buenas espero esta muy bien
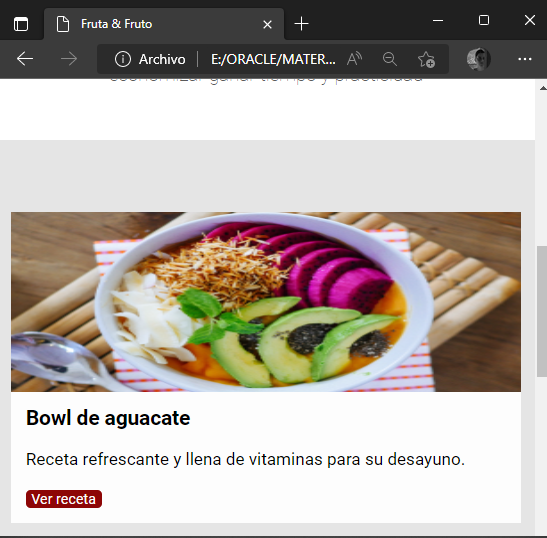
tengo una duda es que al momento que a imagen se quiere ajustar a la pantalla pierda la proporción hay forma de que la imagen no pierda su proporción ?.

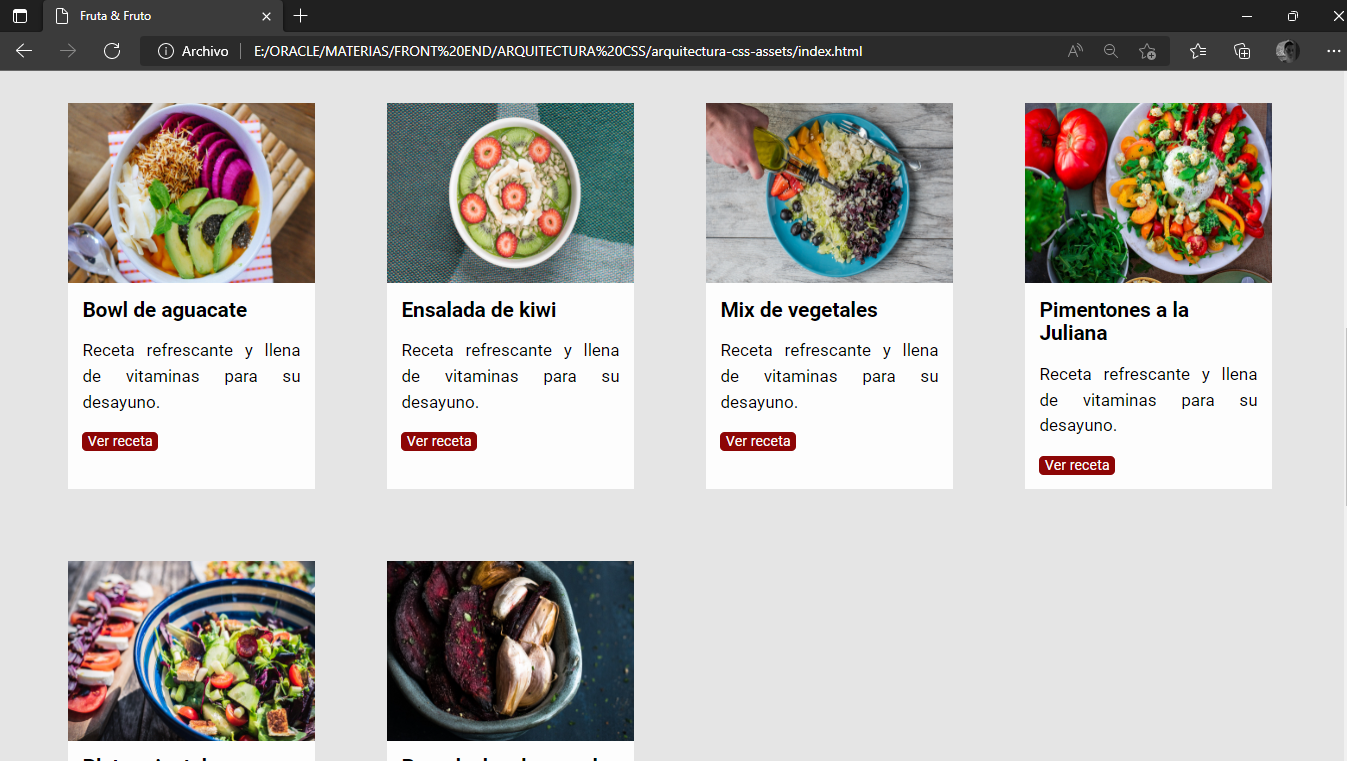
y también tengo una duda de como poder ajustar las imágenes 3 en 3
 genes de recetas 3 y 3
genes de recetas 3 y 3




