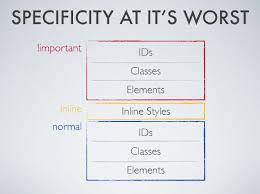
En el vídeo vimos la diferencia de jerarquías entre inline, clase, id y eqtiqueta, pero mi duda es que he visto en css que se le puede agregar !important para igual darle más importancia a algunos estilos, esto cómo se toma, ¿sería ahora más importante que el inline o sólo más importante que el id, o cómo qué lugar de la jerarquía toma?