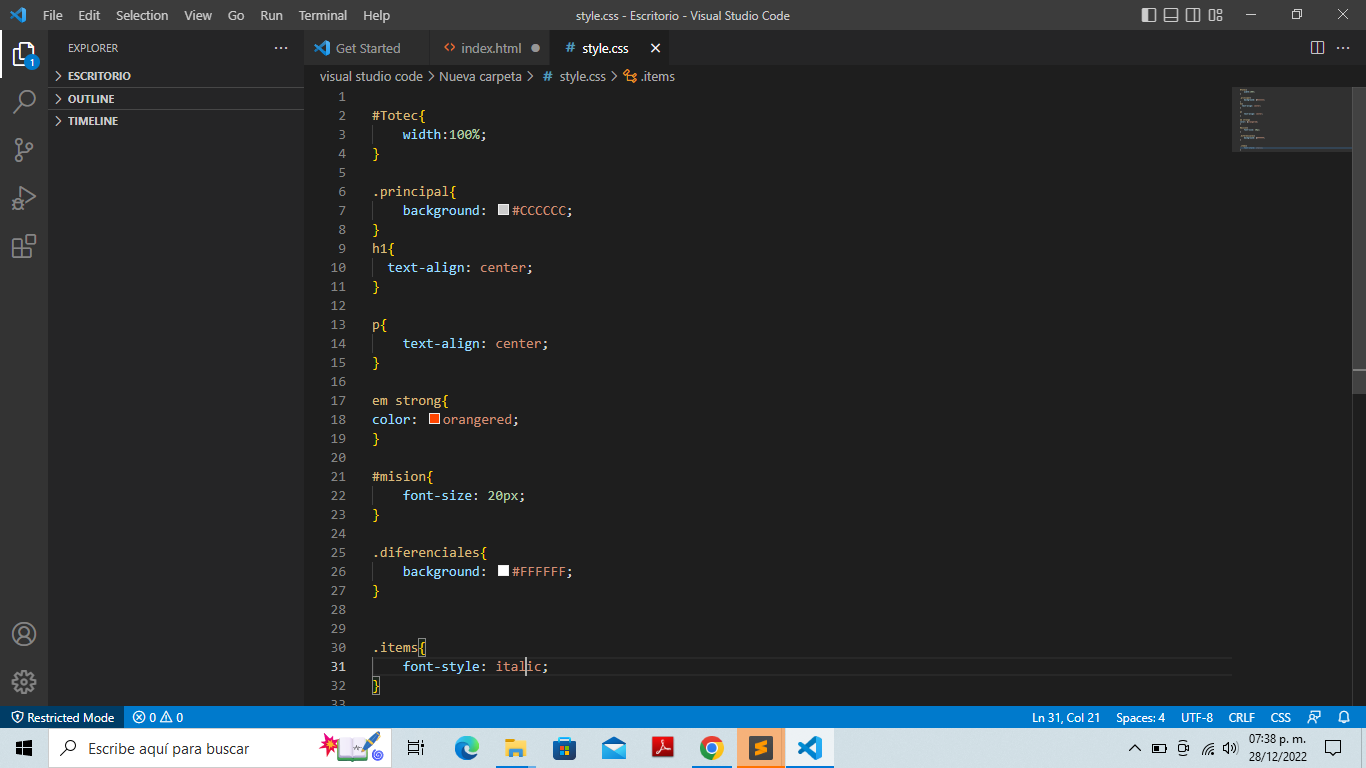
Hola Maria, primero que nada, te recomiendo que revises usando las herramientas de desarrollador que estilos esta utilizando el elemento html que necesitas, en este caso los items. Si el estilo font style: italic; esta tachado, es porque hay algun otro estilo con prioridad. tendrias que mirar eso.
Si por algun casual no aparece el estilo es probable que haya algun error referenciando el elemento html.
Tambien puede deberse a que la pagina queda guardada en el cache de la computadora y cuando recargas la pagina lo que te muesta es la pagina que guardo en el cache y no te actualiza los archivos. La solucion a eso es dando click derecho y en la opcion recargar, esto deberia solucionar el problema.