Buen día a todos.
Estimados compañeros y tutores. Tengo problemas para cargar la imagen en el footer del proyecto de la barbería Alura en la página de productos. He intentado corregir el problema sin resultados.

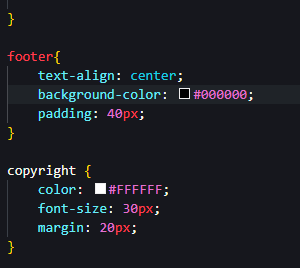
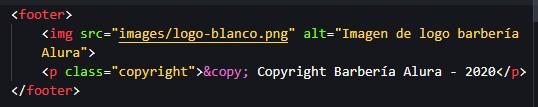
Arriba el código que he escrito en el footer.

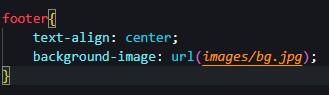
Aquí el código en el CSS para colocar la imagen de background en el footer. He usado la propiedad background y background-image, ambas con el mismo problema.
Como ya comenté, el problema es que aun cuando el sigo los pasos del aula, la imagen no se carga en el footer. Intenté co un tag
Espero puedan visualizar las imágenes con el código que he desarrollado según las aulas.
Agradezco de antemano su interés en ayudarme con este problema.





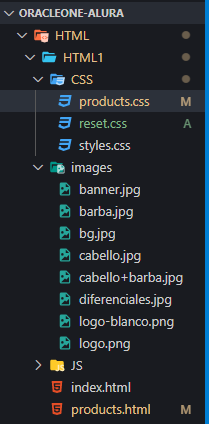
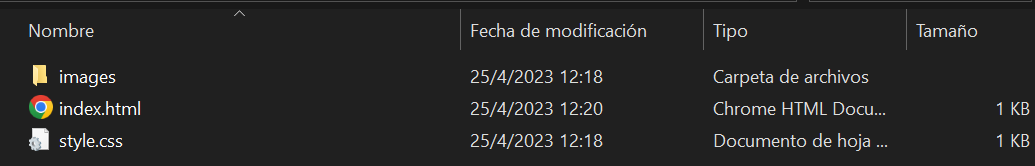
 ejemplo así debería estar, en la misma carpeta del proyecto, dentro de images
ejemplo así debería estar, en la misma carpeta del proyecto, dentro de images