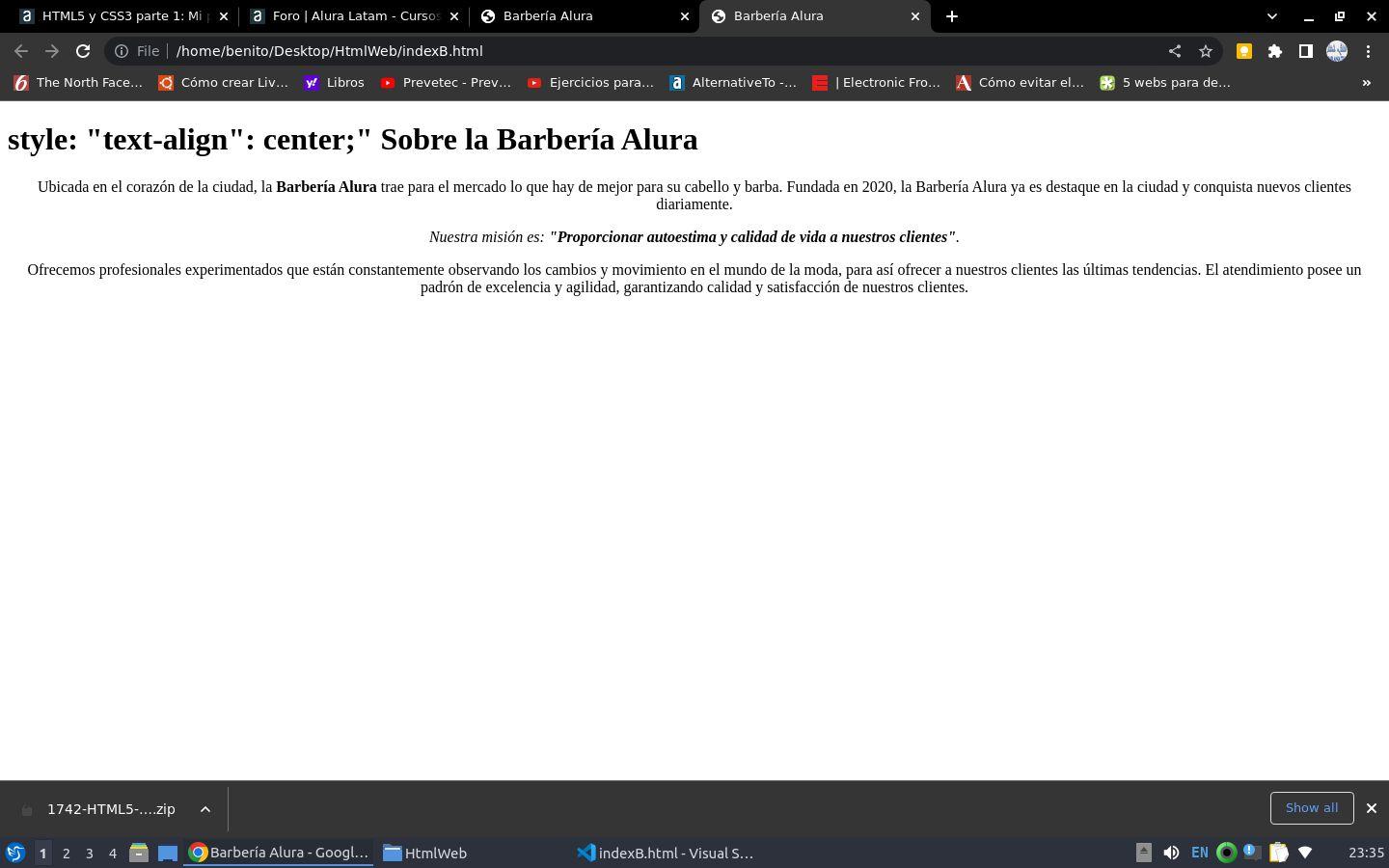
Con el código proporcionado por el instructor, no puede centrar el párrafo del head a pesar de haber utilizado style="text-align: center;", aquí esta mi código. La solucion que encontre fue adicionarlo como párrafo para que el archivo style.css lo justificara al centro. Hay algo mal en el codigo de lineas abajo?
!DOCTYPE html>
<head>
<meta charset="UTF-8">
<title>Barbería Alura</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>style: "text-align": center;" Sobre la Barbería Alura </h1>
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong>.</em></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</body>


 !
!