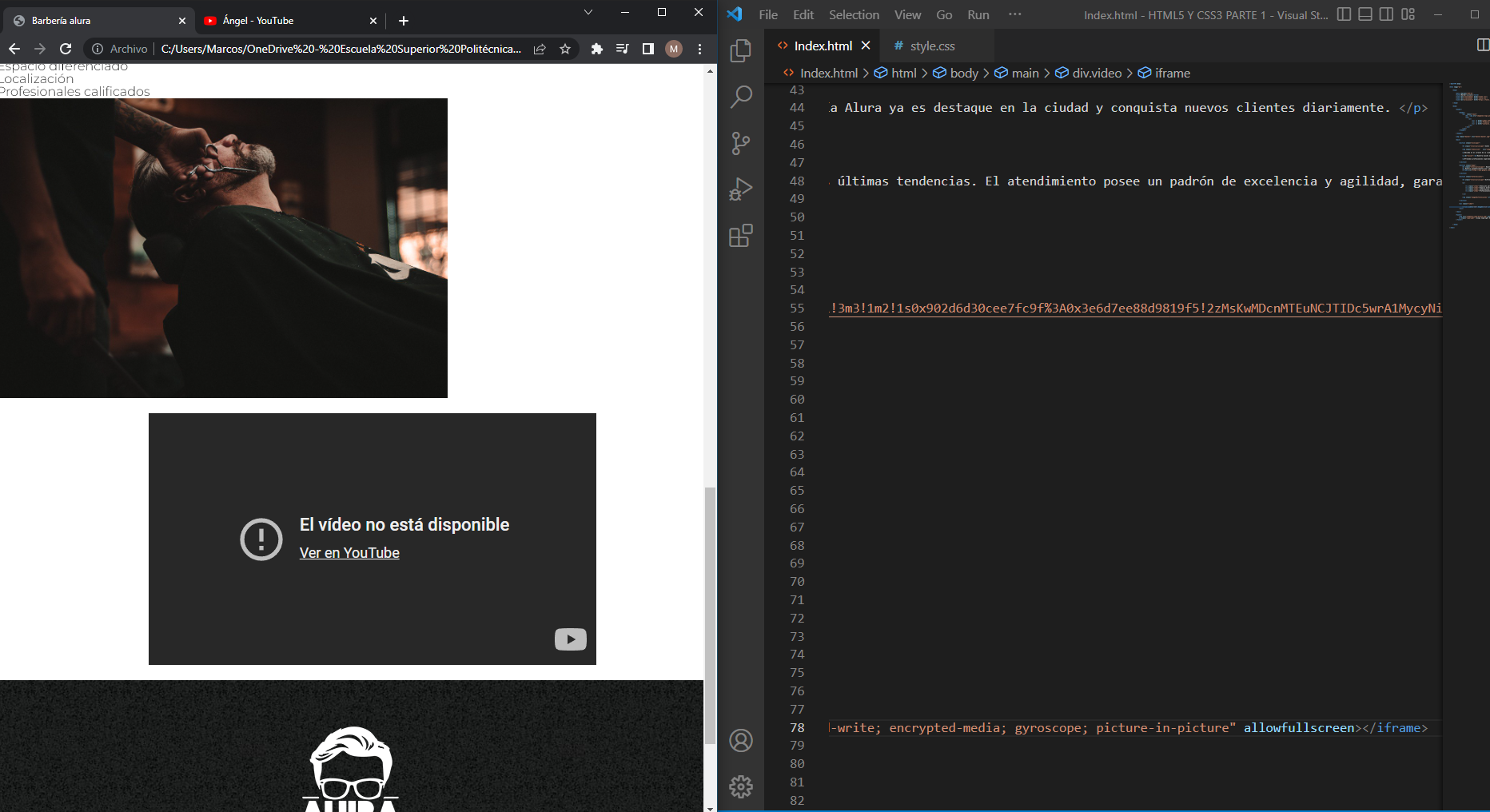
Al momento de poner el link del video que se utilizó de ejemplo en el curso, el video si se logra visualizar en la página. Pero cuando utilizo otro video de YouTube, sale un error de: video no está disponible. A que se debe este error?
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<title>Barbería alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com"><link rel="preconnect" href="https://fonts.gstatic.com" crossorigin><link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap" rel="stylesheet">
</head>
<body>
<header>
<header>
<div class="caja">
<h1> <img src="imagenes/logo.png" alt="Logo de la Barbería Alura"> </h1>
<nav>
<ul>
<li> <a href="index.html"> Home </a> </li>
<li> <a href="Producto.html"> Productos </a> </li>
<li> <a href="contacto.html"> Contacto </a> </li>
</ul>
</nav>
</div>
</header>
</header>
<img class="banner" src="banner/banner.jpg" >
<main>
<section class="principal">
<h2 class="titulo-principal">Sobre la Barbería Alura</h2>
<img class="utensilios" src="imagenes/utensilios.jpg" alt="Utensilios de un barbero">
<p>Ubicada en el corazón de la ciudad, la <strong>Barbería Alura</strong> trae para el mercado lo que hay de mejor para su cabello y barba. Fundada en 2020, la Barbería Alura ya es destaque en la ciudad y conquista nuevos clientes diariamente. </p>
<p id="mision"><em>Nuestra misión es: <strong>"Proporcionar autoestima y calidad de vida a nuestros clientes"</strong></em>.</p>
<p>Ofrecemos profesionales experimentados que están constantemente observando los cambios y movimiento en el mundo de la moda, para así ofrecer a nuestros clientes las últimas tendencias. El atendimiento posee un padrón de excelencia y agilidad, garantizando calidad y satisfacción de nuestros clientes.</p>
</section>
<section class="mapa">
<h1 class="titulo-principal"> Nuestra Ubicación</h1>
<p> Nuestro establecimiento está ubicado en el corazón de la ciudad </p>
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d31896.70306072264!2d-79.90830659866333!3d-2.1198346214487196!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x902d6d30cee7fc9f%3A0x3e6d7ee88d9819f5!2zMsKwMDcnMTEuNCJTIDc5wrA1MycyNi45Ilc!5e0!3m2!1ses!2sec!4v1671756763579!5m2!1ses!2sec" width="100%" height="300" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
</section>
<section class="Diferenciales">
<h3 class="titulo-principal">Diferenciales</h3>
<ul>
<li class="items">Atenciión personalziada a los clientes</li>
<li class="items">Espacio diferenciado</li>
<li class="items">Localización</li>
<li class="items">Profesionales calificados </li>
</ul>
<img class="imagenDiferenciales" src="diferenciales/diferenciales.jpg">
</section>
<div class="video">
<iframe width="560" height="315" src="https://www.youtube.com/embed/zt62JAAPsXE" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</div>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="Logo de la Barbería Alura">
<p class="copyright"> © Copyright Barbería Alura - 2022</p>
</footer>
</body>
</html>



