Tengo todo bien con mi codigo y su fuente, pero al momento de cargar la página me aparece el error que la imagen no se encuentra. Gracias

Tengo todo bien con mi codigo y su fuente, pero al momento de cargar la página me aparece el error que la imagen no se encuentra. Gracias

¡Hola Juan!
Gracias por compartir tu duda con nosotros. Entiendo que estás teniendo problemas para que la imagen del banner aparezca en tu página. Es importante asegurarse de que la ruta de la imagen en tu código sea correcta.
Aquí tienes algunos pasos que puedes seguir para solucionar este problema:
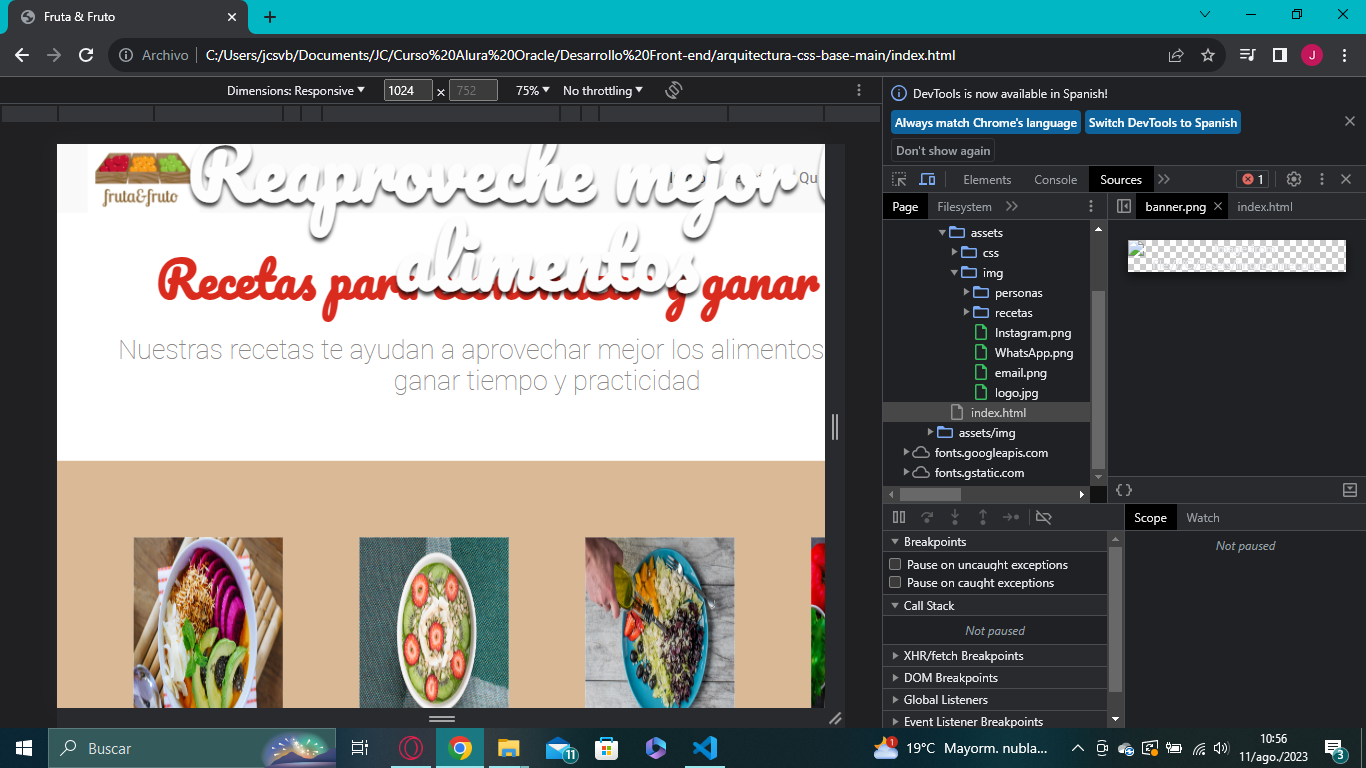
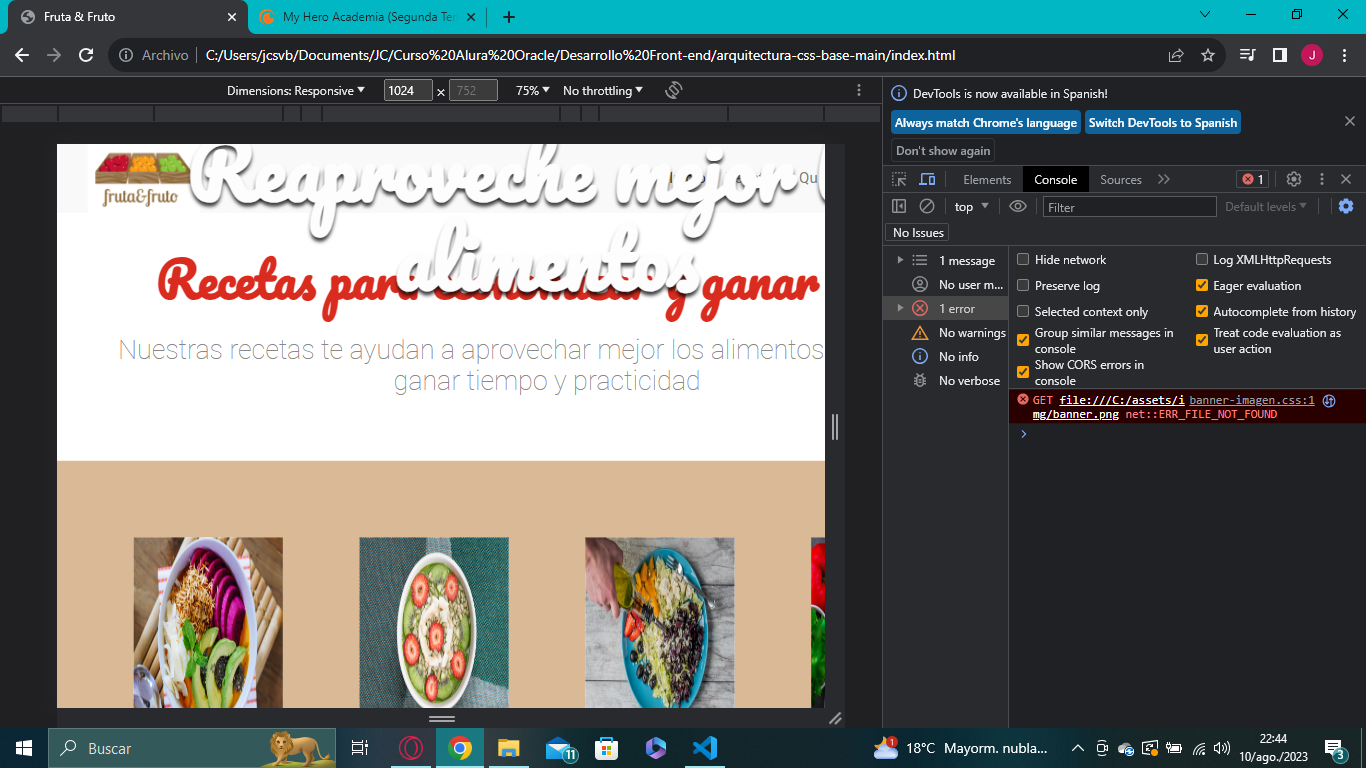
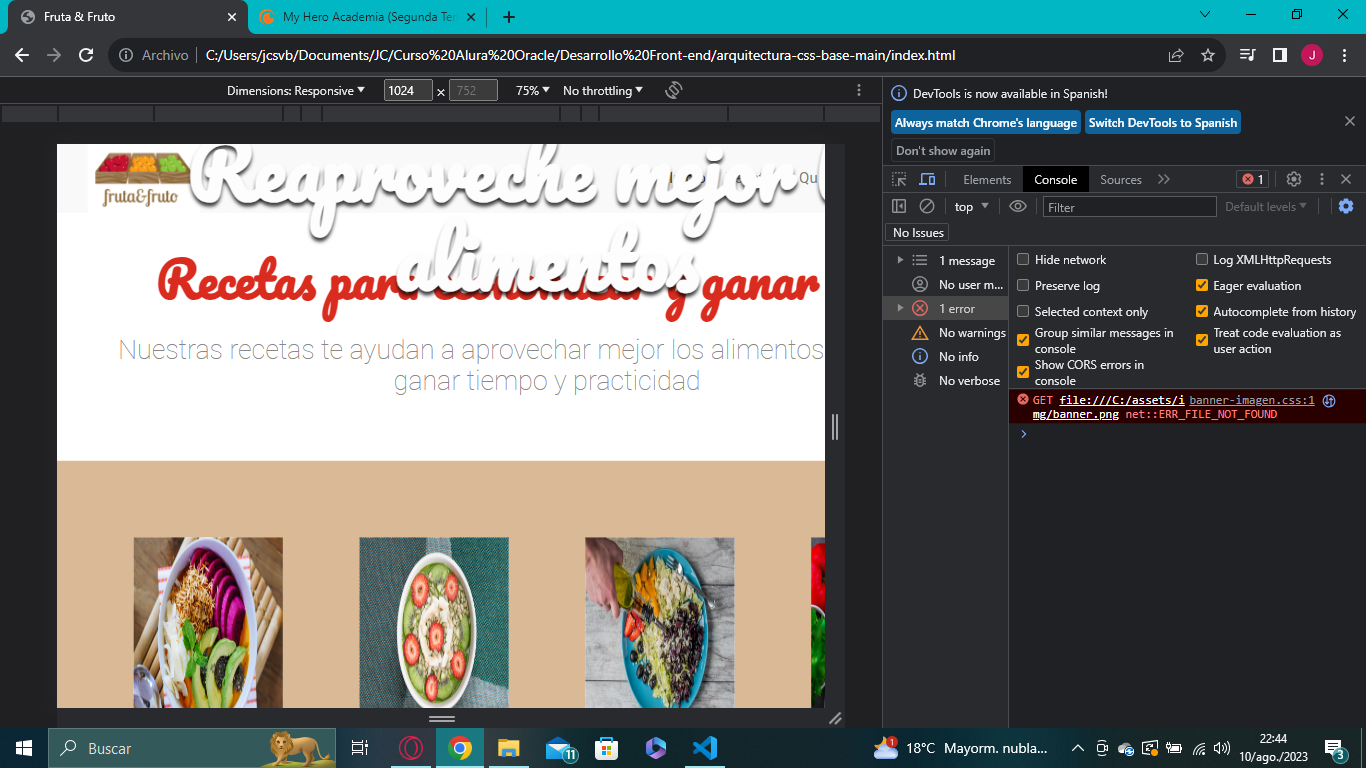
Verifica la ruta de la imagen: Asegúrate de que la ruta de la imagen en tu código CSS sea correcta. Puedes hacerlo utilizando la herramienta de inspección del navegador para verificar si la ruta está apuntando al lugar correcto. Si la ruta es relativa, asegúrate de que esté en la ubicación correcta en relación con tu archivo CSS.
Verifica la extensión del archivo: Asegúrate de que la extensión del archivo de imagen sea correcta. Por ejemplo, si la imagen es un archivo JPEG, asegúrate de que la extensión del archivo sea ".jpg" y no ".jpeg" o viceversa.
Verifica los permisos de archivo: Asegúrate de que los permisos de archivo de la imagen sean correctos y permitan que se muestre en tu página web. Si los permisos no son correctos, es posible que la imagen no se cargue correctamente.
Espero que estos pasos te ayuden a solucionar el problema con la imagen del banner. Si tienes alguna otra pregunta, no dudes en preguntar. ¡Estoy aquí para ayudarte!
¡Espero haber sido de ayuda y que tengas mucho éxito con tu proyecto! ¡Sigue adelante!
¡Saludos!
Hola Rafaela.
Mi ruta y mi extensión están bien, pero checando en el Chrome, me aparece como si la imagen no estuviera en la carpeta que debe estar, no se si eso se debe a los permisos, pero no sé como cambiar eso, muchas gracias por la ayuda, saludos.