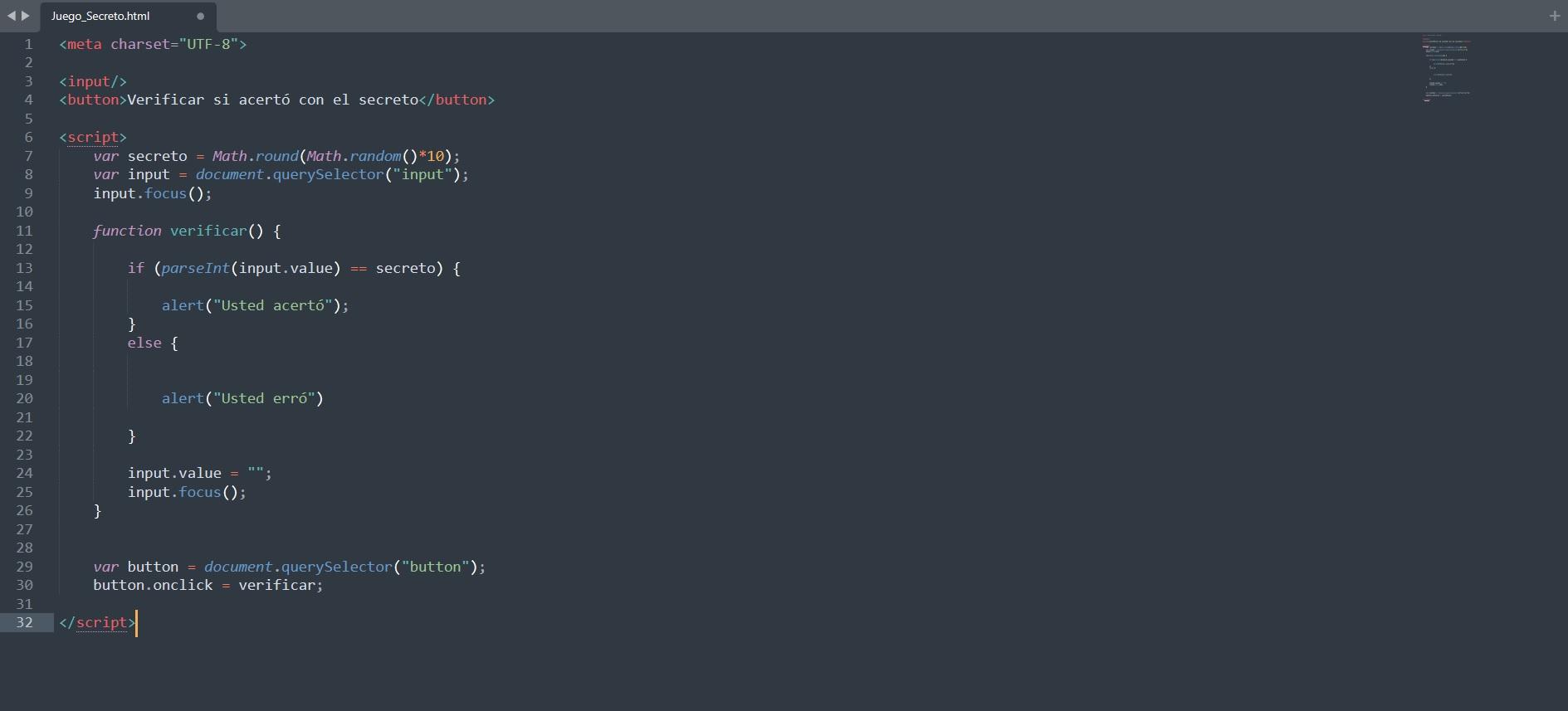
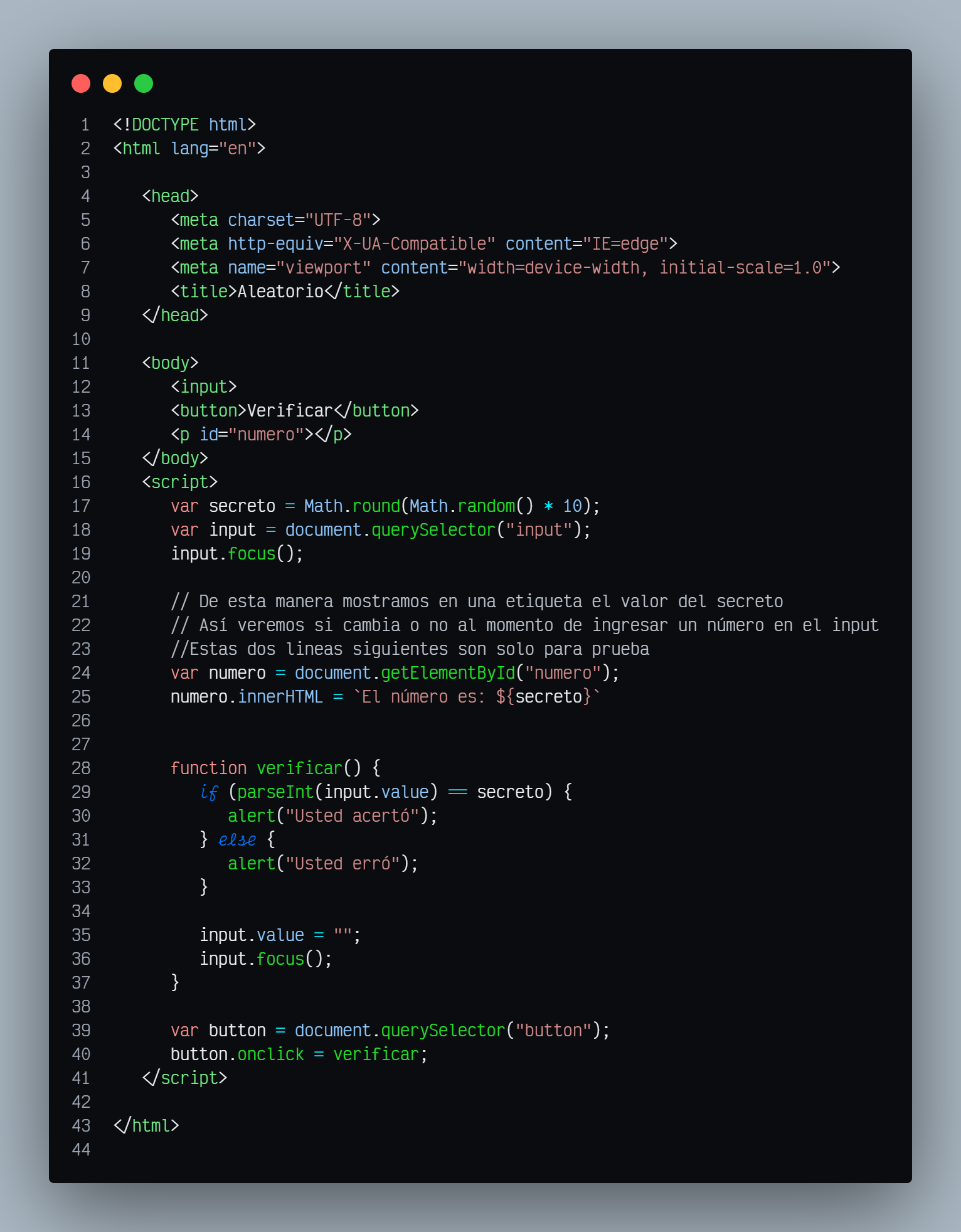
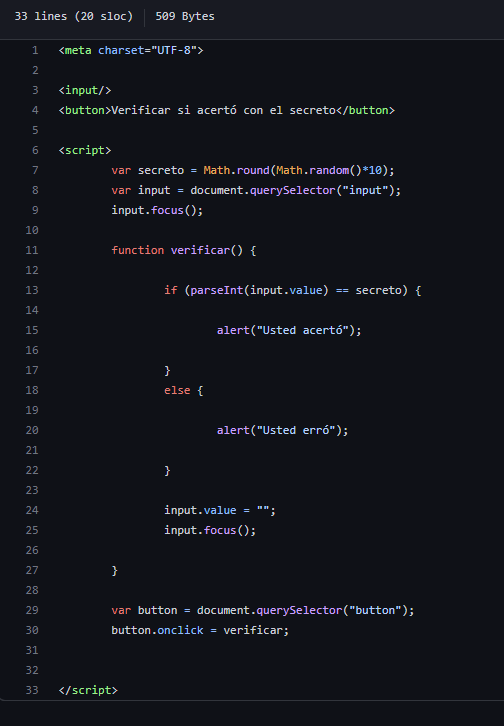
muchas gracias, realmente no entiendo muy bien que paso, pues creo que el número que lanza aleatoriamente no cambia a menos que refresques la pagina (o al menos eso tengo entendido), pero en este caso metía todos los números del 0 al 10 sin refrescar (solo dándole al botón para verificar) y no obtenía éxito, incluso intente lo que mencionas antes de escribir, pero por alguna razón esta ultima vez que volví a intentarlo funciono del 1 al 2 y luego ya funciono del 0 al 10, aun que debo mencionar que en una ocasión de las veces que probé del 1 al 2, ingrese 1, 2 y 0 y aun así no acerté, todo esto sin refresca la pagina.
me llevo una solución pero tengo esa enorme intriga de por que paso eso.