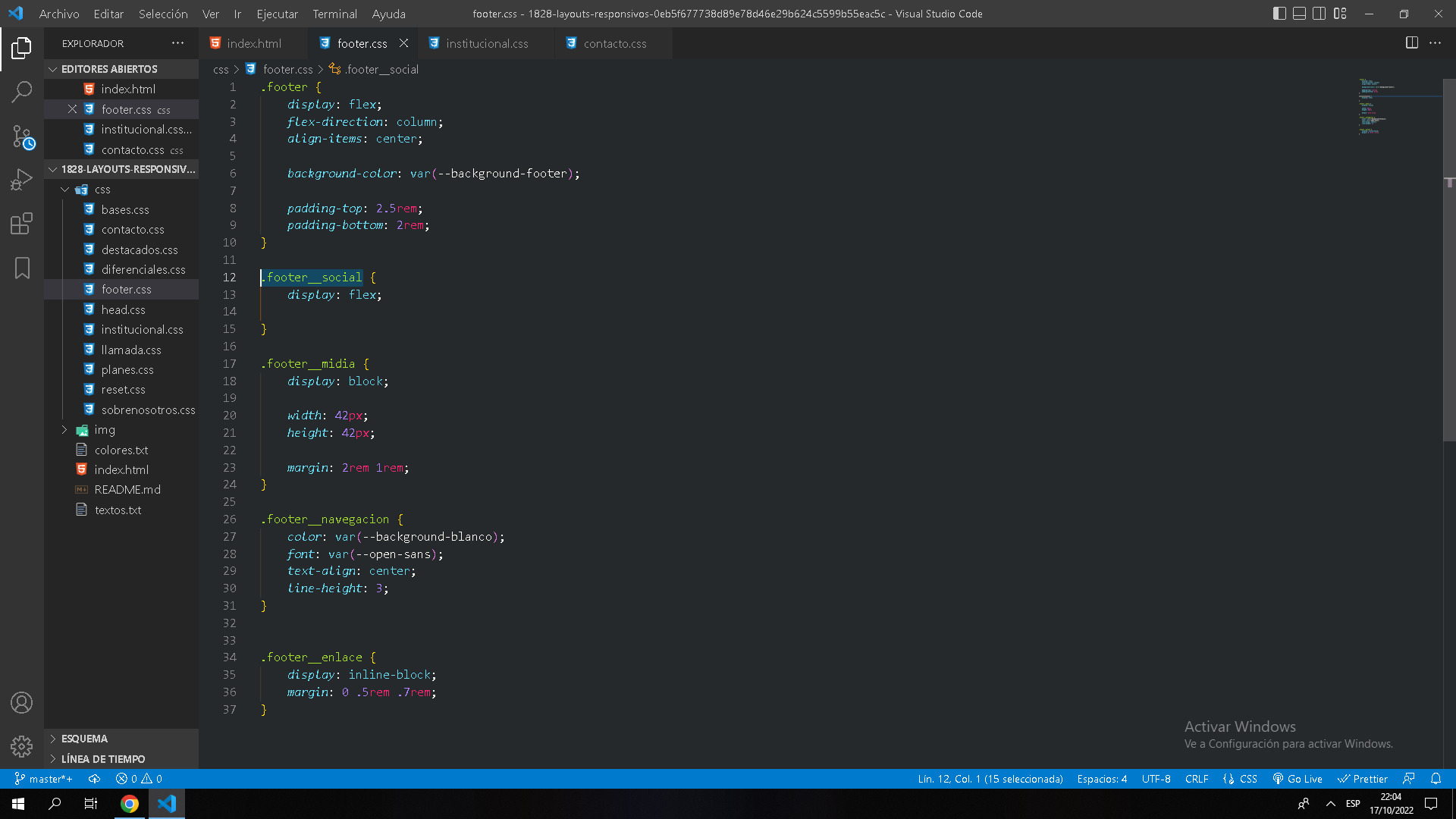
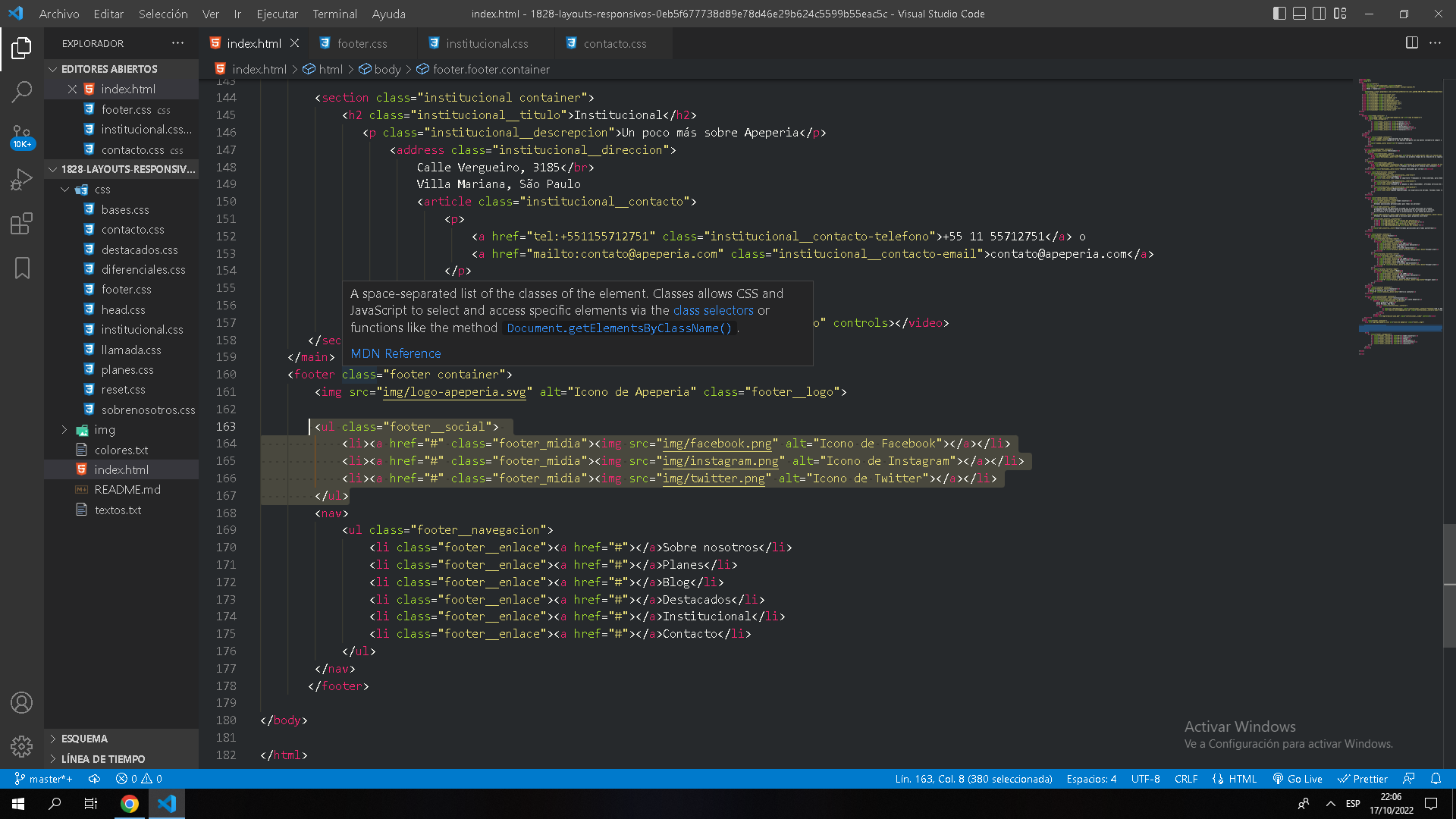
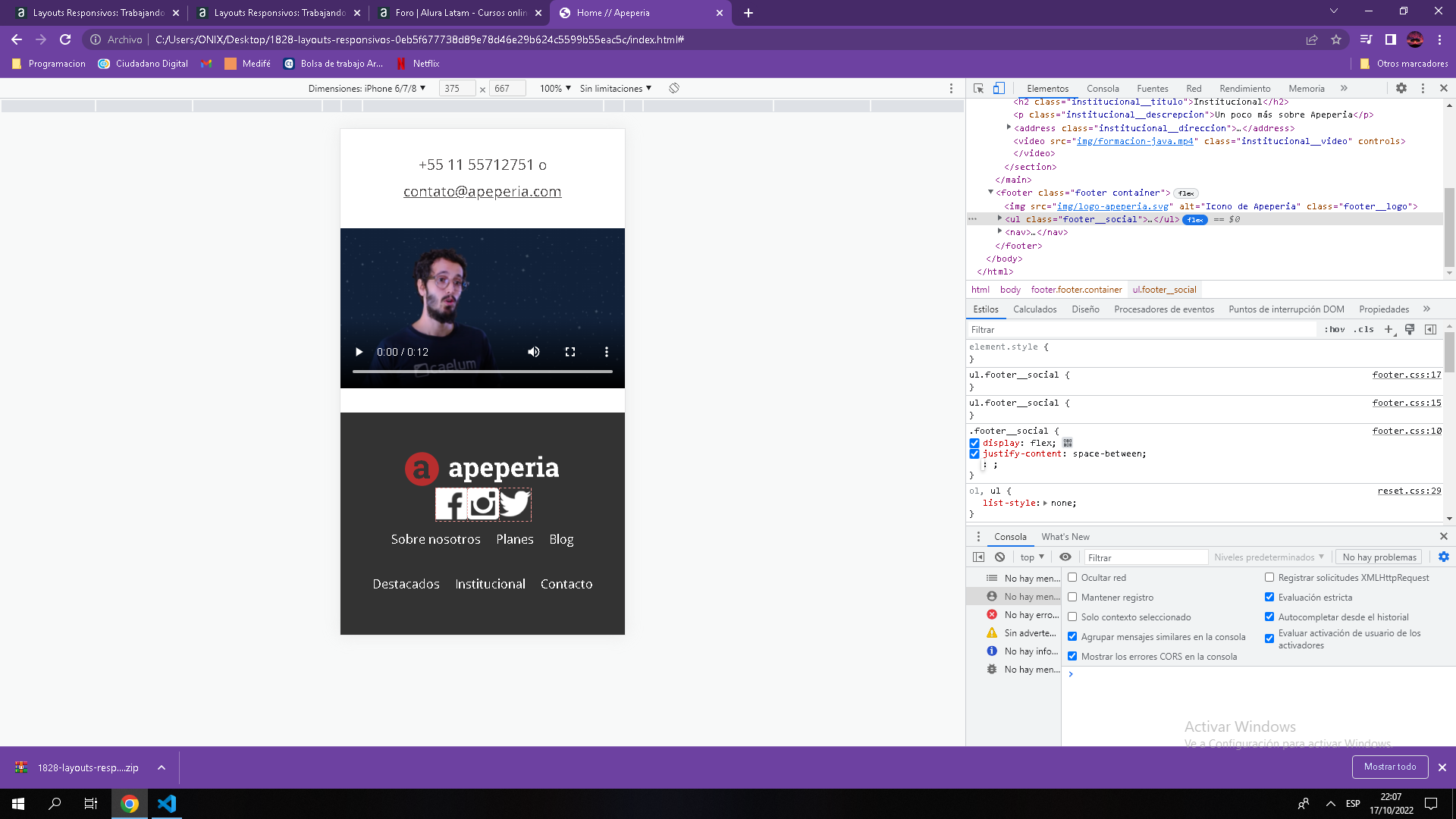
Copie el código tal cual la instructora pero los iconos se muestran todos juntos no separados como el proyecto final. Le quise dar un justify-content: space-between; pero se quedan igual no hace nada la función dentro de la clase de .footer__social .