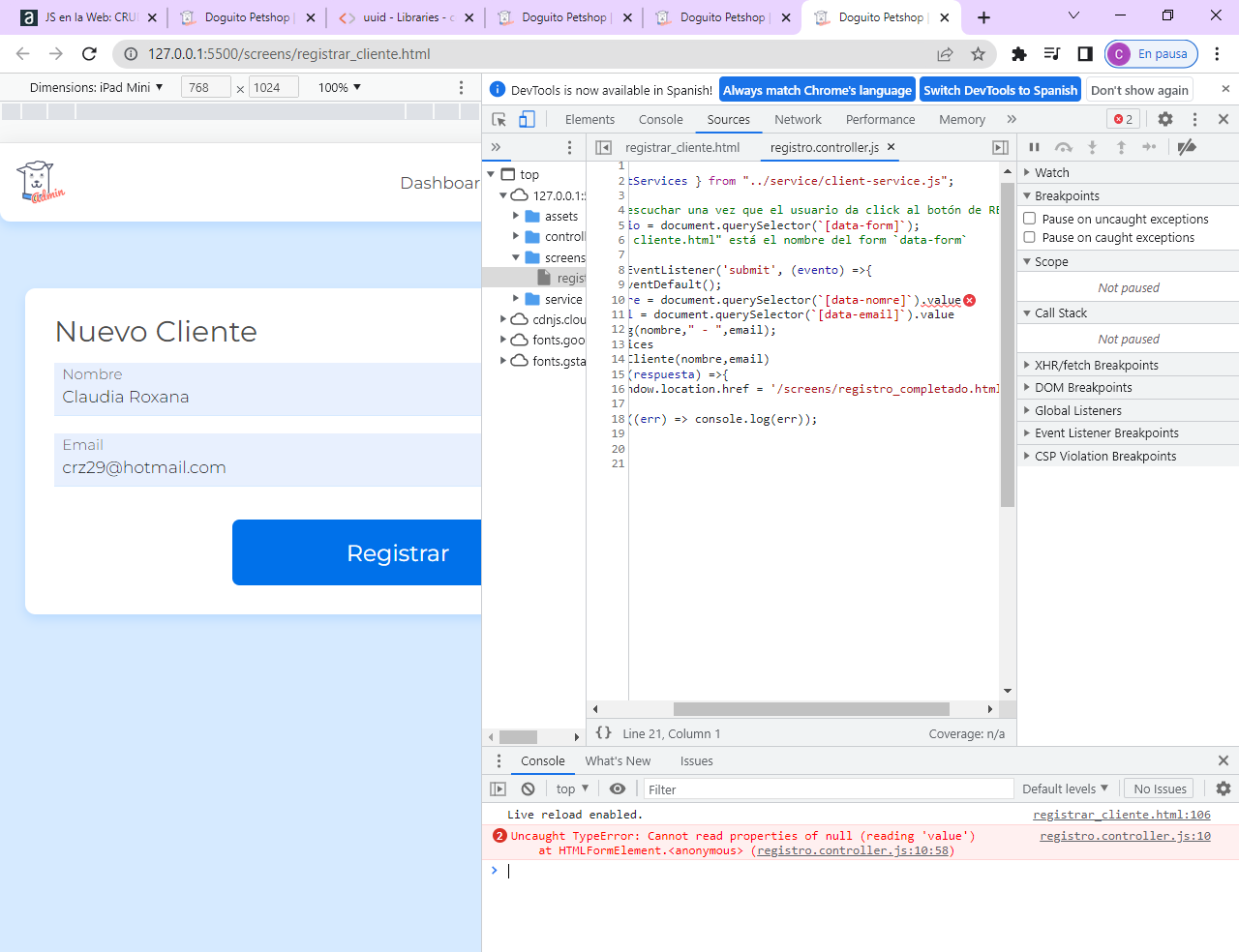
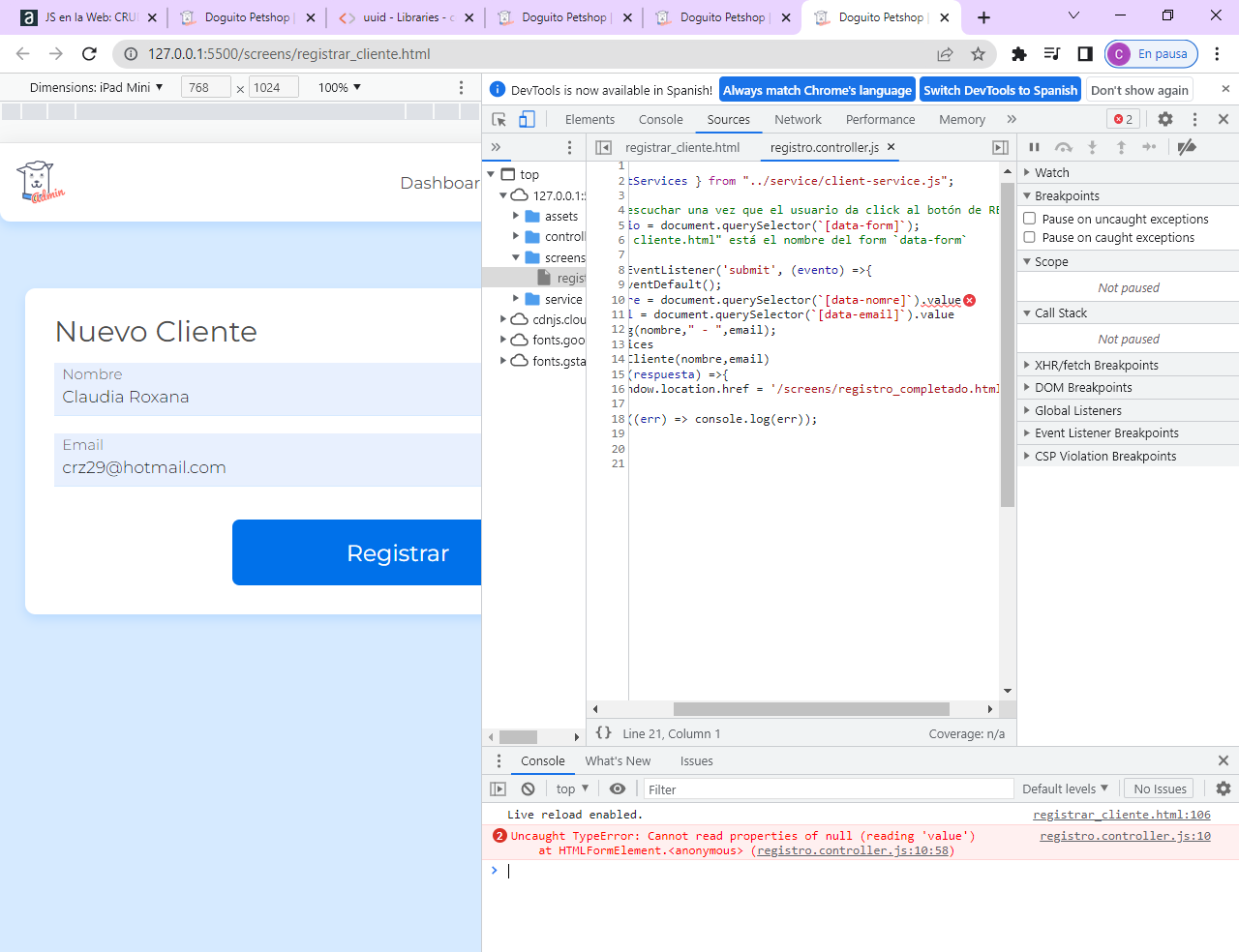
Hola! No me permite cargar el registro de un cliente. Inspecciono la consola y veo el error.
 Hay problemas con el value. En el ejercicio anterior no me listó los datos. Gracias.
Hay problemas con el value. En el ejercicio anterior no me listó los datos. Gracias.
Hola! No me permite cargar el registro de un cliente. Inspecciono la consola y veo el error.
 Hay problemas con el value. En el ejercicio anterior no me listó los datos. Gracias.
Hay problemas con el value. En el ejercicio anterior no me listó los datos. Gracias.
hola, podes mandar captura de tu codigo ( de client-service y del controller) . Otra cosa proba cambiando los backticks( ) por comillas simples( ' ' )
Hola! Gracias por responder. client-service.js:
const listaClientes = () =>
fetch("http://localhost:3000/perfil").then((respuesta) => respuesta.json());
const crearCliente = (nombre, email)=> {//recibo el nombre e email
fetch("http://localhost:3000/perfil",{//este 2do parametro es un objeto
method: "POST",//en CRUD utilizamos el método POST
headers: {
'Content-Type': `application/json`
},
body: JSON.stringify({nombre,email, id:uuid.v4()})//también es un objeto del cuerpo de la peticion, formateado a texto)
});
}
export const clientServices = {
listaClientes,
crearCliente,
};client.controller.js
import { clientServices } from "../service/client-service.js";
console.log(clientServices);
//backticks
const crearNuevaLinea = (nombre, email) => {
const linea = document.createElement("tr");
const contenido = `
<td class="td" data-td>
${nombre}
</td>
<td>${email}</td>
<td>
<ul class="table__button-control">
<li>
<a
href="../screens/editar_cliente.html"
class="simple-button simple-button--edit"
>
Editar
</a>
</li>
<li>
<button class="simple-button simple-button--delete" type="button">
Eliminar
</button>
</li>
</ul>
</td>
`;
linea.innerHTML = contenido;
return linea;
};
const table = document.querySelector("[data-table]");
clientServices
.listaClientes()
.then((data) => {
data.forEach((perfil) => {
const nuevaLinea = crearNuevaLinea(perfil.nombre, perfil.email);
table.appendChild(nuevaLinea);
});
})
.catch((error) => alert("Ocurrió un error"));Muchas gracias. Se me resolvió cambiando los backticks por comillas simples.