He realizado todos los cambios indicados en ambos códigos (HTML y CSS), pero mi consola sigue sin aplicarlos. A continuación, les dejo el código.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
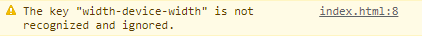
<meta name="viewport" content="width-device-width">
<title>Barbería Alura</title>
<link rel="stylesheet"href="reset.css">
<link rel="stylesheet" href="style.css">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<div class="caja">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">Contacto</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="banner.jpg">
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensilios" src="utensilios[1].jpg" alt="Utensilios de un Barbero">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente.</p>
<p id="mision">Nuestra misión es: <strong><em>"Proporcionar autoestima y calidad de vida a nuestros clientes".</em></strong></p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes. </p>
</section>
<section class="mapa">
<h3 class="titulo-principal">Nuestra Ubicación</h3>
<p>Nuestro establecimiento está ubicado en el corazón de la ciudad</p>
<div class="mapa-contenido">
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d492.6020500936423!2d-79.52275627334947!3d8.989035842843494!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x8faca8fbc2797727%3A0xd97ec464c86ee934!2sV%C3%ADa%20Argentina!5e0!3m2!1ses!2spa!4v1673390178797!5m2!1ses!2spa" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</div>
</section>
<section class="diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<div class="contenido-diferenciales">
<ul class="lista-diferenciales">
<li class="items">Atención personalizada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados</li>
<li class="items">Puntualidad</li>
<li class="items">Limpieza</li>
</ul><img src="diferenciales.jpg" class="imagen-diferenciales">
</div>
<div class="video">
<iframe width="100%" height="315" src="https://www.youtube.com/embed/wcVVXUV0YUY" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe>
</div>
</section>
</main>
<footer>
<img src="logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura 2023</p>
</footer>
</body>
</html> 



 )
)