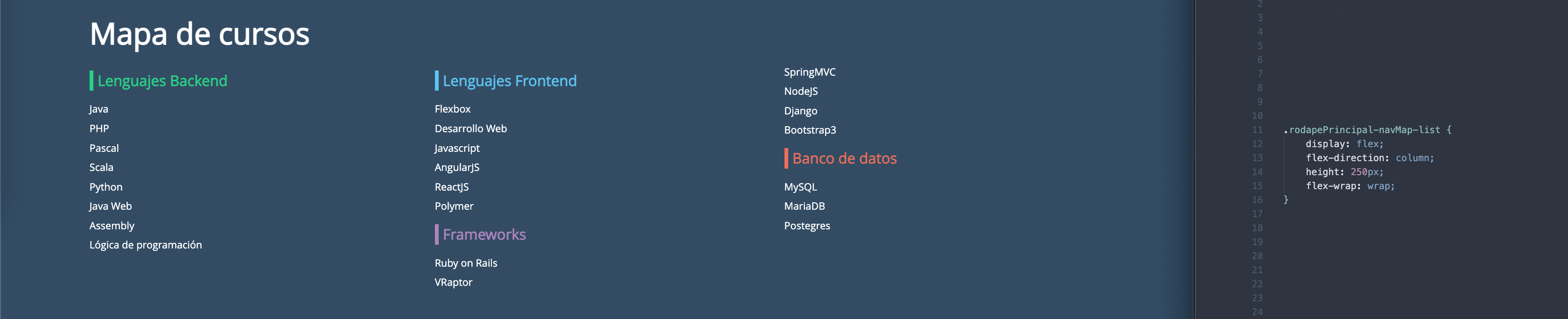
Según yo el código está en orden, sin embargo obtengo un resultado diferente:

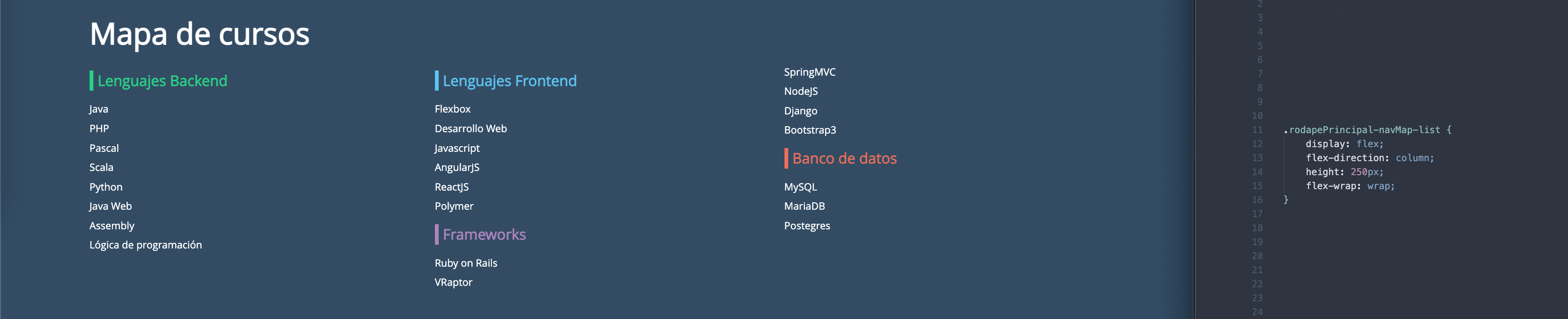
Según yo el código está en orden, sin embargo obtengo un resultado diferente:

Hola Alejandro, espero que estés bien.
Necesitamos que comparta tu código para que podamos ayudarte.
La próxima vez que quieras compartir tu código, en lugar de usar una captura de pantalla, puedes hacerlo clicando en este botón y colocando tu código entre los acentos:

Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!
Aquí está el código:
.rodapePrincipal-navMap-list {
display: flex;
flex-direction: column;
height: 250px;
flex-wrap: wrap;
}
Hola Alejandro,
Creo que esto puede estar pasando debido al tamaño del texto u otro factor que está afectando el alineamiento.
Necesitaria ver tu código completo para saber como está funcionando.
Una otra solución para obtener el resultado visual deseado seria dividirlos en sections y mantener como flex-direction row
Si tienes alguna duda, no dejes de preguntar. ¡Estamos aquí para ayudarte!.
¡Saludos!