
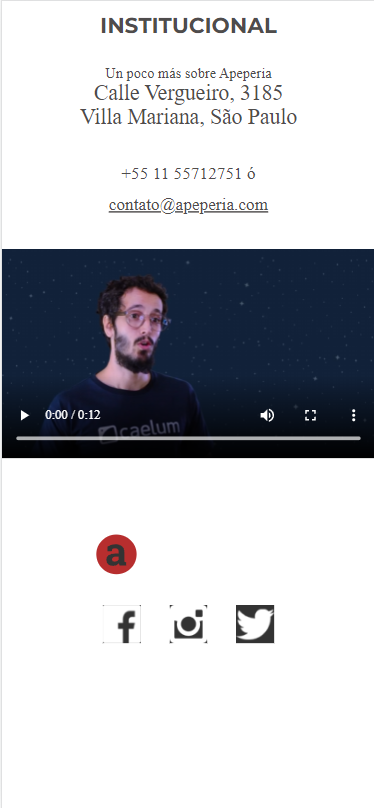
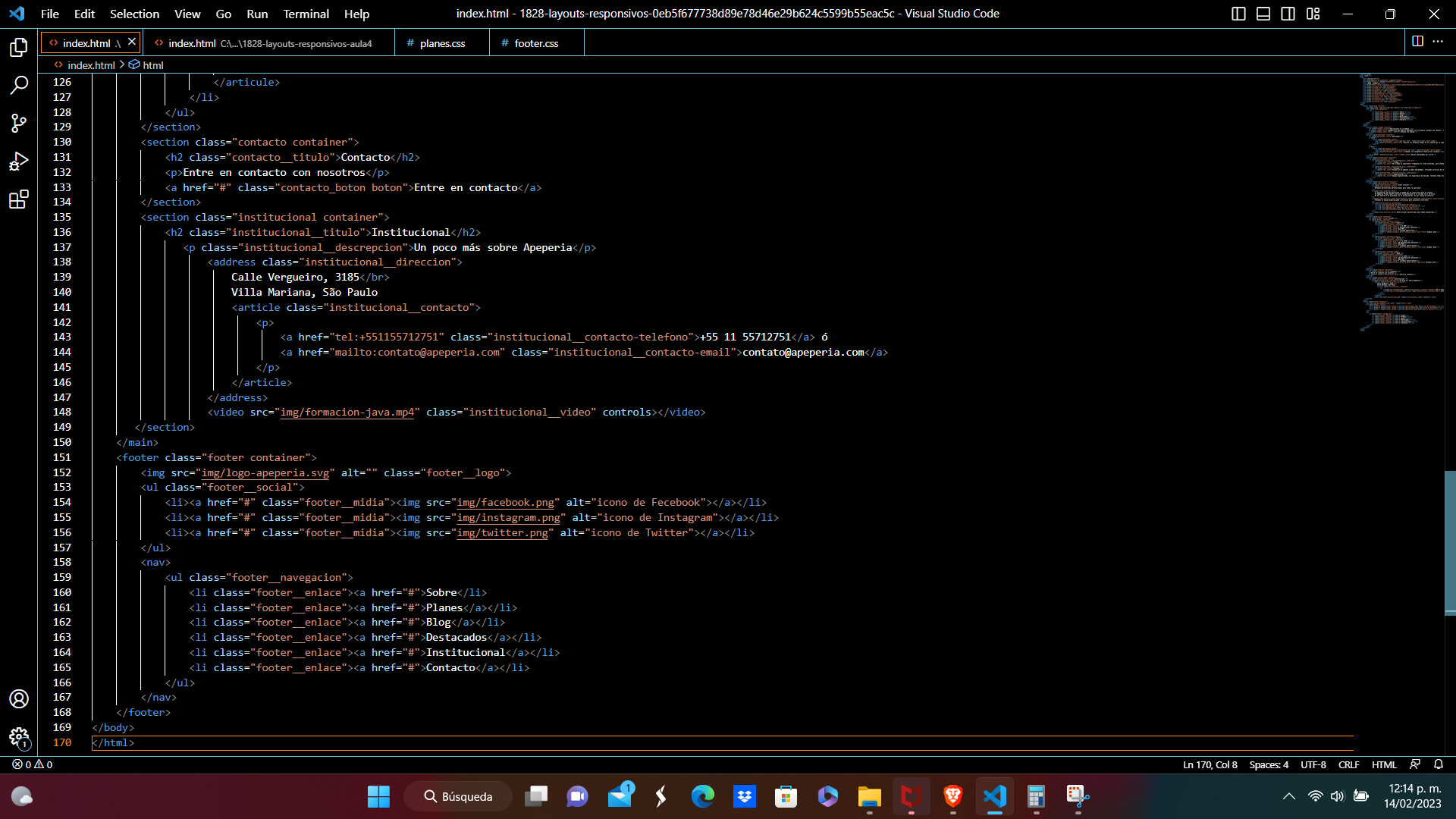
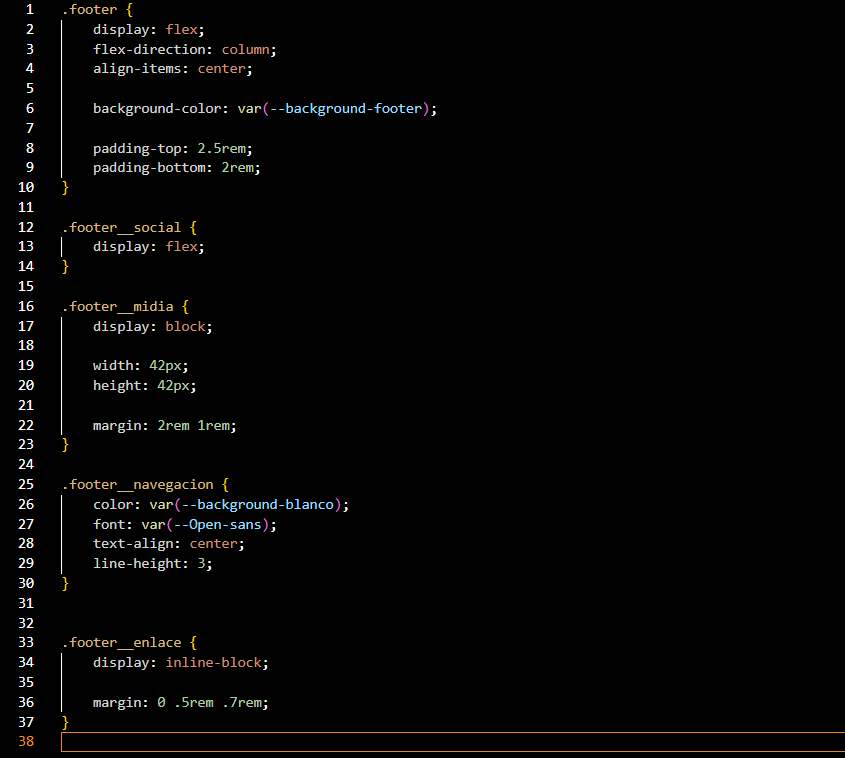
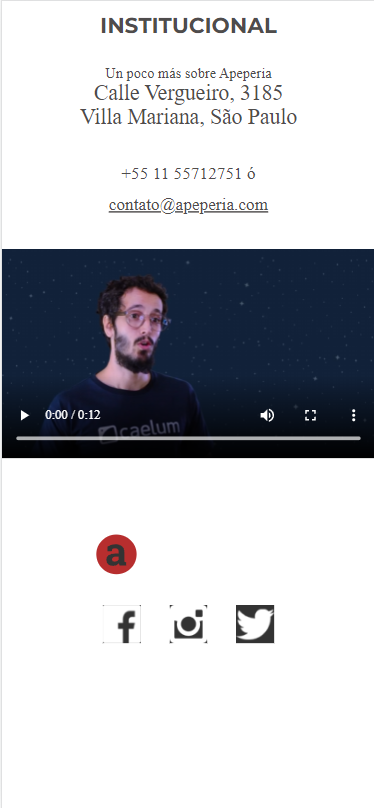
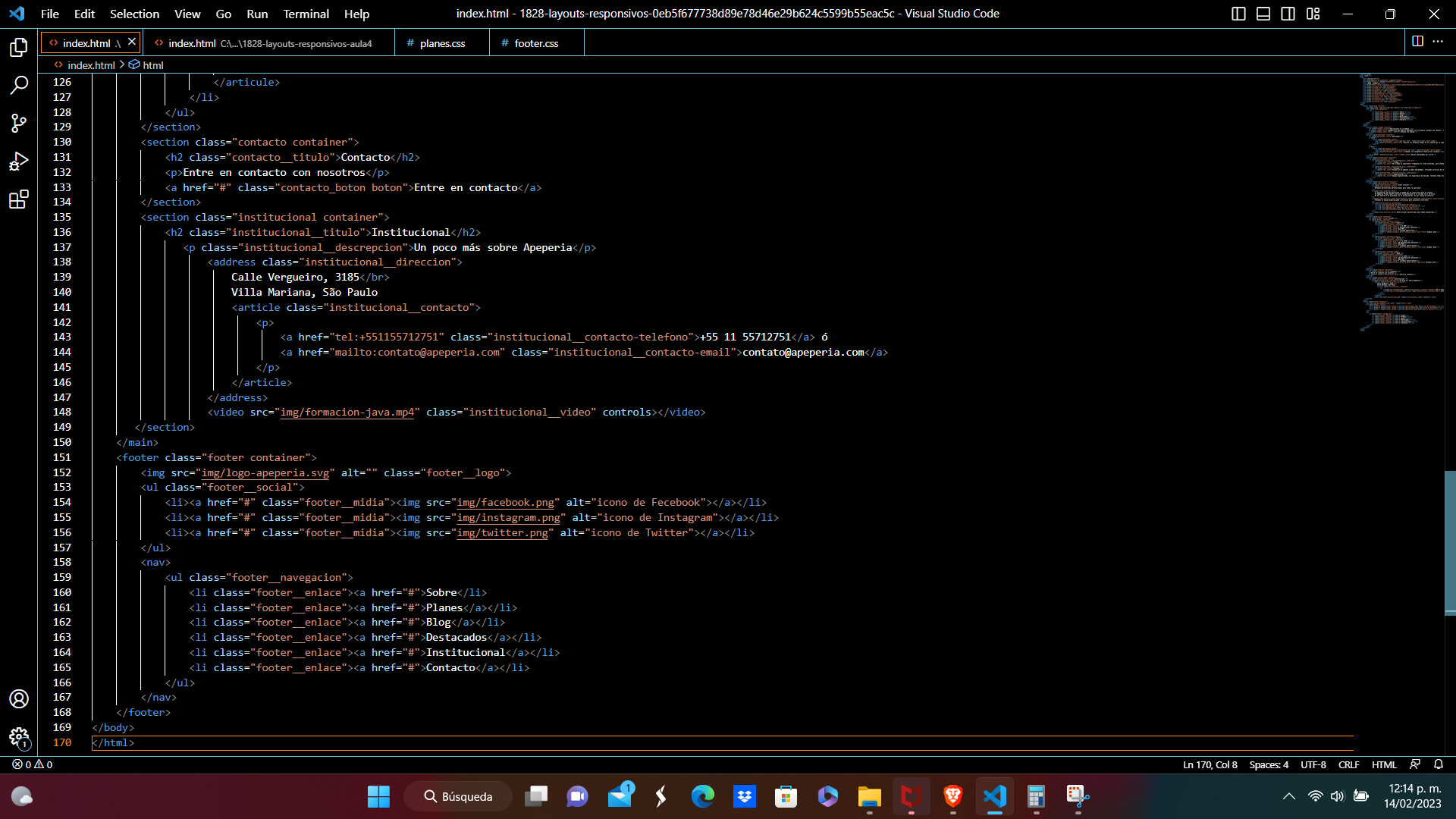
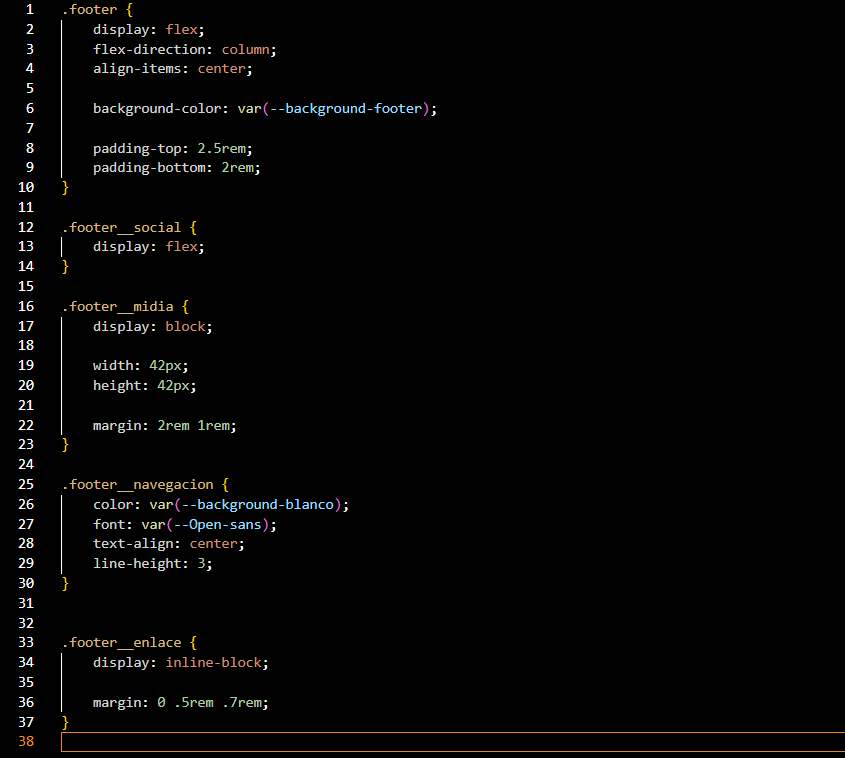
Hola =) , me explican por qué sucuede esto? por favor

Hola =) , me explican por qué sucuede esto? por favor


Hola =) , me explican por qué sucuede esto? por favor

Hola =) , me explican por qué sucuede esto? por favor

Hola Estefanía, como estás?
¿Ya averiguaste si estás haciendo la importación del archivo CSS en tu documento HTML usando la tag <Link> ?
Así deberían quedar las importaciones:
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/reset.css" rel="stylesheet">
<link href="css/head.css" rel="stylesheet">
<link href="css/llamada.css" rel="stylesheet">
<link href="css/bases.css" rel="stylesheet">
<link href="css/destacados.css" rel="stylesheet">
<link href="css/diferenciales.css" rel="stylesheet">
<link href="css/sobre-nosotros.css" rel="stylesheet">
<link href="css/planes.css" rel="stylesheet">
<link href="css/contacto.css" rel="stylesheet">
<link href="css/institucional.css" rel="stylesheet">
<link href="css/footer.css" rel="stylesheet">Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!