Intento copiar todo tal cual sin embargo en el ultimo video no logro encontra el error ya que no logro que pinte "bold" las partes del parrafo solo lo intenta pero no concluye la operacion comparto mi codigo ojala me puedan apoyar
este es el .html
<section class="diferenciales">
<h3 class="titulopaginaprincipal"> Diferenciales </h3>
<div class="contenido-diferenciales">
<ul class="lista-diferenciales">
<li class="items"> - Atencion personalizada a los clientes</li>
<li class="items"> - Espacio diferenciado</li>
<li class="items"> - Localizacion</li>
<li class="items"> - Profesionales calificados</li>
<li class="items"> - Puntualidad </li>
<li class="items"> - Limpieza </li>
</ul><img src="diferenciales.jpg" class="imagen-diferenciales">
</div>
</section>este es mi .css el first lo estoy llamando de la siguiente manera
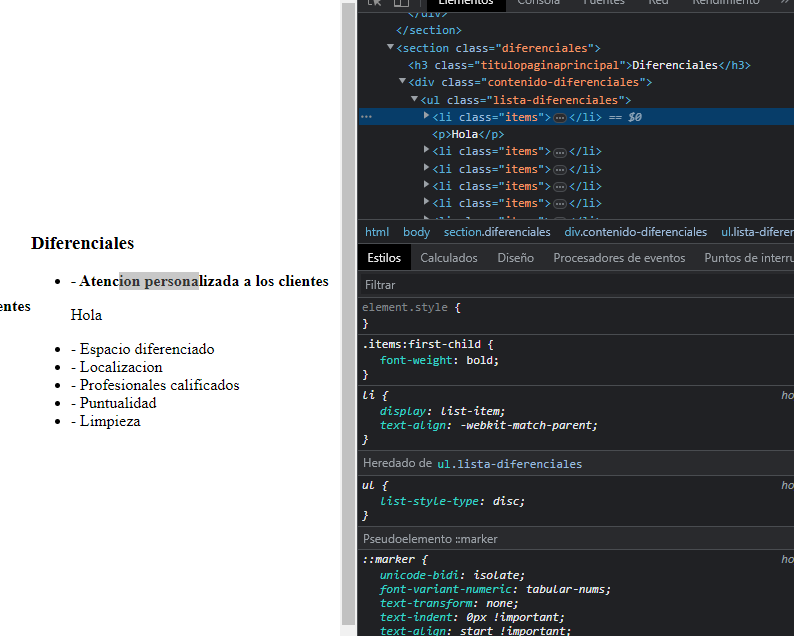
.items:first-child{
font-weight: bold;
}



 )
si observas si se esta aplicando la instrucción
)
si observas si se esta aplicando la instrucción