en el min 4 no entiendo para que se le saca el wrap . poniendole el nowrap si no le veo cambio o sucedio y no lo llegue a ver !
en el min 4 no entiendo para que se le saca el wrap . poniendole el nowrap si no le veo cambio o sucedio y no lo llegue a ver !
Hola Claudio! Yo entré al foro para consultar lo mismo. El Flex-wrap evita o permite el desbordamiento. Anteriormente en .rodapePrincipal-navMap-list le puso flex-wrap: wrap; para permitir que cuando llega a determinada altura los elementos se acomoden.
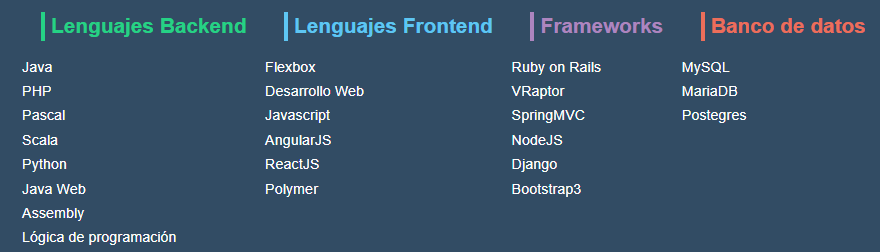
Con flex-wrap: wrap

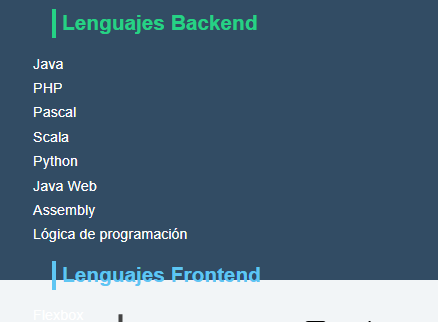
Con flex-wrap: nowrap (que es el que viene por defecto):

En el caso del responsive para mobile no le veo sentido definir el flex-wrap: nowrap porque no sobrepasa el ancho de la pantalla, ya que definimos al flex-direction: column y le pusimos un height: auto (según el lugar que ocupen los elementos).
Ojalá alguien nos responda si tiene sentido en este caso volver al valor por defecto que es nowrap.
Gracias.