<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector('canvas');
var pincel = pantalla.getContext('2d');
pincel.fillStyle = 'grey';
pincel.fillRect(0, 0, 600, 400);
var pageX;
var pageY;
var cuadradoX = 0;
var cuadradoY = 0;
var colores = [ "red","green","red" ];
var color = 0 // empieza con rojo
function dibujarCuadrado(x,y,color){
pincel.fillStyle = color;
pincel.fillRect(x,y,50,50);
pincel.strokeStyle = "black";
pincel.strokeRect(x,y,50,50);
}
dibujarCuadrado (0,0, "red");
dibujarCuadrado(50,0, "green");
dibujarCuadrado (100,0, "blue");
function cambiarColor(evento) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
if (
x > cuadradoX && x < cuadradoX + 50 && y > cuadradoY && y < cuadradoY + 50
) {
color = "red";
} else if (
x > cuadradoX && x < cuadradoX + 100 && y > cuadradoY && y < cuadradoY + 50
) {
color = "green";
} else if (
x > cuadradoX && x < cuadradoX + 150 && y > cuadradoY && y < cuadradoY + 50
) {
color = "blue";
}
}
var puedoDibujar = false;
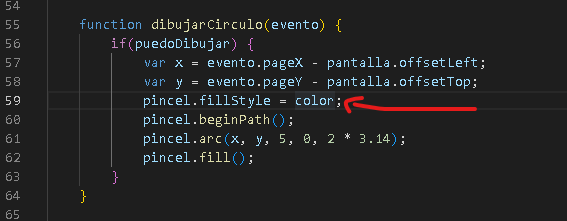
function dibujarCirculo(evento) {
if(puedoDibujar) {
var x = evento.pageX - pantalla.offsetLeft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = 'blue';
pincel.beginPath();
pincel.arc(x, y, 5, 0, 2 * 3.14);
pincel.fill();
}
}
function habilitarDibujar() {
puedoDibujar = true;
}
function deshabilitarDibujar() {
puedoDibujar = false;
}
pantalla.onmousemove = dibujarCirculo;
pantalla.onmousedown = habilitarDibujar;
pantalla.onmouseup = deshabilitarDibujar;
pantalla.onclick = cambiarColor;
</script>