¡Hola Emilse!
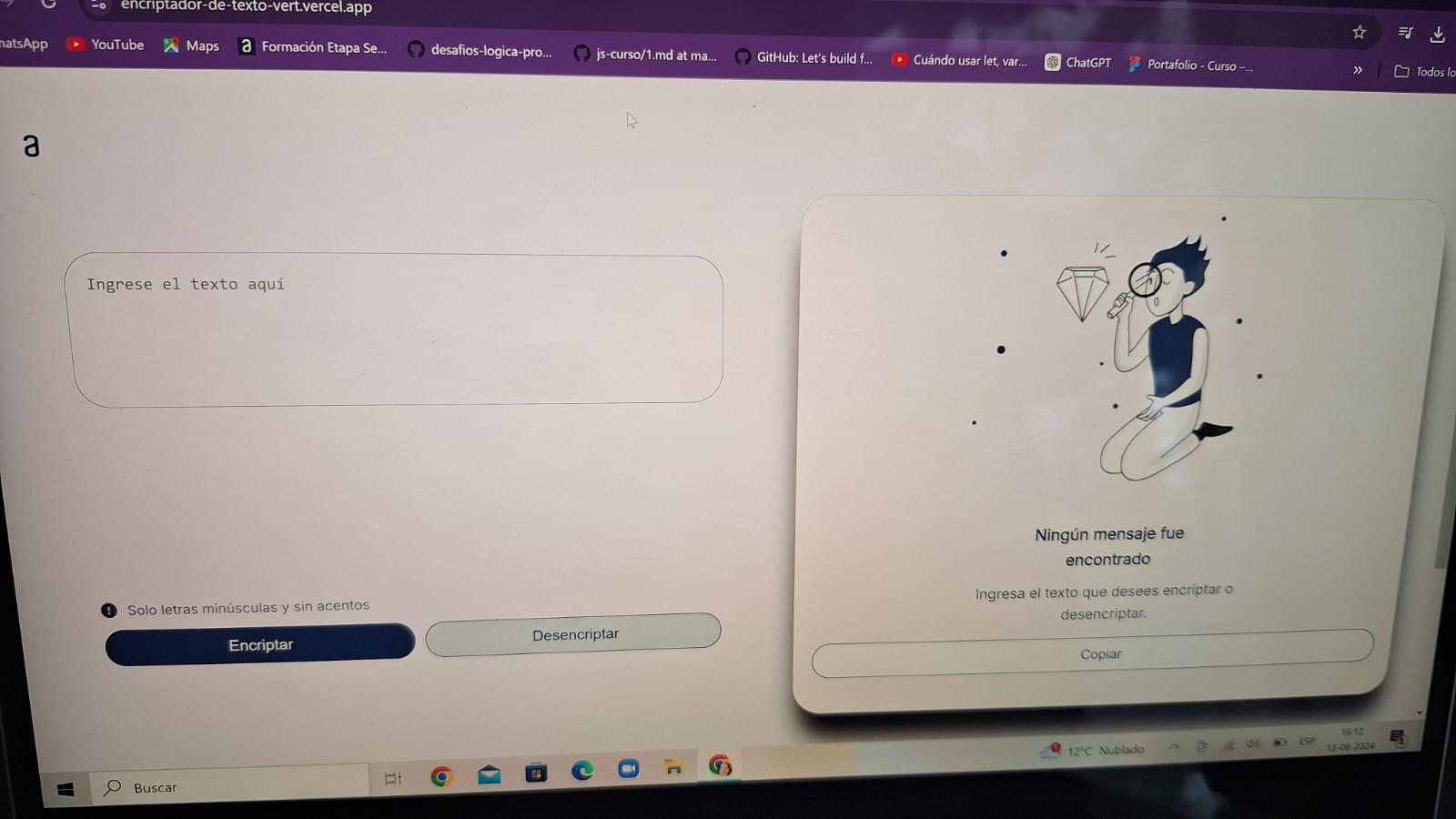
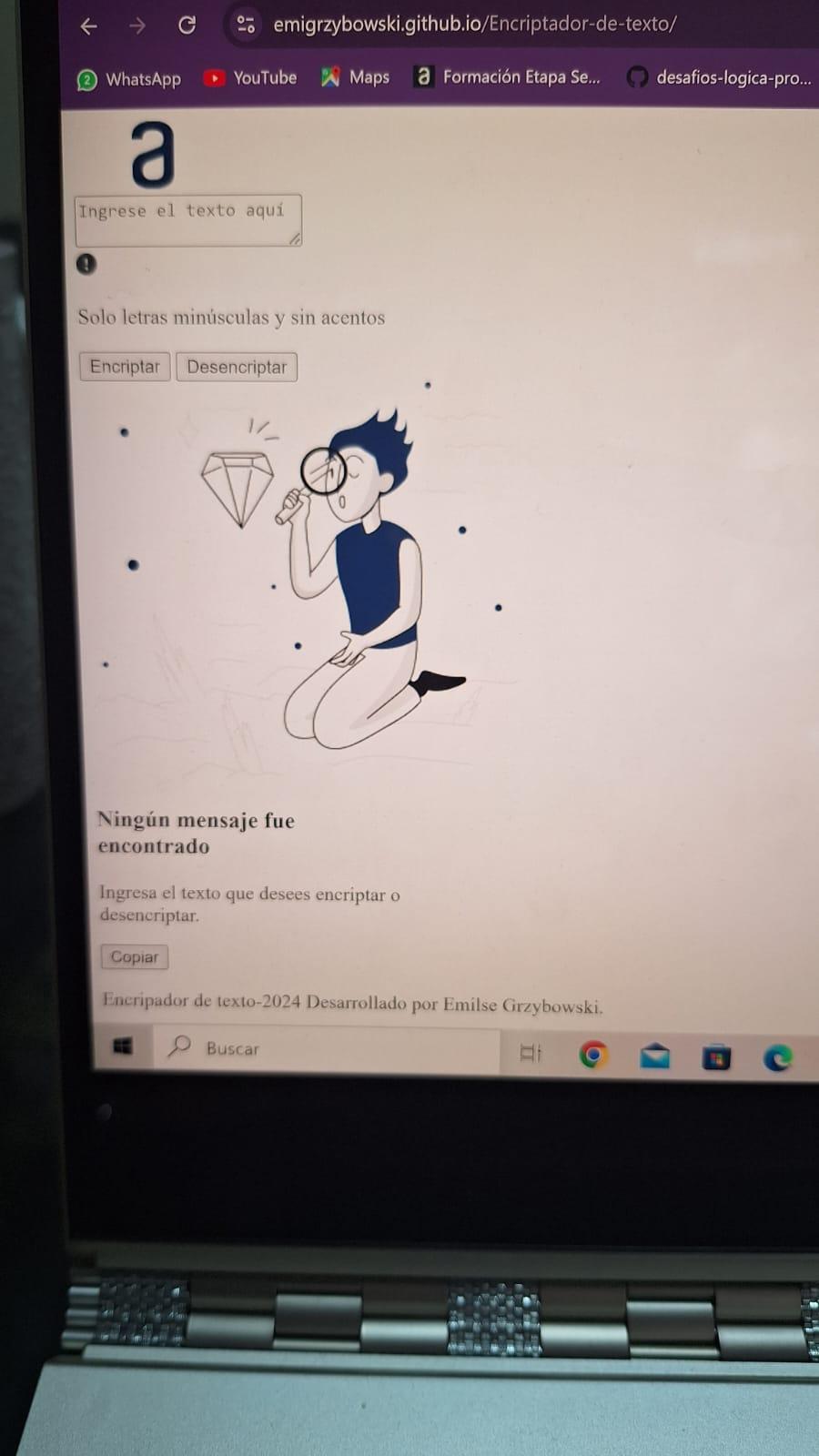
Entiendo tu frustración, pero no te preocupes, ¡puedo ayudarte con eso! Parece que el problema puede estar relacionado con la forma en que GitHub Pages interpreta y muestra tu página en comparación con Vercel. Es posible que haya diferencias en la forma en que se procesan los estilos y el diseño entre las dos plataformas.
Una posible solución sería revisar detenidamente tu código CSS y asegurarte de que esté escrito de manera que sea compatible con la interpretación de GitHub Pages. A veces, ciertas propiedades CSS pueden comportarse de manera diferente en distintos entornos, por lo que es importante hacer ajustes para garantizar la consistencia en la apariencia de tu página.
Además, es posible que debas verificar si hay algún error en la consola del navegador al cargar la página en GitHub Pages. Esto podría darte pistas sobre posibles problemas que estén causando que la página se vea descuadrada.
Si tienes la posibilidad, sería útil compartir parte de tu código CSS para que pueda revisarlo y ver si hay algo que pueda estar causando el problema.
Espero que estas sugerencias te ayuden a resolver el problema. No dudes en compartir más detalles si necesitas más ayuda. ¡Estoy aquí para apoyarte en lo que necesites!
¡Espero haber ayudado y buenos estudios!
Si este post te ayudó, por favor, marca como solucionado ✓. Continúa con tus estudios!