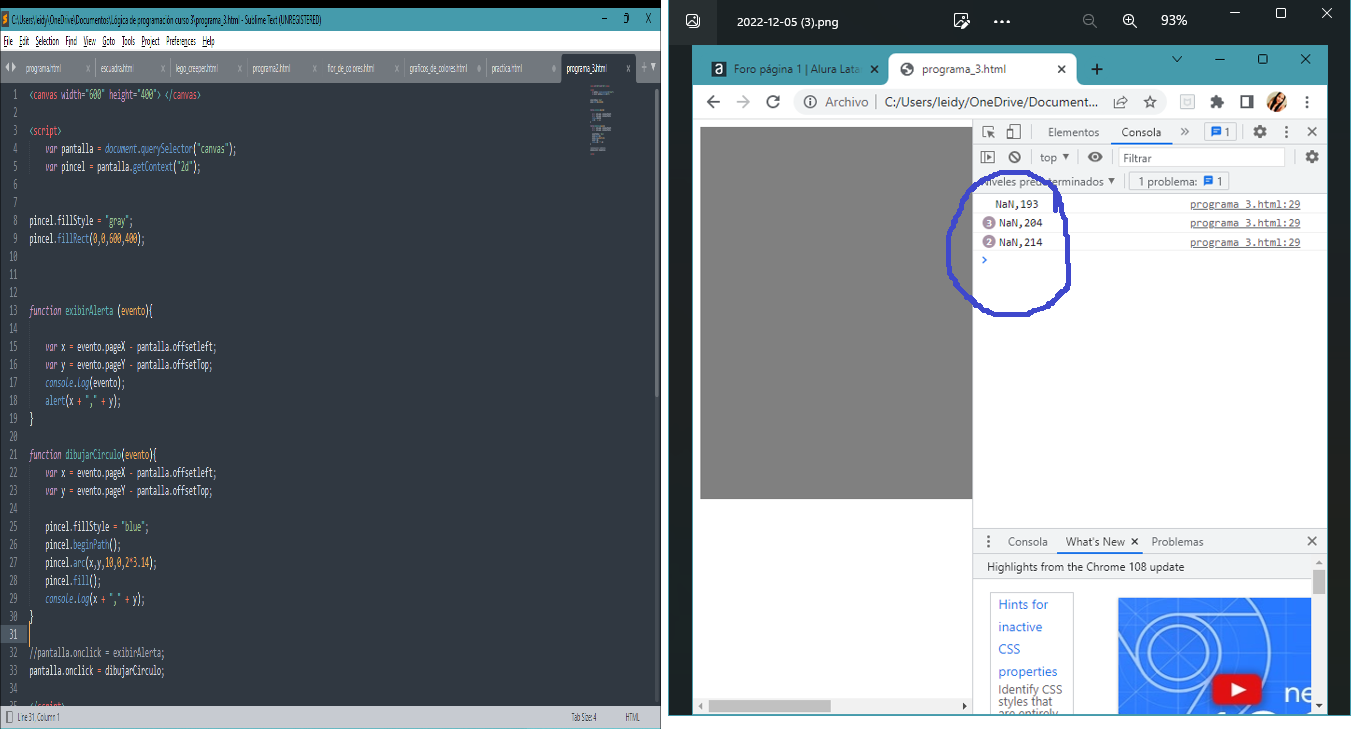
La parte final del ejercicio de lógica de programación: aprende con juegos ect. Realice todos los pasos al mismo tiempo que veo el video con el profesor pero no me lee la pantalla para que se hagan los círculos azules una vez haga clíck en el cuadro gris. También en otro ejercicio de practica que tiene la misma guía no me funciona, fui a herramientas del programador y me sale un mensaje que dice: "page layout may be unexpected due to Quirks Mode."/ unexpected token
<canvas width="600" height="400"> </canvas>
<script>
var pantalla = document.querySelector("canvas");
var pincel = pantalla.getContext("2d");
pincel.fillStyle = "gray";
pincel.fillRect(0,0,600,400);
function exibirAlerta (evento){
var x = evento.pageX - pantalla.offsetleft;
var y = evento.pageY - pantalla.offsetTop;
console.log(evento);
alert(x + "," + y);
}
function dibujarCirculo(evento){
var x = evento.pageX - pantalla.offsetleft;
var y = evento.pageY - pantalla.offsetTop;
pincel.fillStyle = "blue";
pincel.beginPath();
pincel.arc(x,y,10,0,2*3.14);
pincel.fill();
console.log(x + "," + y);
}
//pantalla.onclick = exibirAlerta;
pantalla.onclick = dibujarCirculo;
</script>



