Hola, intente realizar el codigo de la bandera sin embargo no me corre después de la bandera. Intenté con el codigo correcto que han puesto en las respuestas y aún asi no funciona. Ayuda

Hola, intente realizar el codigo de la bandera sin embargo no me corre después de la bandera. Intenté con el codigo correcto que han puesto en las respuestas y aún asi no funciona. Ayuda

hola, podrias acceder al panel de desarrollador de Google Chrome para validar cual podria ser el error o el detalle,
ctrl + shift + 1 y de acuerdo a ello poder ayudarte.
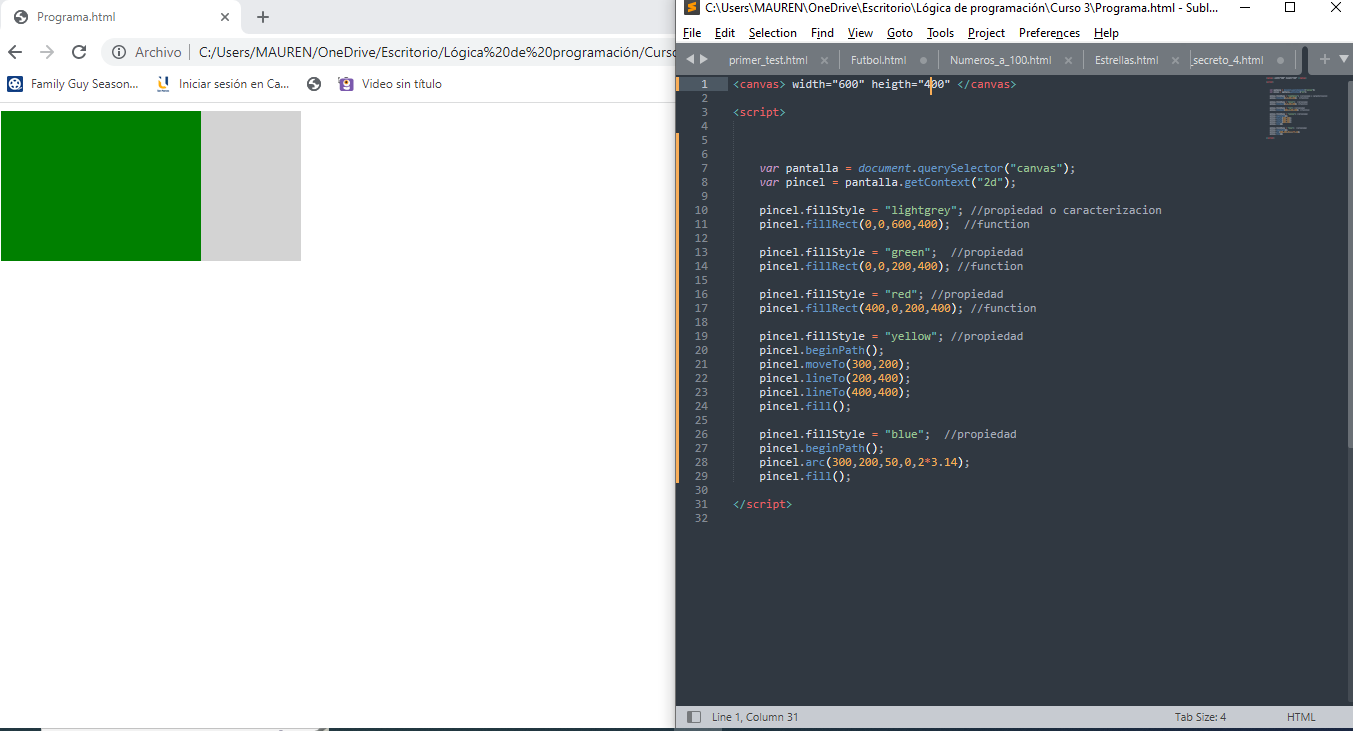
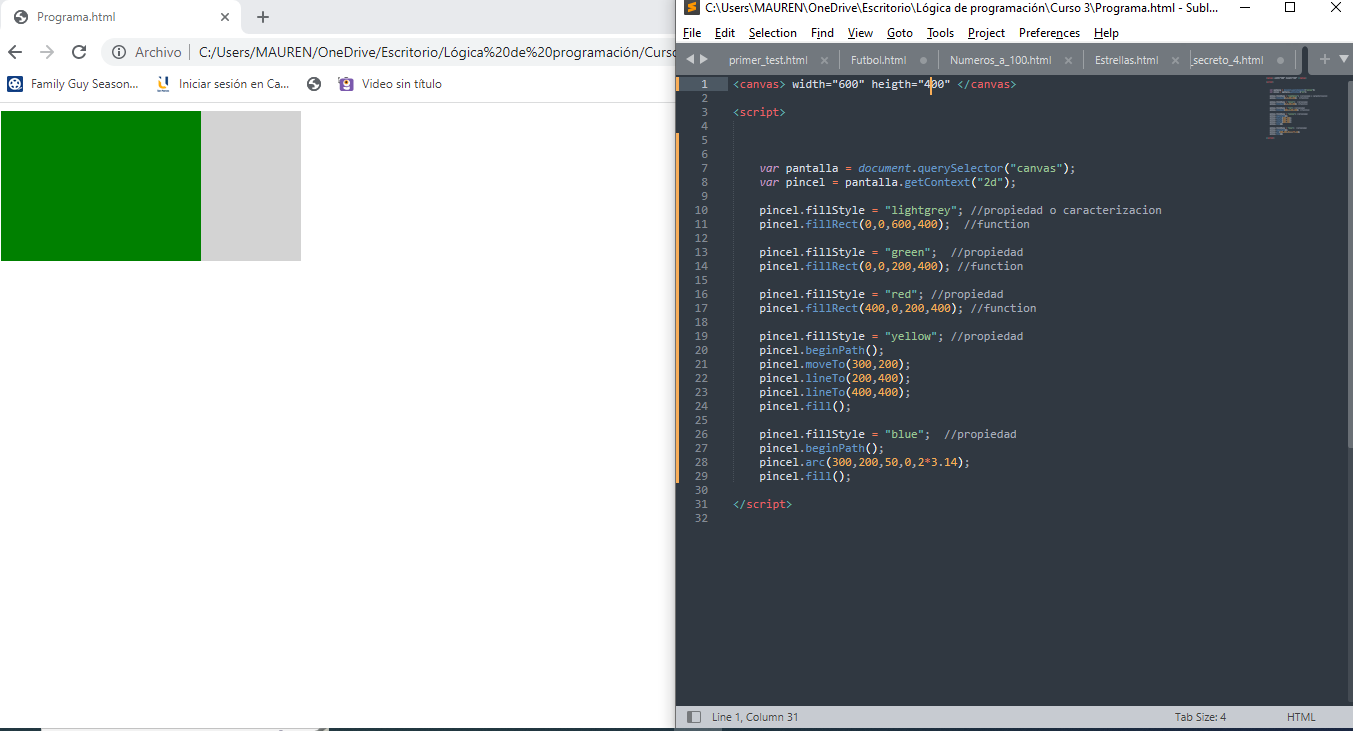
Hola Maureen Gutierrez Palacios, tenes un pequeño error en la primer parte del código. Cuando escribis la etiqueta canvas, las dimensiones width y height van dentro de los < >. Entonces la etiqueta canvas quedaría de la siguiente forma:
<canvas width="600" height="400"> </canvas>El resto del codigo esta correcto. Con la correción quedaría asi:
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
</script>Si este post te ayudó, por favor marca como solucionado ✓
Muchas gracias a mi igual me daba error, solamente era por unos espacios al momento de definir la dimensión del canva :D