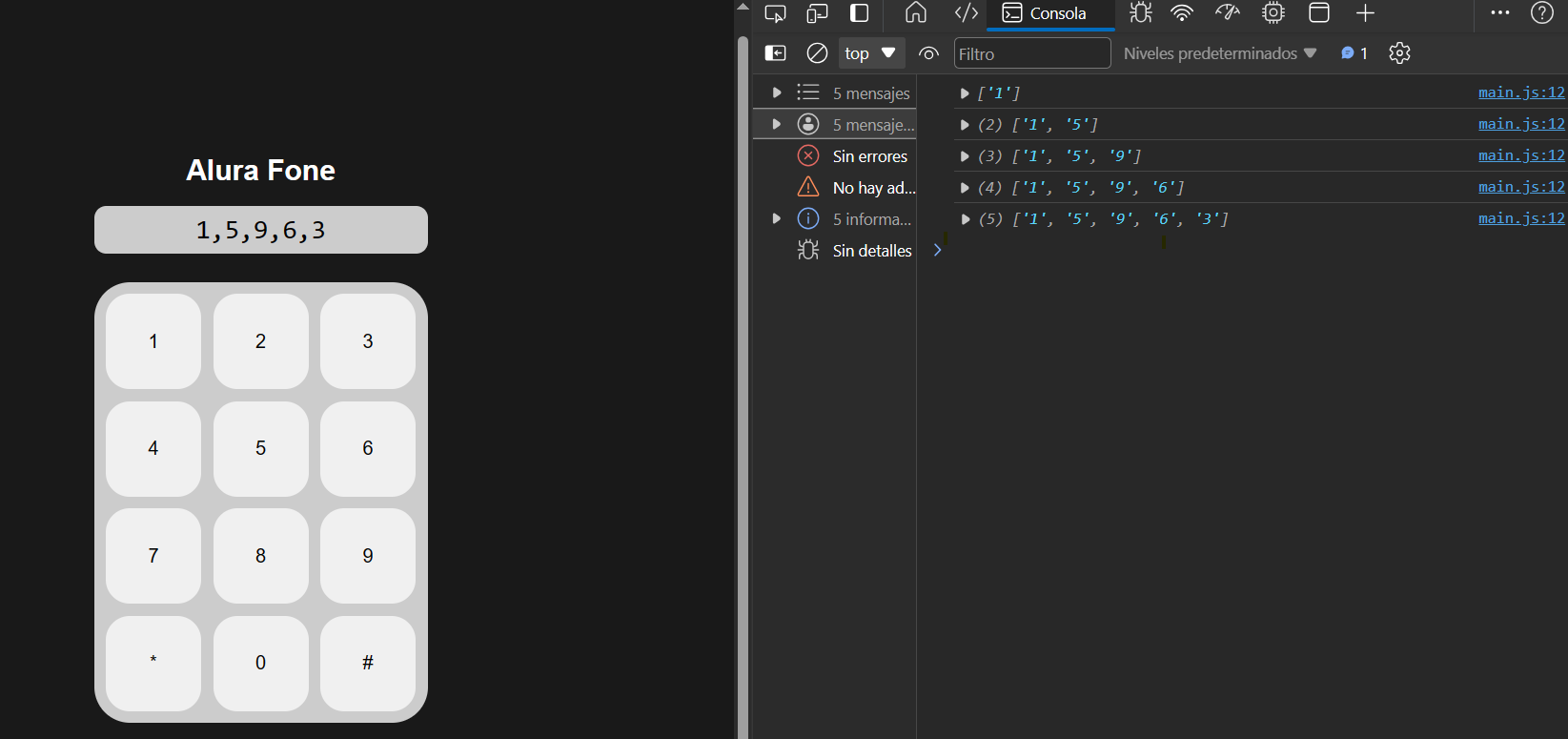
Como puedo hacer que me muestre el numero en el input, sin las comas en la imagen de abajo muestro mi resultado, ya que cada vez que presiona una tecla almacena los valores en un array, pero al momento de mostrarlo se colocan la comas en el input.
 y mi código de js es el siguiente:
y mi código de js es el siguiente:
const listaNumeros = document.querySelectorAll('input[type="button"]');
const areaNum = document.querySelector('input[type="tel"]');
let dato=[];
//funcion para mostrar los valores de las teclas
function agregarValor(valorTecla){
// console.log(`el valor es: ${valorTecla}`);
let valorDatos= valorTecla;
dato.push(valorDatos);
console.log(dato);
}
function mostrarValor(){
areaNum.value = dato;
}
// console.log(listaNumeros);
//recorrido de lista
for(contador=0;contador<listaNumeros.length;contador++){
const tecla = listaNumeros[contador];
let valor =tecla.value;
//funcion para enviar el valor con el click
tecla.addEventListener("click",function(){
agregarValor(valor);
mostrarValor();
});
}


