



Hola Daniela,
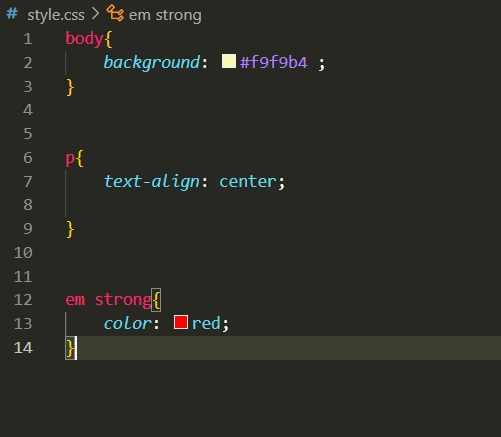
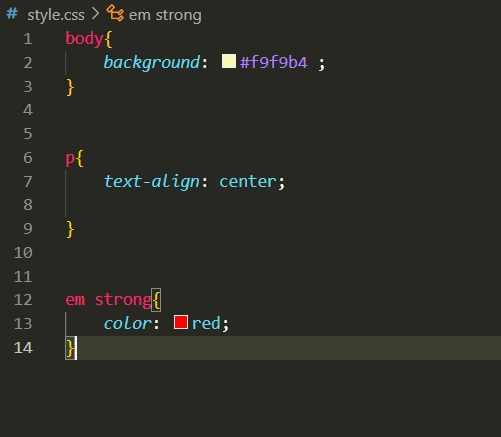
He revisado tu código CSS y parece que hay un pequeño error en la sintaxis que está impidiendo que la regla se aplique correctamente. En CSS, cuando quieres seleccionar un elemento que está dentro de otro, no debes usar el espacio entre los dos selectores. El espacio indica que estás seleccionando un elemento strong que está dentro de cualquier elemento em, en cualquier parte dentro de él. Si lo que quieres es seleccionar un elemento strong que está directamente dentro de un elemento em, entonces no debes usar espacio entre los dos.
Entonces, en lugar de esto:
em strong {
color: red;
}
Deberías escribirlo así:
em>strong {
color: red;
}
Usando > seleccionas sólo los elementos strong que son hijos directos de un elemento em. Si quieres que se aplique a todos los elementos strong dentro de em, sin importar si son hijos directos o no, entonces elimina el espacio.
Espero que esto resuelva tu problema. Si tienes más preguntas, ¡no dudes en preguntar!
Si aún sigues con problemas necesitaría ver como está tu HTML, pues puede ser que el error esté allá
¡Saludos!