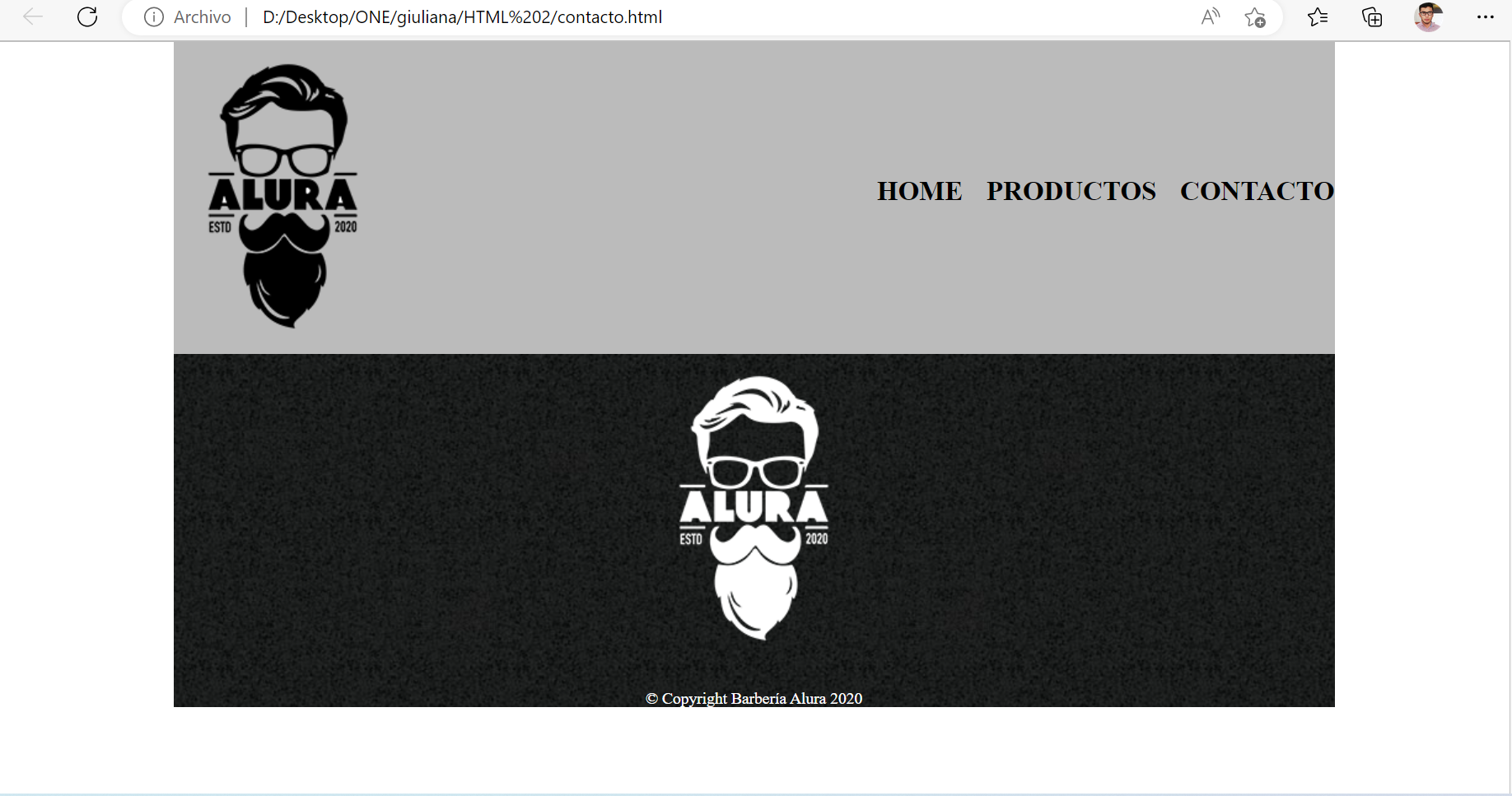
Hola! Sucede que la página "Contacto", habiendo ya copiado y pegado los códigos de Head, Header y Footer, tiene espacios en blanco por fuera:
 Aquí dejo mi código:
Aquí dejo mi código:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Productos - Barbería Alura</title>
<link rel="stylesheet" href="productos.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header div class="caja">
<div>
<h1> <img src="imagenes/logo.png"> </h1>
<nav>
<ul class="navegacion">
<li><a href="HTML 1/index.html"> Home</a></li>
<li><a href="productos.html"> Productos</a></li>
<li><a href="contacto.html"> Contacto</a></li>
</ul>
</nav>
<footer>
<img src="imagenes/logo-blanco.png">
<p class="copyright">© Copyright Barbería Alura 2020
</p>
</footer>
</body>


