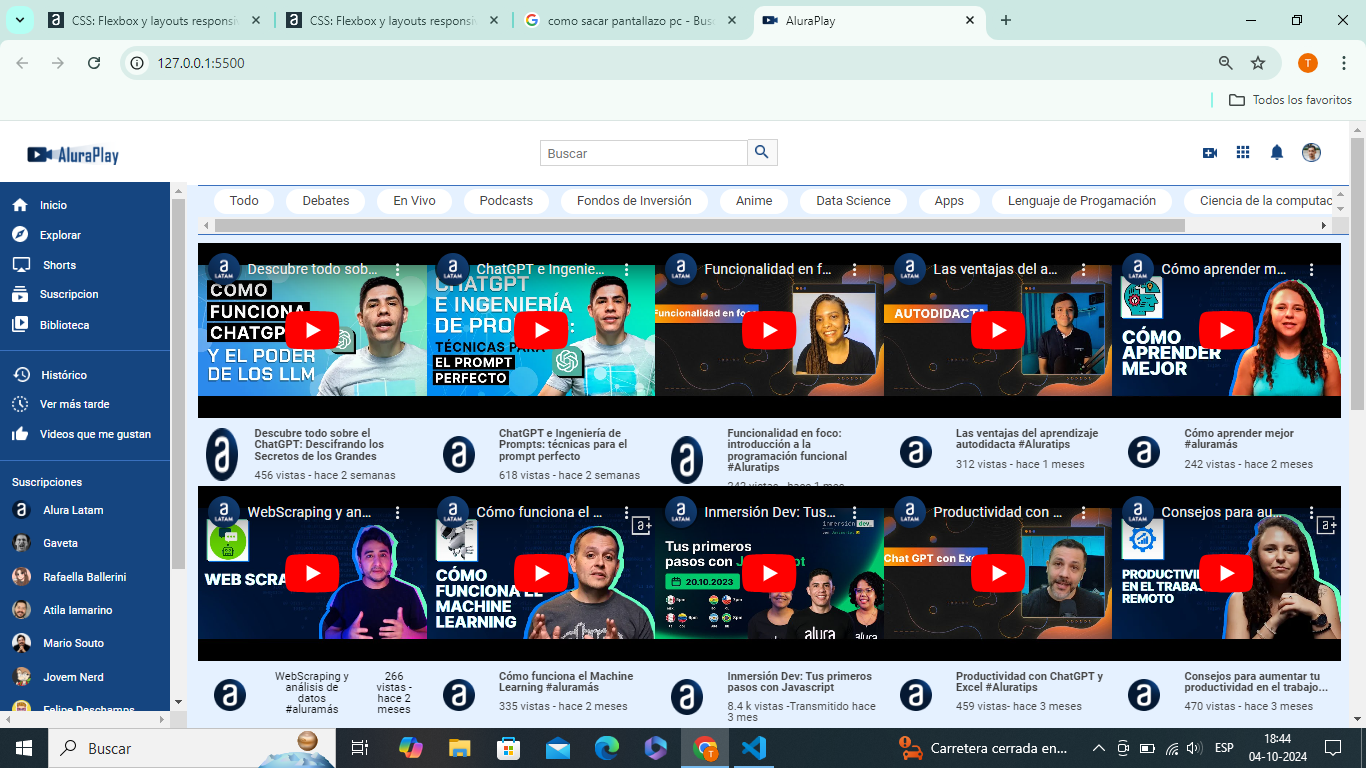
Me salen 2 logos de alura mas grandes, como soluciono eso, este es mi codigo
`.videos__item{ height: 303px; width: 280px; flex-grow: 1; /aumento el tamaño del video hasta lo que consiga agrandarse/ }
.videos__container { display: flex; flex-wrap: wrap;
}
.descripcion-video{ display: flex; flex-direction: row; justify-content: space-around; gap: 20px; padding: 10px; }
.detalles__video{ display: flex; flex-direction: column; text-align: left; gap: 10px; }
.imagen_logo { display: flex; padding: 10px; }`