 Probe las ayudas q fueron publicando y no puedo solucionar la carga de la imagen con background :url , no sé qué estoy haciendo mal. Si me pueden dar una mano paso el codigo en css.
Probe las ayudas q fueron publicando y no puedo solucionar la carga de la imagen con background :url , no sé qué estoy haciendo mal. Si me pueden dar una mano paso el codigo en css.
 Probe las ayudas q fueron publicando y no puedo solucionar la carga de la imagen con background :url , no sé qué estoy haciendo mal. Si me pueden dar una mano paso el codigo en css.
Probe las ayudas q fueron publicando y no puedo solucionar la carga de la imagen con background :url , no sé qué estoy haciendo mal. Si me pueden dar una mano paso el codigo en css.
Hola Marisol,
Por lo que alcanzo a ver, el error está en la url que estás indicando
tienes:
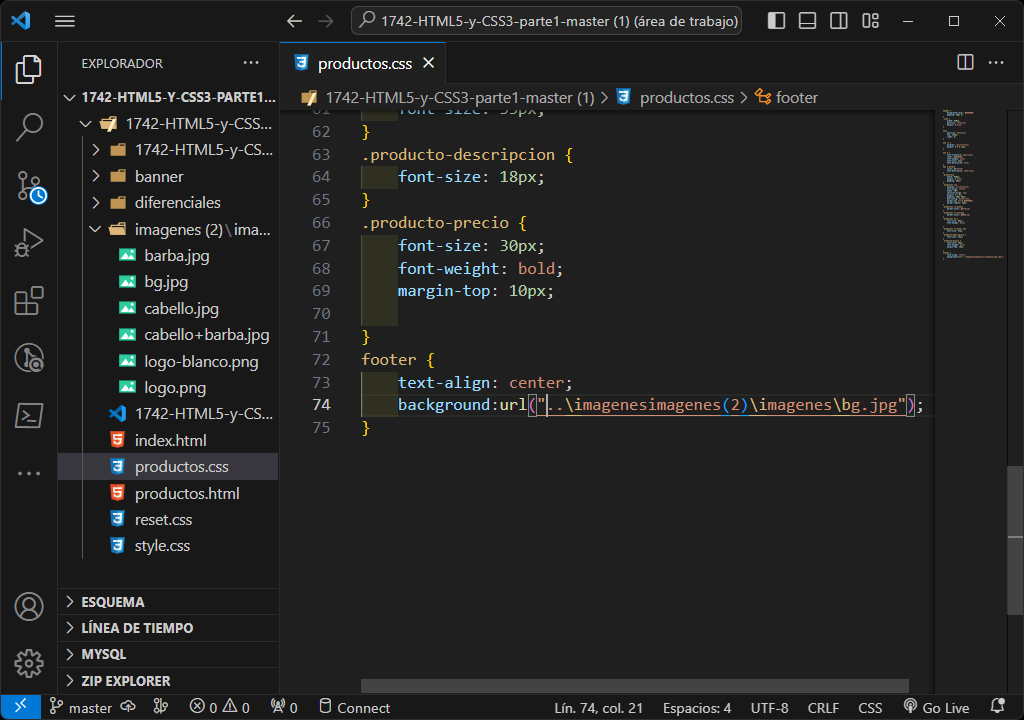
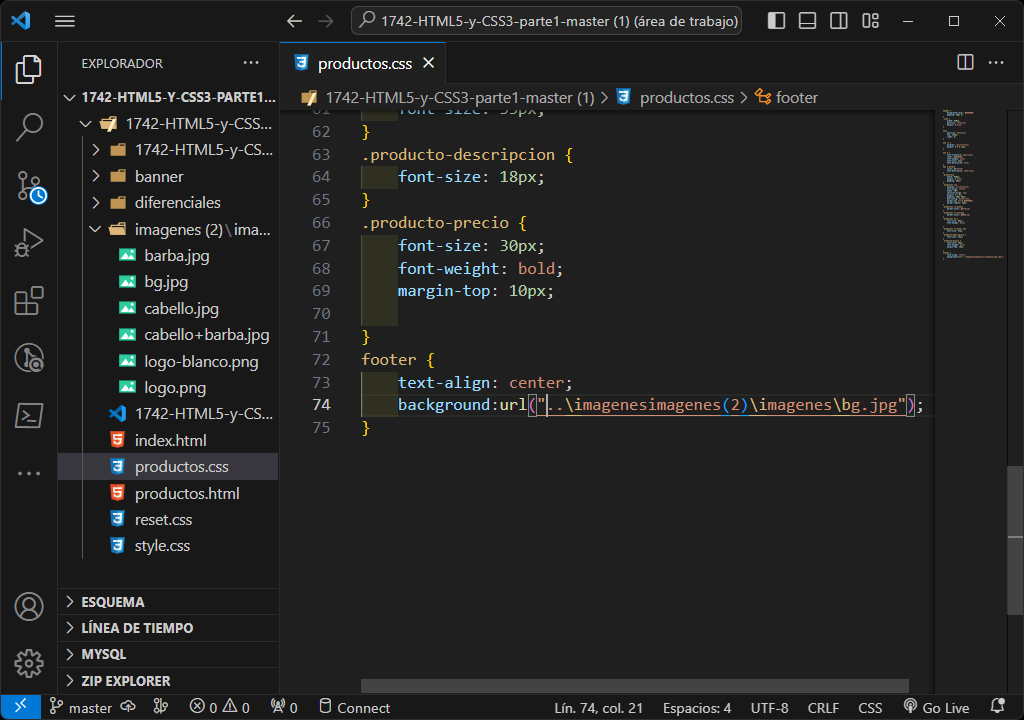
background: url( "..\imagenesimagenes (2)\imagenes\bg.jpg");
intenta con:
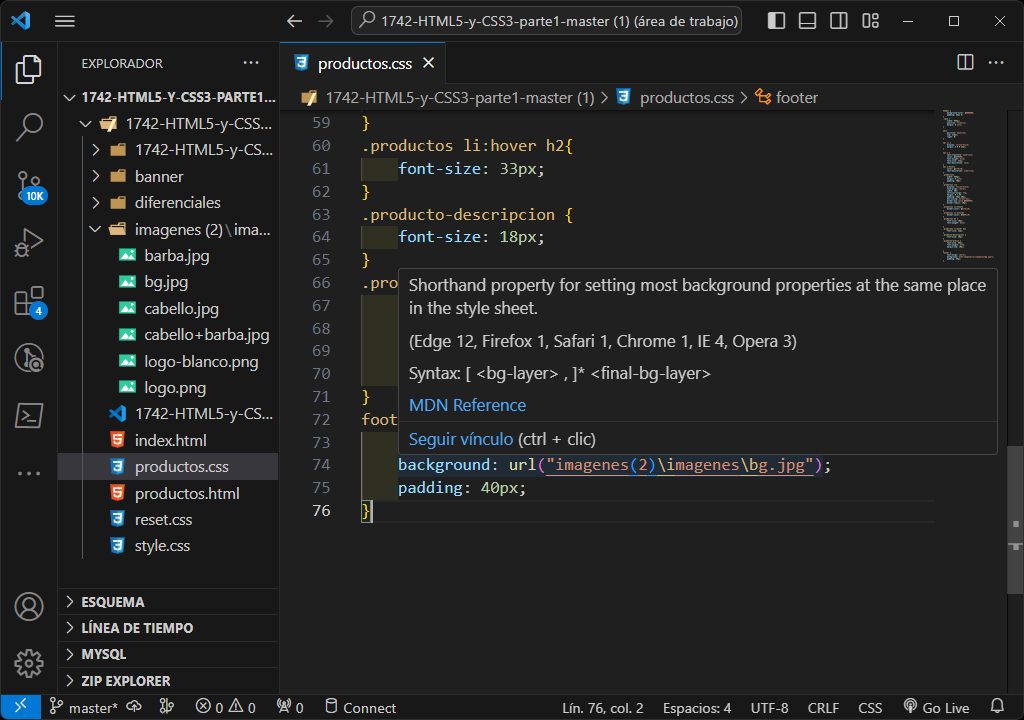
background: url("imagenes (2)\imagenes\bg.jpg");
Saludos.
Nota: Si la respuesta resuelve tu pregunta, por favor márcala como solución para cerrar el "Tópico".
 De esa forma tampoco me carga la imagen
De esa forma tampoco me carga la imagen
Hola Marisol, podrías ajustar el tamaño de la columna donde están las carpetas por favor? para ver la ruta completa.
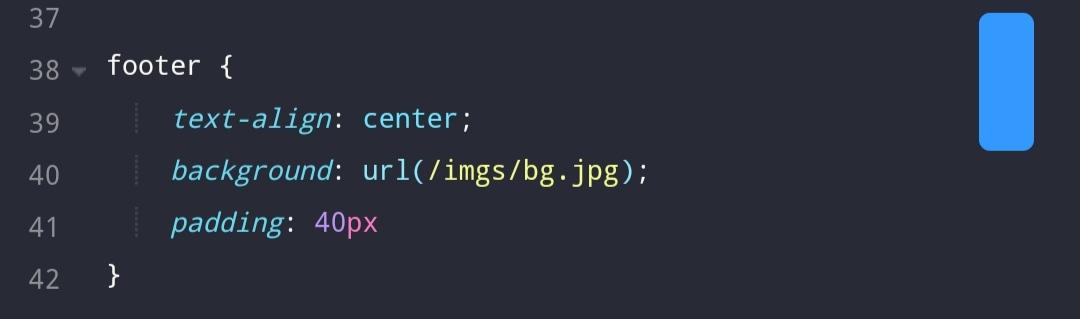
También, intenta cambiando el " \ " por el "/", puede que ese sea el problema, estaba viendo mi código y lo tengo con el diagonal normal:

En mi caso tiene un diagonal al principio porque mi ruta es diferente, pero en tu caso podría funcionar con esto:
background: url(imagenes (2)/imagenes/bg.jpg);
Intenta hacer la prueba por favor y me comentas, si no funciona podemos buscar otra alternativa.
Saludos.
Hola Marisol, probaría quitándole las comillas y con la barra de división.
background: url(imagenes (2)/imagenes/bg.jpg);
Buen punto Mariné, gracias por la corrección, pasé por alto las comillas .-.