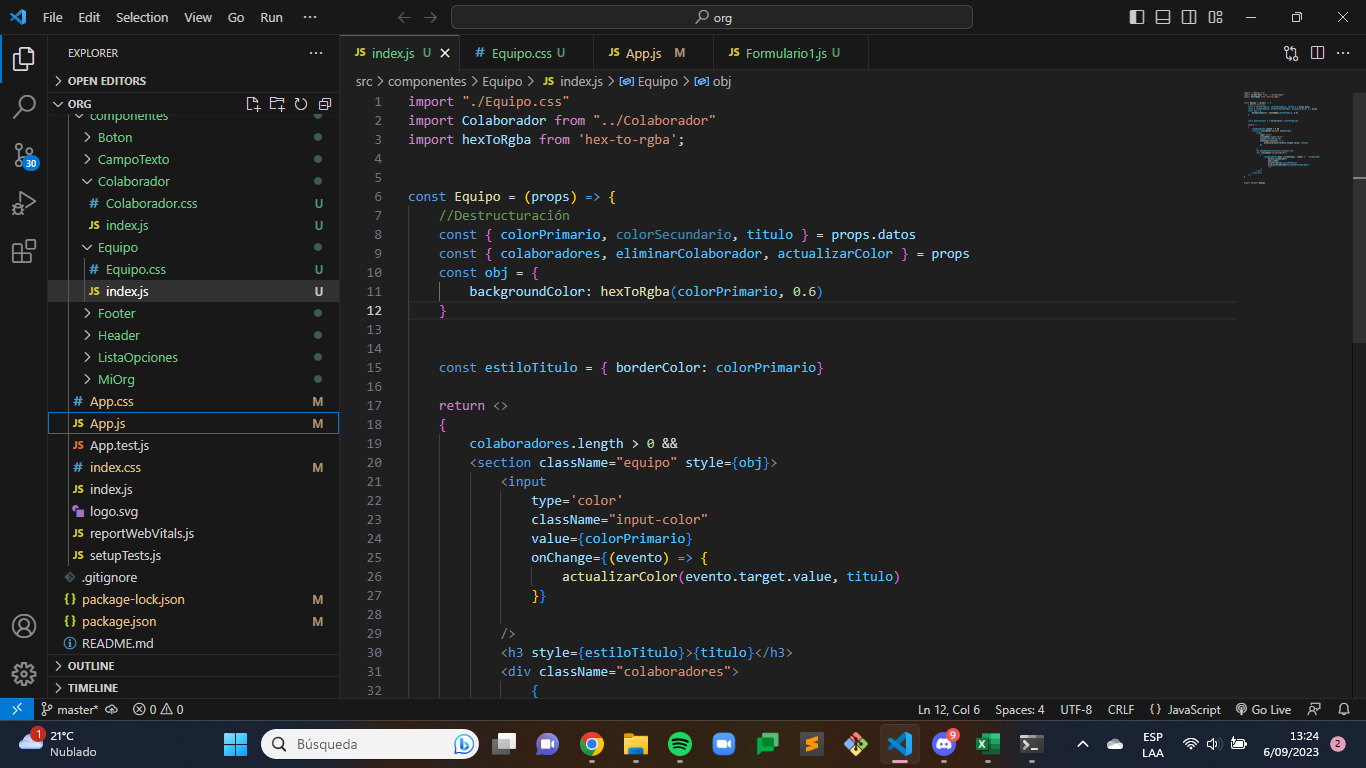
Buenas tardes, estaba realizando el curso de React: como los componentes funcionan. En una de las sesiones el instructor nos menciona que tenemos que agregar un paquete de (hexToRgba) entonces al servidor de Windows PowerShell puse la acción de (CONTROL C) agregué el paquete sin ningún error. Sin embargo, al ingresar a ver los cambios al http://localhost:3000/ me salía el mensaje como se muestra en la siguiente imagen. Quisiera saber como reanudar mi servidor y poder continuar. Porque en powershell también las acciones se pararon y ya no se guardaban los cambios. Cerré el servidor con (x) y lo volví a abrir y se muestra en la imagen que estoy dentro de mi ruta: C:\Users\lucia\org puse npm start igualmente me sale el error como se muestra en la foto. Quisiera saber como continuar, para poder seguir avanzando con la sesión.