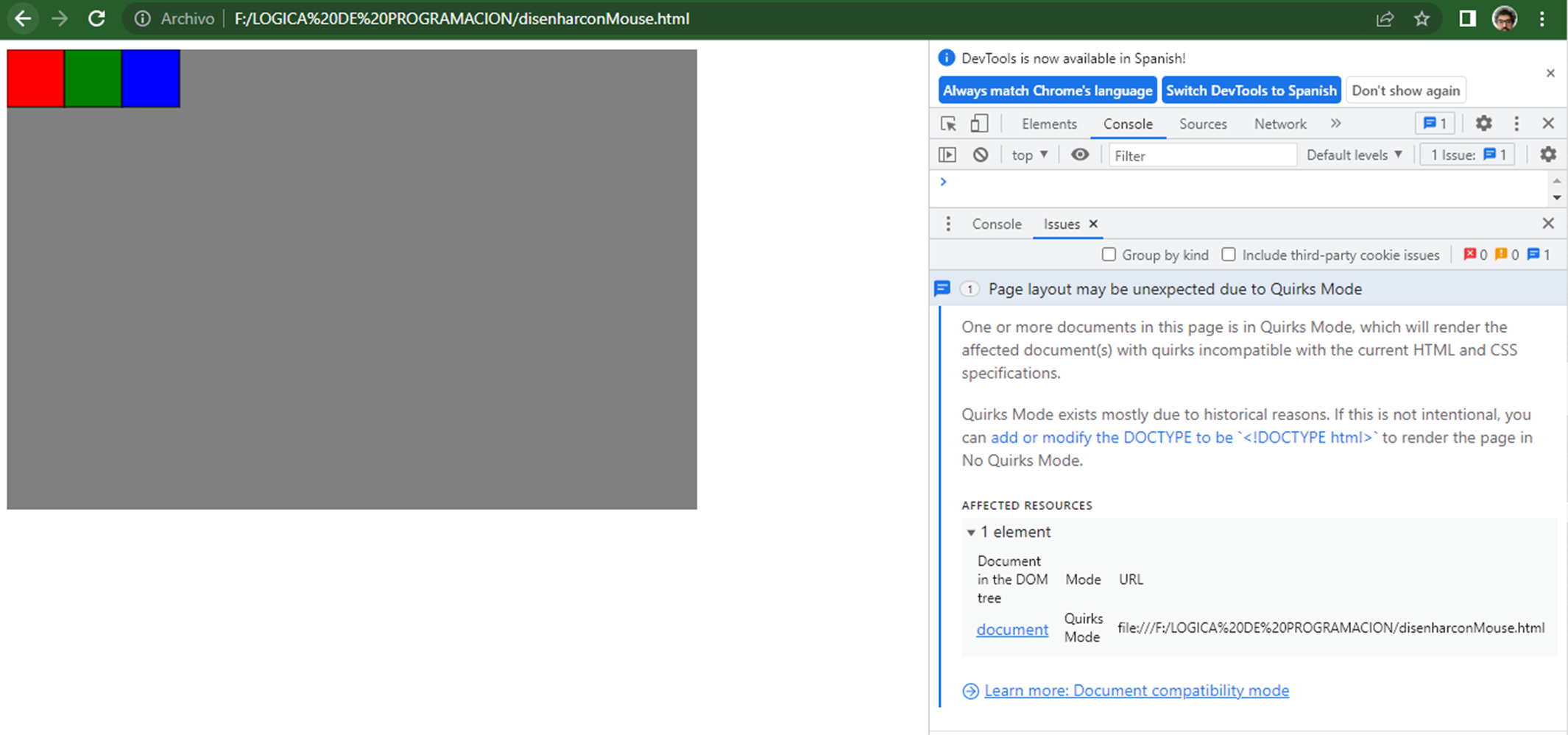
Después de varios intentos me apoye con la versión del instructor, sin embargo al momento de correr no me muestra ningún error, pero tampoco hace lo que le ordena el código, ya llevo varias horas revisando para ver si detecto yo el error sin embargo ya me siento saturado y se que es una tontería que falto poner o algo que puse de mas, pero pido apoyo para que otros ojos "puedan ver" y me puedan orientar, gracias de antemano
<!-- Declarando area de trabajo-->
<canvas width="600" height="400"></canvas>
<!-- Inicio Java Script-->
<script>
//Conector con HTML
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
//Define color de area de trabajo
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
//Declaracion de variables de todo el codigo
var puedoDibujar = false;
//Variables para la paleta
var xRojo = 0;
var xVerde = 50;
var xAzul = 100;
var yCuadrados = 0;
var tamanhoCuadrados= 50;
var colorActual = "blue"
function dibujarCirculo(x,y,colorActual) {
if(puedoDibujar) {
pincel.fillStyle = colorActual;
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 *Math.PI);
pincel.fill();
}
}
//funcion para dibujar los cuadrados de la paleta de colores (rojo, verde azul)
function dibujarCuadrado(x,y,tamanho,color){
pincel.fillStyle= color;
pincel.fillRect(x,y, tamanho,tamanho);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,tamanho,tamanho);
pincel.fill();
}
//Función dibujar paleta de colores
function dibujarPaleta(){
dibujarCuadrado(xRojo, yCuadrados,tamanhoCuadrados, 'red');
dibujarCuadrado(xVerde, yCuadrados,tamanhoCuadrados, 'green');
dibujarCuadrado(xAzul, yCuadrados,tamanhoCuadrados, 'blue');
}
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
//Funcion limite de area
function puedeDisenhar(xCoordenada, yCoordenada){
if ((xCoordenada >= 0) && (xCordenada < (3 * tamanhoCuadrados+5)) && (yCordenada >= 0) && yCoordenada < (tamanhoCuadrados+5)){
return false;
} else{
return true;
}
}
//Función para capturar movimiento del mouse
function capturarMovimientoMouse(evento){
var x = evento.PageX - pantalla.offsetLeft;
var y = evento.PageY - pantalla.offsetTop;
if (puedeDisenhar(x,y)){
dibujarCirculo(x,y);
}
}
//Funcion para elegir color
function seleccionColor(evento){
var x = evento.PageX - pantalla.offsetLeft;
var y = evento.PageY - pantalla.offsetTop;
//Condicion para cambiar color
//Condicion para eje Y de inicio
if(y > yCuadrados && y > (yCuadrados + tamanhoCuadrados)){
if (x > xRojo && x < (xRojo + tamanhoCuadrados)){
colorActual = "red";
console.log(colorActual);
} else if (x > xVerde && x < (xVerde + tamanhoCuadrados)){
colorActual = "green";
} else if (x > xAzul && x< (xAzul + tamanhoCuadrados)) {
colorActual = "blue";
}
}
}
pantalla.onmousemove = capturarMovimientoMouse;
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
dibujarPaleta();
pantalla.onclick = seleccionColor;
</script>



 )
)