Hola Claudia, te pido disculpas por el malentendido, ya que tu perfil en el foro me aparece como alumno y no distingue si es alumno o alumna, frente a la duda, considero que si pudiste ver las 3 imágenes de las personas, el problema no tiene que ver con la configuración del VSC, te aconsejo primero revisar si importaste de manera correcta la ruta en el index.html de la carpeta banner,
<link rel="stylesheet" href="./assets/css/banner/banner-imagen.css"> y dentro de la section clase banner en tu index.html, cambiar el link img por un div <section class="banner"><div class="banner__imagen"></div><h2 class="banner__titulo">Reaproveche mejor los alimentos</h2></section>
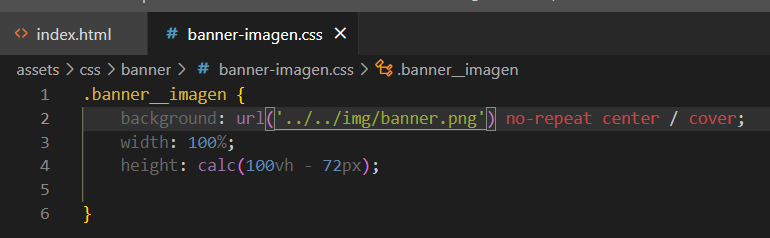
segundo revisar en tu carpeta img si encuentra la imagen banner.png y tercero poder indicar en CSS la ruta relativa con background: url("../../img/banner.png") no-repeat center/cover; que es donde esta ubicada la carpeta img con la imagen banner, recuerda que tienes que indicar la ruta relativa con "../../" puedes utilizar comillas simples o dobles y eso no afectaría la búsqueda de la ruta, si tienes dudas sobre tipos de rutas, te dejo estos dos link que explica la diferencia entre diferentes rutas, absoluta y relativa, con ejemplos!
Rutas relativas
Rutas relativas y absolutas
Espero te sirva de ayuda esta información y discúlpame nuevamente por el malentendido. Saludos!