Podrían indicarme por favor cuales son los átomos, moléculas, organismos, templates y páginas.

Podrían indicarme por favor cuales son los átomos, moléculas, organismos, templates y páginas.

¡Hola Waldir! Con gusto te ayudaré a identificar los elementos de Atomic Design.
Átomos: son los elementos más básicos e indivisibles de una interfaz de usuario. Algunos ejemplos de átomos pueden ser botones, etiquetas, iconos, etc.
Moléculas: son combinaciones de átomos que forman un componente más complejo y con una funcionalidad específica. Un ejemplo de molécula puede ser un formulario, que está compuesto por varios átomos como inputs, botones, etiquetas, etc.
Organismos: son combinaciones de átomos y moléculas que forman un componente aún más complejo y con una funcionalidad más específica. Un ejemplo de organismo puede ser un header, que está compuesto por varios átomos y moléculas como el logo, el menú de navegación, etc.
Templates: son las estructuras que definen la distribución de los diferentes componentes en una página. Un ejemplo de template puede ser una página de inicio, que tiene un header, un cuerpo y un footer.
Páginas: son las instancias finales de una interfaz de usuario, en las que se combinan los diferentes elementos anteriores para crear una experiencia de usuario completa y funcional. Un ejemplo de página puede ser la página de inicio de un sitio web.
Espero que esta información te sea útil. Si tienes alguna otra duda, no dudes en preguntar. ¡Espero haber ayudado y buenos estudios!
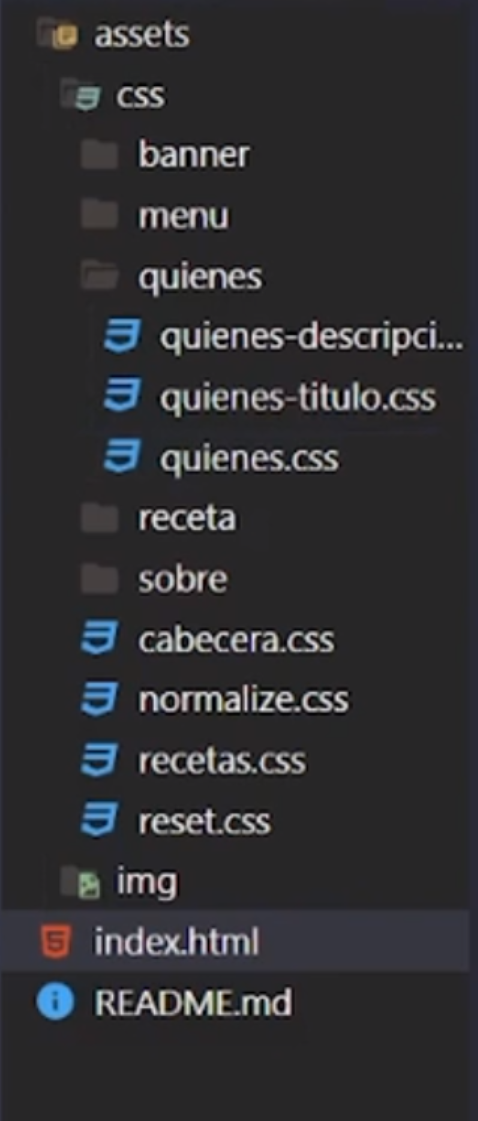
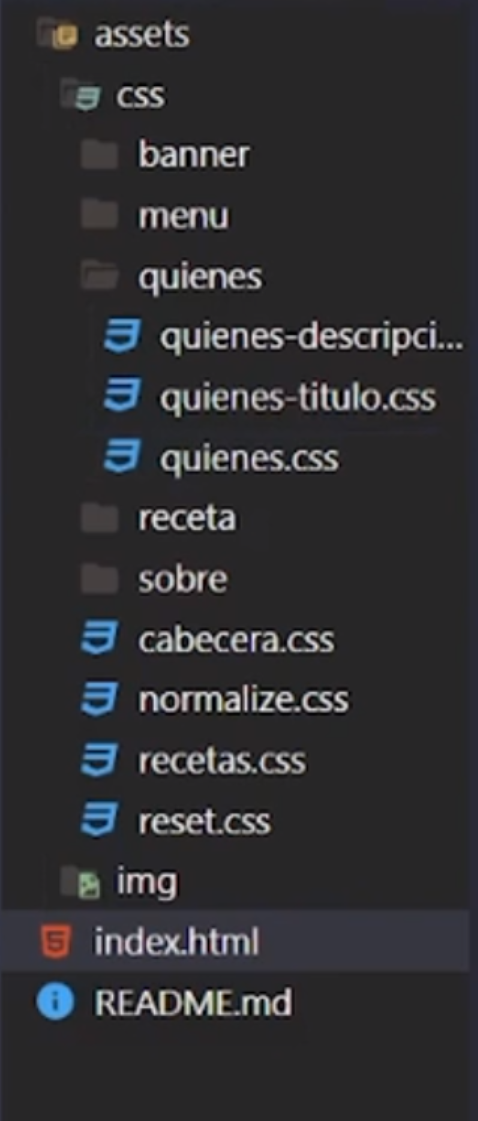
Hola Rafaela Rocha Segun la imágen que tome de una clase cuál seria el archivo del template en ese caso concreto. Adicionalmente, si pudieras indicarme en base a tu experiencia cual sería la estructura de archivos ideal.