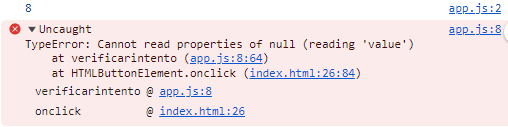
me aparece este error

adjunto html
<div class="container">
<div class="container__contenido">
<div class="container__informaciones">
<div class="container__texto">
<h1></h1>
<p class="texto__parrafo"></p>
</div>
<input type="number" id="Valorusuario" min="1" max="10" class="container__input">
<div class="chute container__botones">
<button onclick="verificarintento();" class="container__boton">Intentar</button>
<button class="container__boton" id="reiniciar" disabled>Nuevo juego</button>
</div>
</div>
<img src="./img/ia.png" alt="Una persona mirando a la izquierda" class="container__imagen-persona" />
</div>
</div>
<script src="app.js" defer></script>
adjunto el app.js
let numerosecreto= generarnumerosecreto(); console.log(numerosecreto) function asignartextoelemento(elemento, texto){ let elementohtml = document.querySelector(elemento); elementohtml.innerHTML=texto; } function verificarintento(){ let numerodeusuario=document.getElementById('valorusuario').ariaValueText; console.log(numerodeusuario); return } function generarnumerosecreto(){ return Math.floor(Math.random()*10)+1; } asignartextoelemento('h1','juego del numero secreto'); asignartextoelemento('p','indica un numero del 1 al 11');



