Ya intente volve a descargar todo tambien vi algunas soluciones que estaban aqui mismo en el foro que era actualizar las cosas pero aun asi no me funciona y la vdd no se que hacer

Ya intente volve a descargar todo tambien vi algunas soluciones que estaban aqui mismo en el foro que era actualizar las cosas pero aun asi no me funciona y la vdd no se que hacer
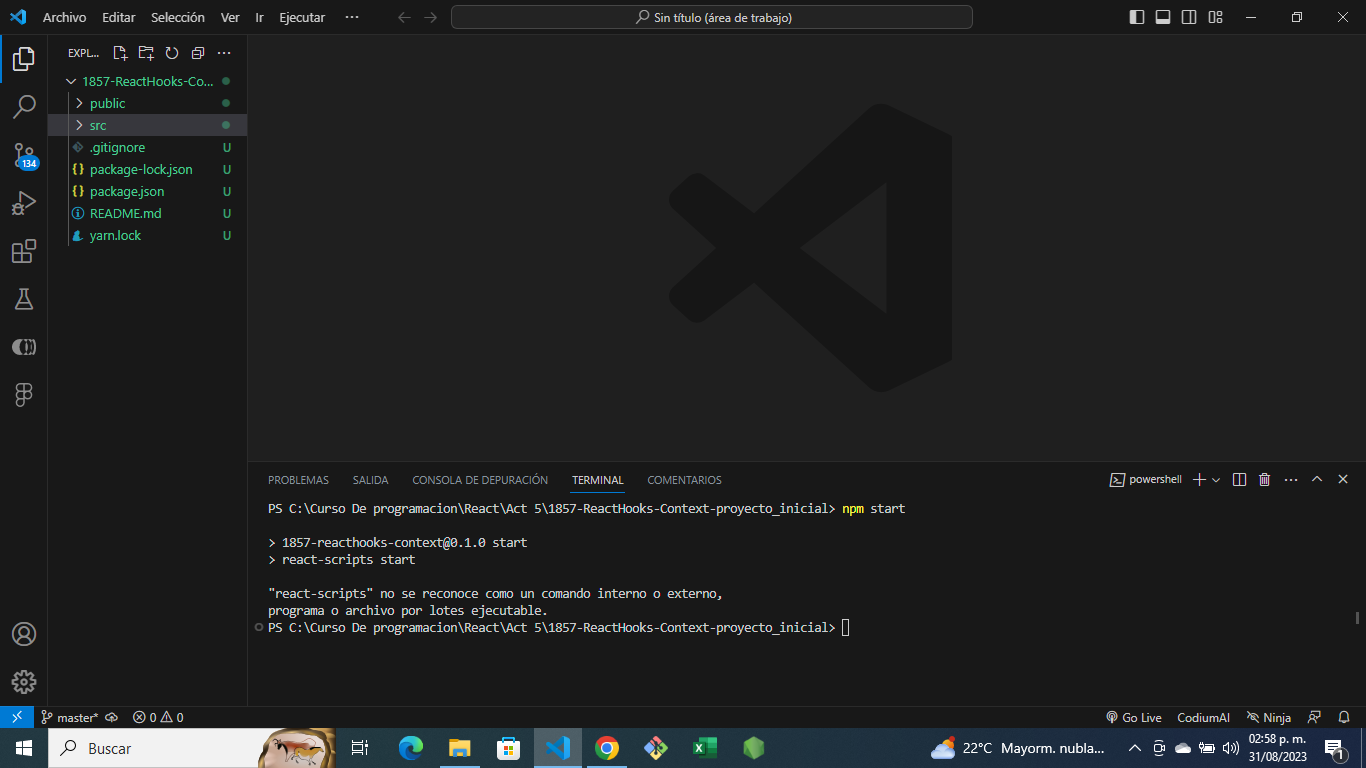
Lo que pasa es que primero tenes que hacer un npm install para instalar las dependencias que tenes en el package.json. Luego de esto si proba npm start, si no te funciona, entonces seguí los pasos que dejaron en los otros post.
Yo por mi parte, lo que hice fue desinstalar las dependencias que causaban problemas por x motivos. Para eso use el comando npm uninstall package-name. En este caso las dependencias eran: @mui/material, @mui/styled-engine-sc y styled-components. Simplemente es poner npm uninstall @mui/material, etc.
Después, las volves a instalar (actualizadas): npm styled-components y npm install @mui/material @emotion/react @emotion/styled.
Solo me quedo corregir un problema en los archivos que tienen el atributo autocomplete, lo reemplazas por autoComplete y ya.
Otro problema es por el createroot. Para eso, reemplazas lo que hay en el archivo index.js (el que esta dentro de la carpeta src) por esto:
import React from 'react';
import { createRoot } from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
const domNode = document.getElementById('root');
const root = createRoot(domNode);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
);
reportWebVitals();
Con eso debería andar todo bien. Saludos!