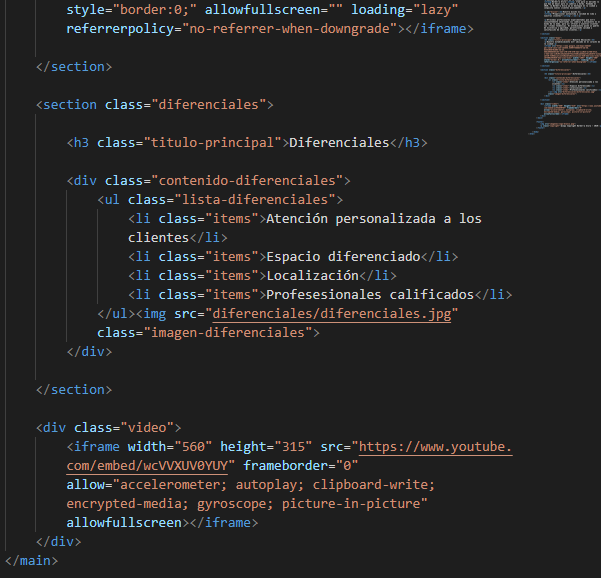
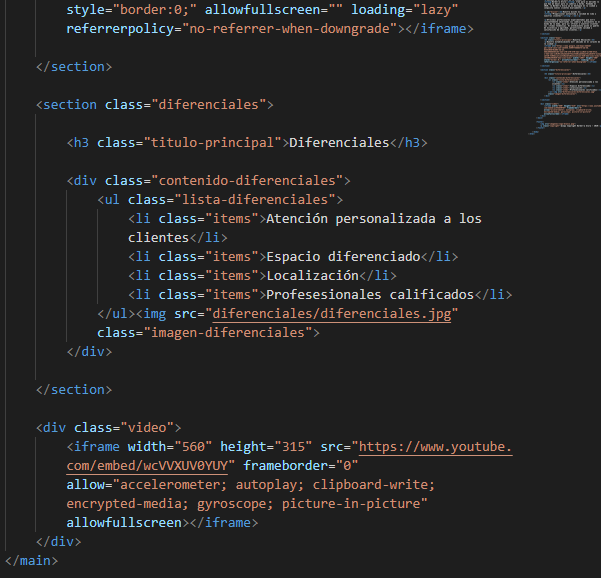
No me pone la imagen aun lado de la lista, ya se puso el inline-block y también ya junte la etiqueta con la de la lisa


No me pone la imagen aun lado de la lista, ya se puso el inline-block y también ya junte la etiqueta con la de la lisa


Hola!
¿Alguna vez has intentado usar display:flex? Es muy importante que te acostumbres a trabajar con flexbox, para que puedas controlar la dirección de la alineación (line o column) y también el espaciado y la distribución interna de los elementos hijos al elemento que recibió la estilización con flexbox.
Te recomiendo este sitio web aquí para ayudarte al principio.
Un saludo!
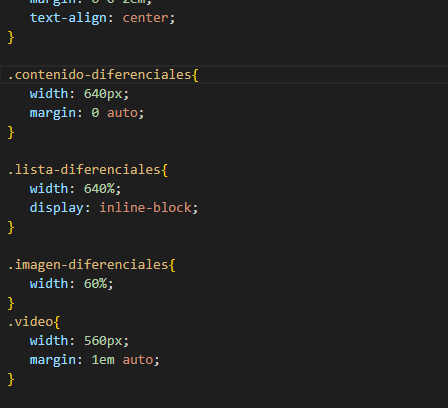
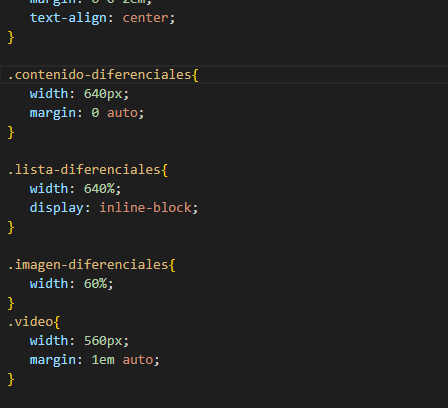
Amigo es super obvio que es porque pusiste en la clase lista-diferenciales un width de %, cuando deberian ser px. intenta poner width: 640px y se moverá
también estaría ocupando todo el espacio la lista-diferenciales el contenedor que pusiste es de 640px(contenido-diferenciales) entonces debes de distribuir esos pixeles entre la lista-diferenciales e imagen-diferenciales. si quieres ocupar porcentaje solo no pases el 100% entre los dos o los 640px
Tengo el mismo problema, en esa parte los ajustes de css no se aplican y quedan de igual forma. pero amigo tu error es la parte que pusiste 640% y ahi deberia ser el 40% solamete, mi problema es que lo tengo bien, pero los cambios no se aplican.
Hola, vuelvo para comentarles lo que me ocurría y por que la imagen no se colocaba a un lado, ocurrió que estuve colocando mal las class en el CSS. Verifica a ver si es lo que te está ocurriendo