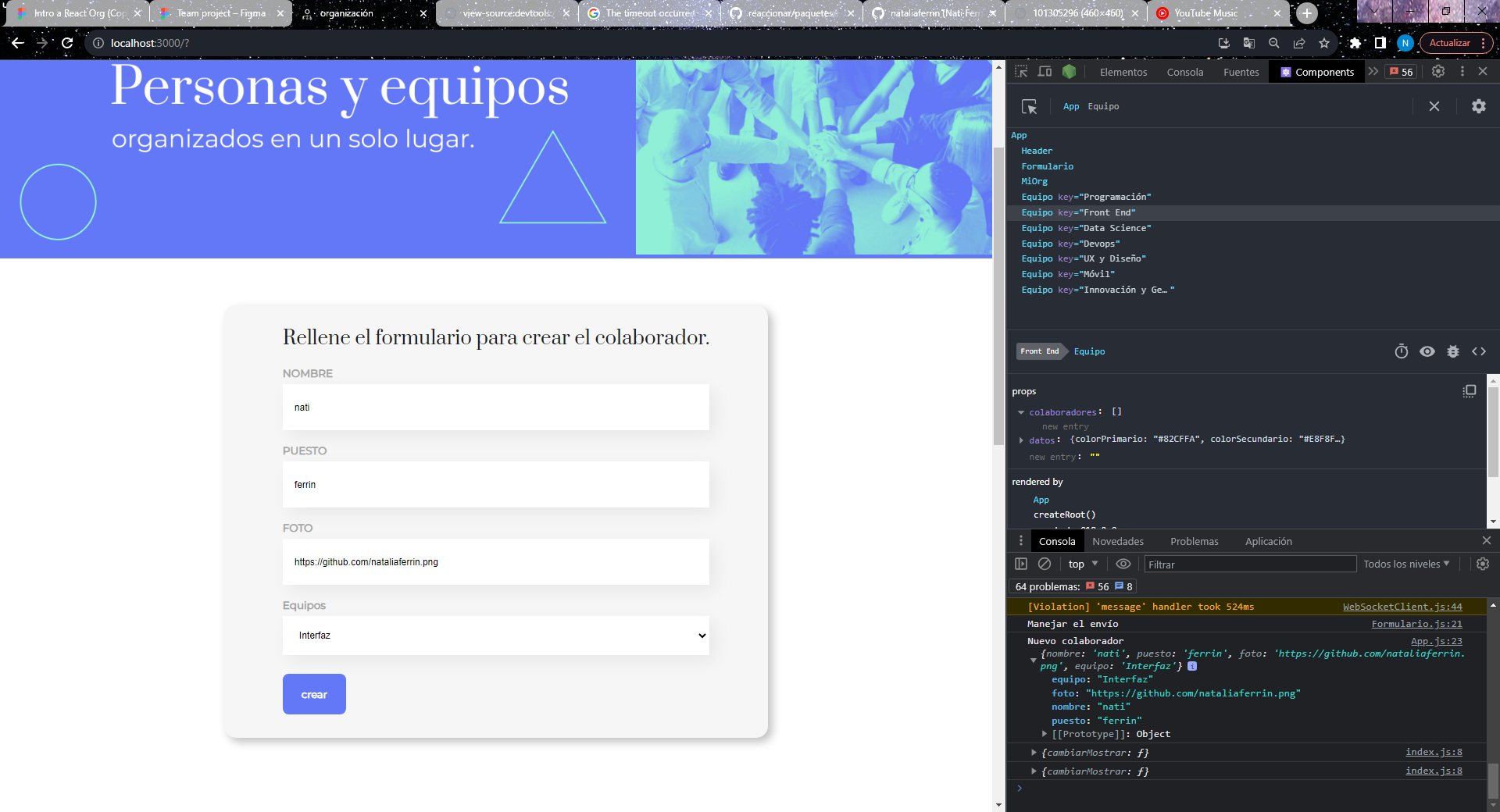
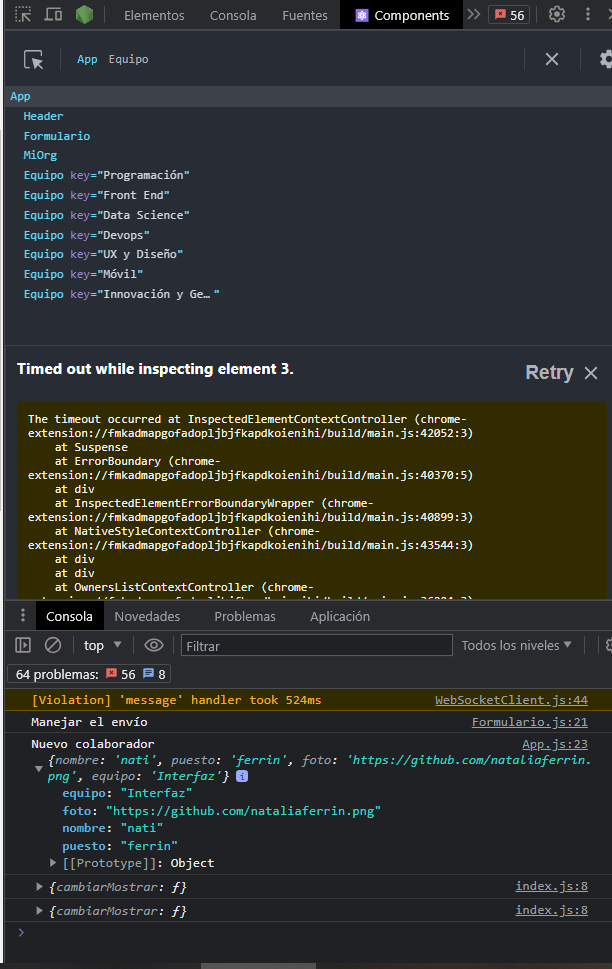
Buen día, no logro que muestre los colaboradores al usar filter. Podrían ayudarme?
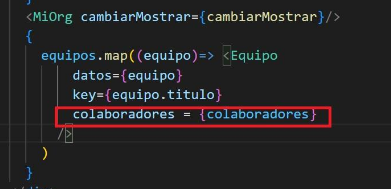
Cuando estaba de la siguiente forma funcionaba:

Pero al usar .filter ya no:
import {useState} from "react";
import './App.css';
import Header from './componentes/header/Header';
import Formulario from './componentes/Formulario/Formulario';
import MiOrg from './componentes/MiOrg';
import Equipo from "./componentes/Equipo";
function App() {
const [mostrarFormulario, actualizarMostrar] = useState(false);
const [colaboradores, actualizarColaboradores] = useState([]);
const cambiarMostrar = () => {
actualizarMostrar(!mostrarFormulario)
}
const registrarColaborador = (colaborador) => { // recibe todo lo que referencia al colaborador
console.log("Nuevo colaborador ", colaborador)
actualizarColaboradores([...colaboradores, colaborador])
}
// Lista de equipos
const equipos = [
//abro objeto:
{
titulo:"Programación",
colorPrimario: "#57C278",
colorSecundario: "#D9F7E9"
},
{
titulo:"Front End",
colorPrimario: "#82CFFA",
colorSecundario: "#E8F8FF"
},
{
titulo:"Data Science",
colorPrimario: "#A6D157",
colorSecundario: "#F0F8E2"
},
{
titulo:"Devops",
colorPrimario: "#E06B69",
colorSecundario: "#FDE7E8"
},
{
titulo:"UX y Diseño",
colorPrimario: "#DB6EBF",
colorSecundario: "#FAE9F5"
},
{
titulo:"Móvil",
colorPrimario: "#FFBA05",
colorSecundario: "#FFF5D9"
},
{
titulo:"Innovación y Gestión",
colorPrimario: "#FF8A29",
colorSecundario: "#FFEEDF"
}
]
return (
<div>
<Header />
{
mostrarFormulario && <Formulario
equipos={equipos.map((equipo) => equipo.titulo)}
registrarColaborador = {registrarColaborador}
/>}
<MiOrg cambiarMostrar={cambiarMostrar}/>
equipos.map( (equipo) => <Equipo
datos={equipo}
key={equipo.titulo}
colaboradores={colaboradores.filter(colaborador => colaborador.equipo === equipo.titulo)}
/>
)
}
</div>
);
}
export default App;