Como se podría mejorar ?
<canvas width="600" height="400"></canvas>
<script>
var pantalla = document.querySelector("canvas");
var pintar = pantalla.getContext("2d");
pintar.fillStyle = "grey";
pintar.fillRect(0,0,600,400)
function dibujarCirculo(x,y,rad) {
pintar.fillStyle = "blue";
pintar.beginPath(); //le decimos que empezamos a dibujar
pintar.arc(x,y,rad,0,2*Math.PI); //armamos el circulo
pintar.fill(); //relleno
}
function limpiaPantalla() {
pintar.clearRect(0,0,600,400);
}
var x = 0;
var sentido = 1;
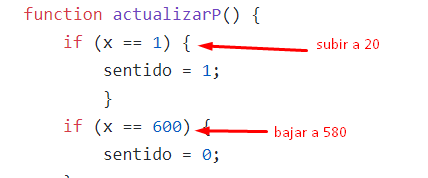
function actualizarP() {
if (x == 1) {
sentido = 1;
}
if (x == 600) {
sentido = 0;
}
if (sentido == 1) {
limpiaPantalla();
dibujarCirculo(x,20,10);
x++;
} else {
limpiaPantalla();
x = x - 1;
dibujarCirculo(x,20,10);
}
}
setInterval(actualizarP,5);
//dibujarCirculo(20,20,10)
</script>