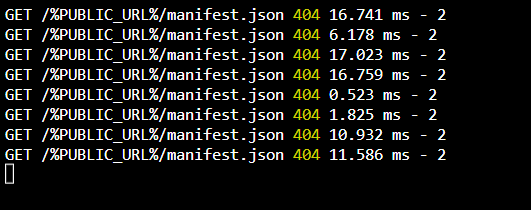
Me sale este error en la consola, no me muestra las cards con el método POST


Mi código es el siguiente en ListPosts.jsx
import { useState, useEffect } from "react"
import "../assets/css/componentes/card.css"
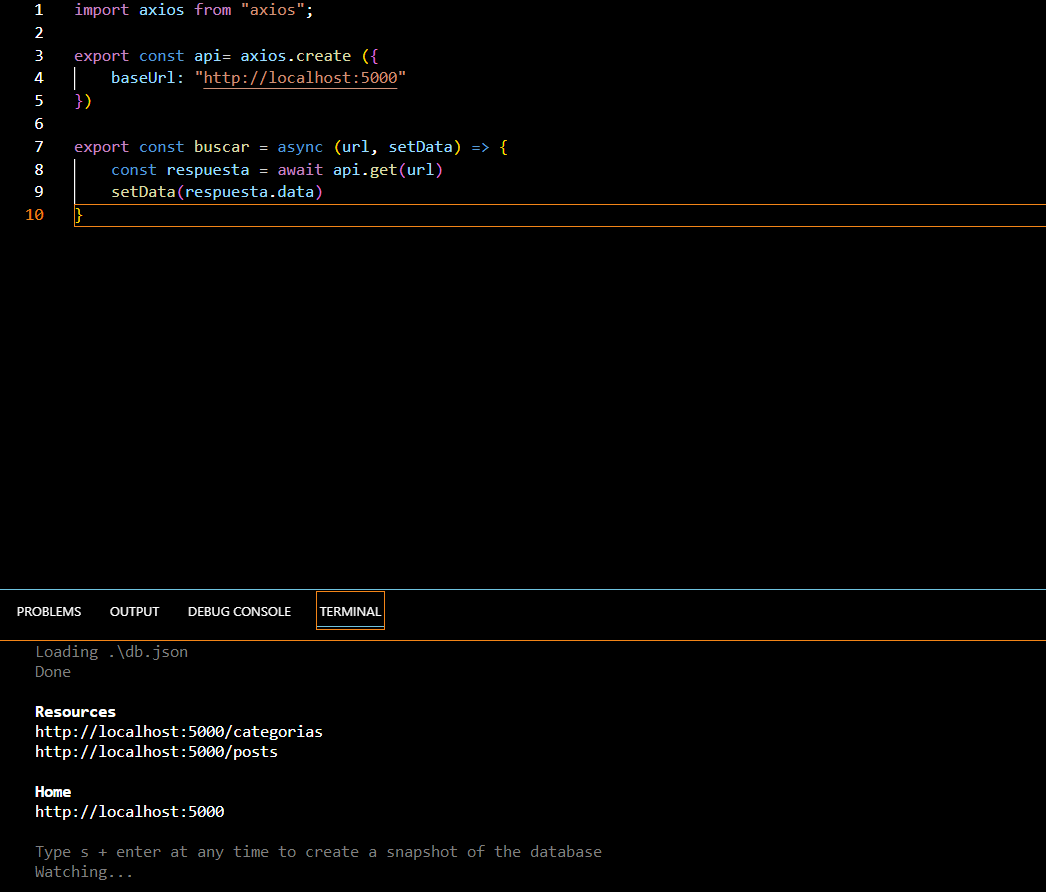
import { buscar } from "../api/api"
import { Link } from "react-router-dom"
const ListPosts = ({ url }) => {
const [posts, setPosts] = useState([])
useEffect (() =>{
buscar(url, setPosts)
console.log (posts)
}, [url])
return (
<section className="posts container">
{
posts.map(post => {
const { id, title, metadescription, categoria } = post;
return <Link to={`/posts/${id}`} className={`post__card post-card--${categoria}`} key={id}>
<article >
<h3 className="post-card__title">
{title}
</h3>
<p className="post-card__meta">{metadescription}</p>
</article>
</Link>
})
}
</section>
)
}
export default ListPosts



