

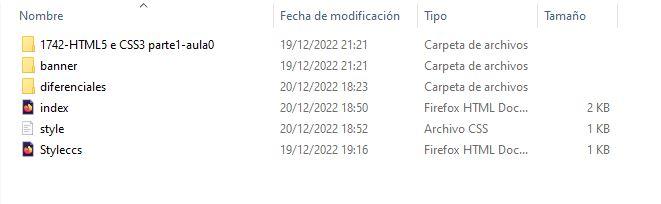
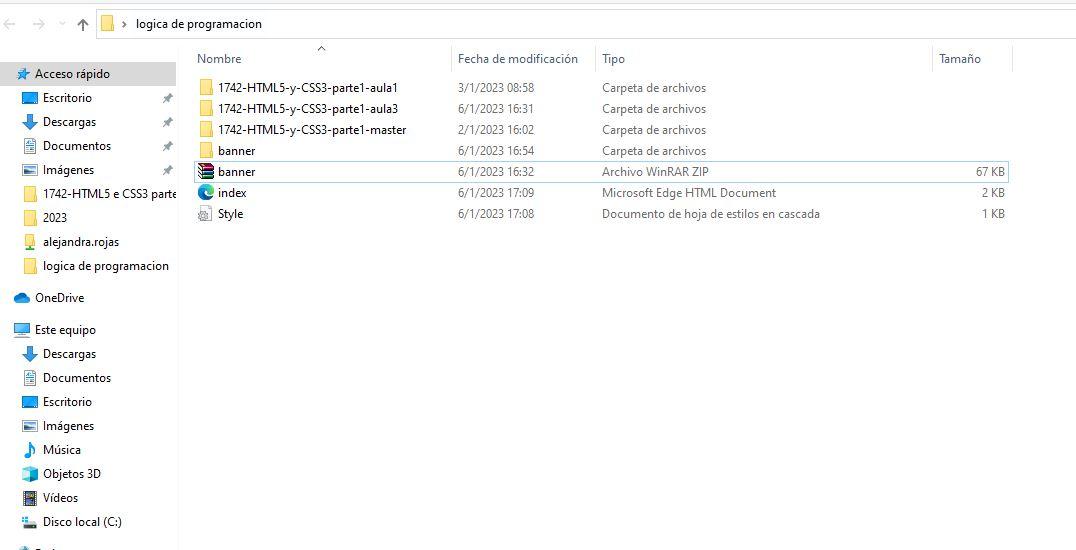
Ya intenté crear una carpeta nueva, poner la imagen como banner.jpg , pero nada que me carga, me colaboran por favor:(
`
<meta charset="UTF-8">
<title> Barbería Alura</title>
<link rel="stylesheet" href=" style.css"> <img id="banner" src="banner/banner.jpg">
<h1> Sobre La Barbería Alura</h1>
<p> Ubicada en el corazón de la ciudad, la <strong> Barbería Alura </strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id= "mision"> <em> Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes". </strong> </em> </p>
<p> Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes. </p>
</body>