

Hola Andrés, espero que estés bien.
Copia y pega tu código aquí, por favor. Para que podamos buscar las mejores soluciones juntos.
Para que se vea como código, tienes que hacer clic en </> y luego pegarlo dentro de las tildes invertidas que te van a aparecer.
¡Saludos!
<canvas witdh="600" height="400" </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2D");
pincel.fillStyle = "lightgrey";
pincel.fillRect(0,0,600,400);
pincel.fillStyle = "green";
pincel.fillRect(0,0,200,400);
pincel.fillStyle = "red";
pincel.fillRect(400,0,200,400);
pincel.fillStyle = "yellow";
pincel.beginPath();
pincel.moveTo(300,200);
pincel.lineTo(200,400);
pincel.lineTo(400,400);
pincel.fill();
pincel.fillStyle = "blue"
pincel.beginPath();
pincel.arc(300,200,50,0,2*3.14);
pincel.fill();
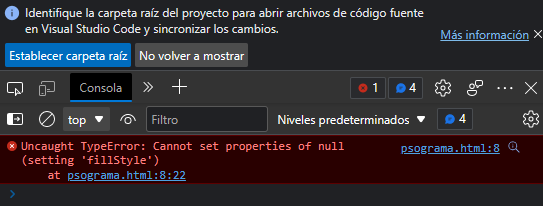
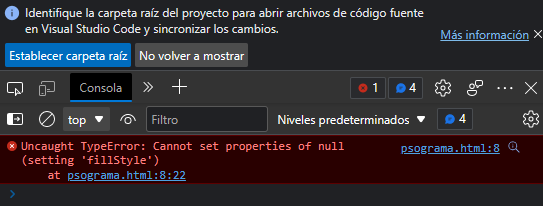
</script> Hola, la siguiente línea debes corregirla
var pincel = pantalla.getContext("2D");
En vez de "2D" es "2d".
var pincel = pantalla.getContext("2d");
Saludos
Hola alumnos, ¿cómo están?
Espero que se encuentren bien.
¡Muchas gracias por la contribución Christian, es muy importante apoyar a los colegas! Estás correcto, pero al correr el código, me di cuenta de que hay dos errores de sintaxis más, son ellos:
-La etiqueta <canvas> no está cerrada correctamente. Debería ser:
`<canvas width="600" height="400"></canvas>`-En la línea 24, falta un punto y coma. Debería ser:
`pincel.fillStyle = "blue";`¡Saludos!