
No se porque me sale este error justo despues de poner equipos.map del curso hago un arreglo y no sale hasta que recargo la pagina Me podrian ayudar porfavor Hice todo lo que hace el instructor y sige saliendo

No se porque me sale este error justo despues de poner equipos.map del curso hago un arreglo y no sale hasta que recargo la pagina Me podrian ayudar porfavor Hice todo lo que hace el instructor y sige saliendo
Hola Daniel,
Gracias por compartir tu pregunta con nosotros.
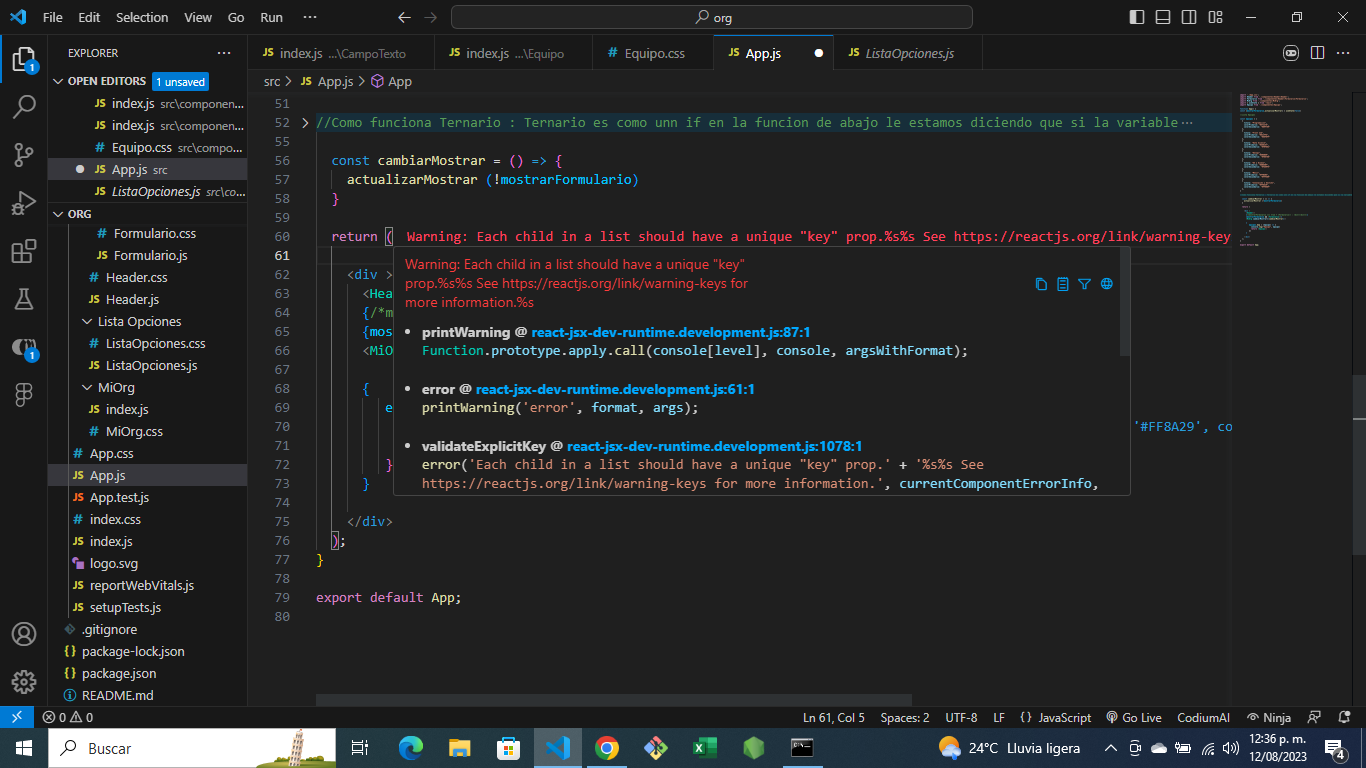
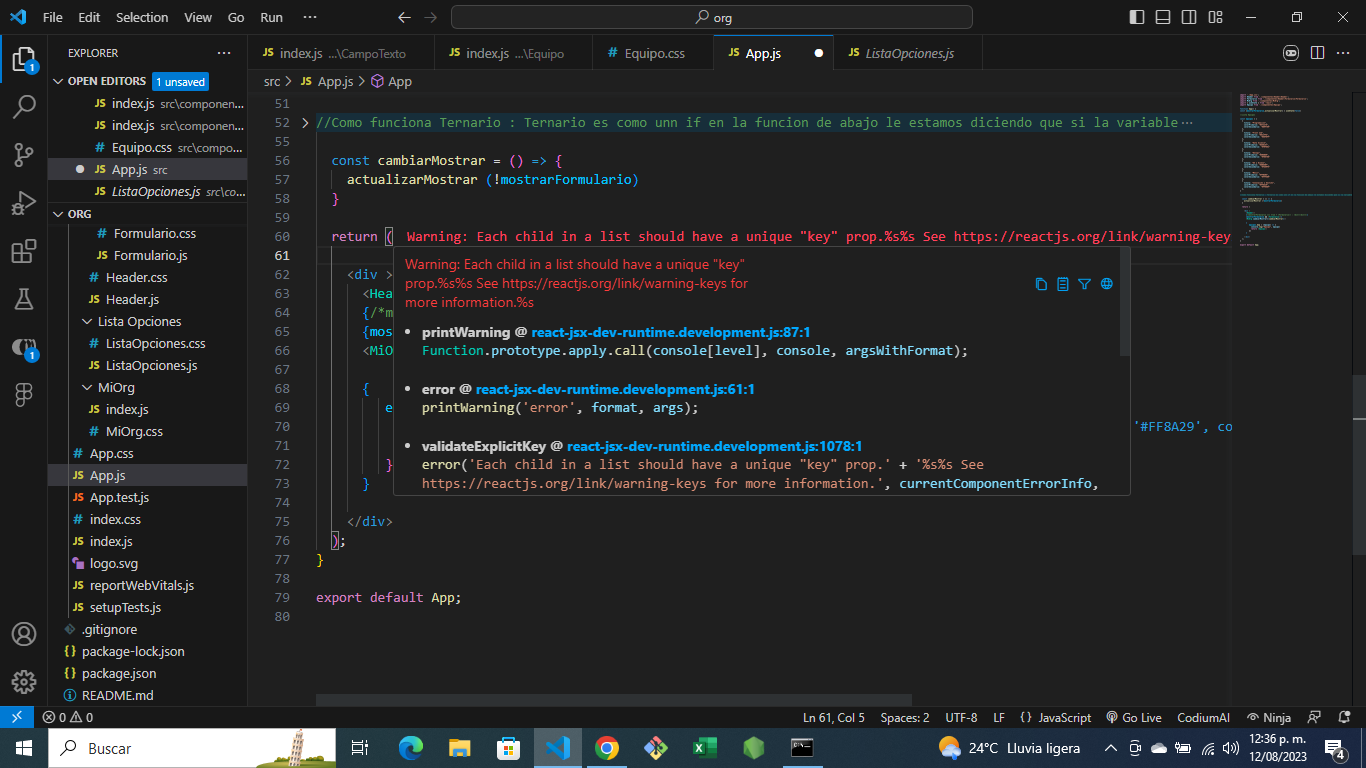
Esto no es un error, y si un "warning"(alerta o aviso), es importante siempre leer los mensajes para entender lo que está pasando, los avisos y errores en la mayoría de las veces contienen mensajes para ayudarnos a solucionarlo, no debemos asustarnos con ellos, hay que mantener la calma y leerlos.
El aviso dice "Cada hijo en la lista debe tener una clave única, vea http://reactjs.org/link/warning-keys para más información"
Si abrimos este enlace, nos redirecciona para un tópico en la documentación de React, veamos lo que dice allá:

La documentación explica que se necesita esta key para caso queramos cambiar de posición los elementos de la lista o eliminar o agregar algún elemento nuevo, sirve para React identificar cuál elemento es cuál.
Ahora que sabemos eso podemos agregar lo siguiente para solucionar esto de forma simple y rápida:
Agregar key={index} al componente option, recuerde poner el index como segundo parámetro en tu map.
¡Saludos!
Vale gracias