Hola a todos, alguien podría por favor ayudarme con el error?
mi código
const btn = document.querySelector('[data-form-btn]');
const createTask = (evento) => {
evento.preventDefault();
const input = document.querySelector('[data-form-input]');
const value = input.value;
const task = document.querySelector('[data-task]');
input.value = '';
//backticks
const content = <div>
<i class="far fa-check-square icon"></i>
<span class="task">${value}</span>
</div>
<i class="fas fa-trash-alt trashIcon icon"></i>
task.innerHTML = content;
console.log(content);
}
console.log(btn);
//arrow funcions o funciones anonimas o flechas btn.addEventListener('click', createTask);
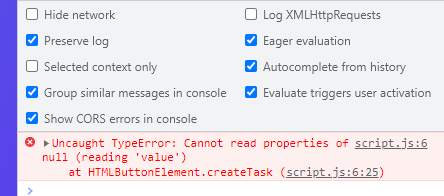
El error