Buenas tardes, al momento de colocar el main en style.css, no se centra el formulario en la pagina que estamos construyendo, ya lo revise y copie el código pero no me funciona, a qué se debe?
Buenas tardes, al momento de colocar el main en style.css, no se centra el formulario en la pagina que estamos construyendo, ya lo revise y copie el código pero no me funciona, a qué se debe?
Hiciste la referencia en el archivo HTML?
<link rel="stylesheet" href="./style.css">La referencia en el archivo si esta. La escribí igual pero aún no funciona
Hola Angie,
podrias poner el código de tu index y el style para ver si podemos ayudarte?
style.css
header{ background-color: #BBBBBB; padding: 20px 0; }
.caja{ width: 940px; position: relative; margin: 0 auto; }
nav{ position: absolute; top: 110px; right: 0; }
nav li{ display: inline; margin: 0 0 0 15px; }
nav a{ text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
.productos{ width: 940px; margin: 0 auto; padding: 50px; }
.productos li{ display: inline-block; text-align: center; width: 30%; vertical-align: top; margin: 0 1.5%; padding: 30px 20px; box-sizing: border-box; border: 2px solid #000000; border-radius: 10px; }
.productos li:hover{ border-color: #C78C19;
}
.productos li:active{ border-color: #088c19; }
.productos h2{ font-size: 30px; font-weight: bold; }
.productos li:hover h2{ font-size: 33px; }
.producto-descripcion{ font-size: 18px; }
.producto-precio{ font-size: 20px; font-weight: bold; margin-top: 10px; }
nav a:hover{ color: #C78C19; text-decoration: underline; }
footer { text-align: center; background: url(imagenes/bg.jpg); padding: 40px; }
.copyright{ color: #ffffff; font-size: 13px; margin: 20px; }
main { width: 940px; margin: 0 auto; }
form{ margin: 40px 0; }
form label, form p{ display: block; font-size: 20px; margin: 0 0 10px; }
.input-padron{ display: block; margin: 0 0 20px; padding: 10px 25px; width: 50%; }
.checkbox{ margin: 20px 0; }
contacto.html
<head>
<meta charset="UTF-8">
<title>Contacto - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">contacto</a></li>
</ul>
</nav>
</div>
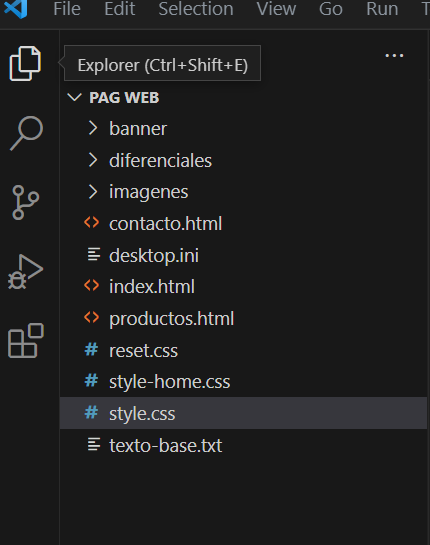
</header>Vi que el código esta correcto, en este caso puede que la dirección de tu style este incorrecta, podrias mandar screenshot de tu estructura de carpetas en Visual Studio code?
Hola Angie, me gustaría poder tener tu archivo html completo, principalmente el archivo del formulario, para así visualizar si se está centrando o no, por el momento únicamente puedo revisar el header del index.html.
Hola cómo estás? En el html que incluiste no veo que esté el formulario (
) Te referías a otro elemento que no se está centrando?
contacto.html
<head>
<meta charset="UTF-8">
<title>Contacto - Barbería Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt="Logo de la Barbería Alura"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contacto.html">contacto</a></li>
</ul>
</nav>
</div>
</header>
<mean>
<form>
<label for="nombreapellido">Nombre y Apellido</label>
<input type="text" id="nombreapellido" class="input-padron" required>
<label for="correoelectronico">Correo Electrónico</label>
<input type="email" id="correoelectronico" class="input-padron" required placeholder="email@dominio.com">
<label for="telefono">Telefóno</label>
<input type="tel" id="telefono" class="input-padron" required placeholder="(xx) xxx xxx xxxx">
<label for="mensaje">Mensaje</label>
<textarea cols="70" rows="10" id="mensaje" class="input-padron" required></textarea>
<fieldset>
<legend>¿Cómo le gustaría que lo contactemos?</legend>
<label for="radio-email"><input type="radio" name="contacto" value="email" id="radio-email">Email</label>
<label for="radio-telefono"><input type="radio" name="contacto" value="telefono" id="radio-telefono">Teléfono</label>
<label for="radio-whatsapp"><input type="radio" name="contacto" value="whatsapp" id="radio-whatsapp" checked>Whatsapp</label>
</fieldset>
<fieldset>
<legend>¿En cuál horario prefiere ser atentido?</legend>
<select>
<option>Mañana</option>
<option>Tarde</option>
<option>Noche</option>
</select>
</fieldset>
<label class="checkbox"><input type="checkbox" checked>¿Le gustaría recibir novedades de la Barbería Alura?</label>
<input type="submit" value="Enviar formulario" class="enviar">
</form>
<table>
<thead>
<tr>
<th>Día</th>
<th>Horario</th>
</tr>
</thead>
<tbody>
<tr>
<td>Lunes</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Miércoles</td>
<td>08h - 20h</td>
</tr>
<tr>
<td>Viernes</td>
<td>08h - 20h</td>
</tr>
</tbody>
</table>
</mean>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logo de la Barbería Alura">
<p class="copyright">© Copyright Barbería Alura - 2020</p>
</footer>
</body>Buenos días, el formulario que hicimos en contacto.html no se está centrando, el resto de los elementos que hicimos durante las aulas si me funcionaron, pero el formulario no se centró.
Hola cómo estás? Creo que si le especificás un ancho al formulario ya sea en pixeles o porcentaje, y ponés los márgenes laterales en auto debería centrarse.
Hola de nuevo, por lo que he visto, tienes una etiqueta llamada mean, creo que es un error de typeo o escritura así que si arreglas las etiquetas debería de arreglarse tu problema, ya que así tu style.css estaria aplicando bien la regla que tiene establecida.
Tendrías que cambiar esto:
<mean>
// líneas omitidas
</mean>Por esto:
<main>
// líneas omitidas
</main>Jorge tiene razón, cambiando la etiqueta funciona!