Hola Gaby,
Puedes usar las siguientes alternativas de CSS para intentar posicionar correctamente tus imágenes:
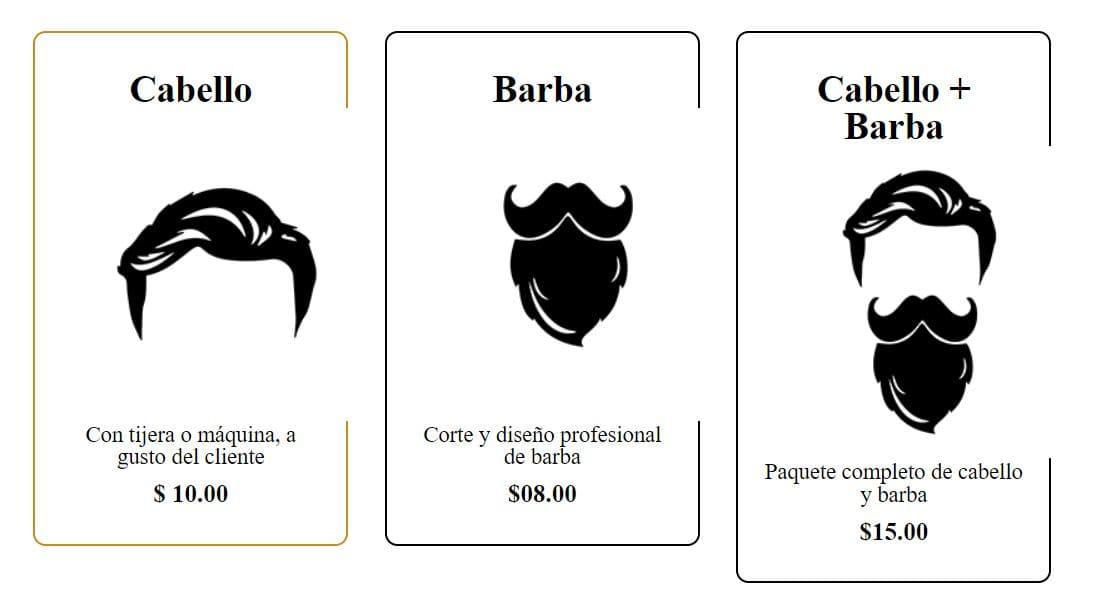
Usa max-width:100% a las imágenes dentro de las tarjetas para garantizará que no excedan el ancho de las tarjetas y se ajusten automáticamente a su tamaño máximo permitido.
O puedes usar overflow: hidden para que cualquier contenido que exceda los límites de la tarjeta no se muestre y se recorte correctamente, evitando que las imágenes se desborden.
Sí estás aplicando absolut o relative puede que modifiquen la posición dentro de las tarjetas acorde al tamaño de la pantalla.
O podrías ajustar los margin top, left, right o bottom para intentar centrar correctamente las imagenes.