Saludos a tod@s
No me queda muy claro si en JS al usar function no hay necesidad de declarar la variable o es una mala práctica.
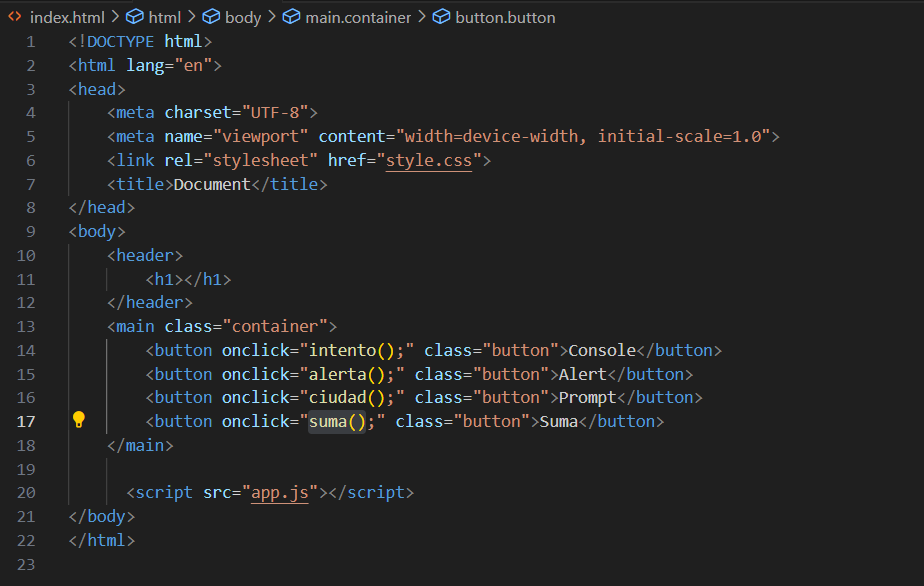
estoy confundido porque primero en HTML después de onclick ¿hí se declara la función?
Adjunto mis líneas de código del siguiente ejercicio:
- Descarga otro proyecto haciendo clic en este enlace y ábrelo en Visual Studio Code.
- Cambia el contenido de la etiqueta h1 con document.querySelector y asigna el siguiente texto: "Hora del Desafío".
- Crea una función que muestre en la consola el mensaje "El botón fue clicado" siempre que se presione el botón "Console".
- Crea una función que se ejecute cuando se haga clic en el botón "prompt", preguntando el nombre de una ciudad de Brasil. Luego, muestra una alerta con el mensaje concatenando la respuesta con el texto: "Estuve en {ciudad} y me acordé de ti".
- Crea una función que muestre una alerta con el mensaje: "Yo amo JS" siempre que se presione el botón "Alerta".
- Al hacer clic en el botón "suma", pide 2 números y muestra el resultado de la suma en una alerta.
Código:
let encabezado =document.querySelector("h1"); encabezado.innerHTML="Hora del desafìo";
function intento(){ alert("El botón fue clicado"); }
function ciudad() {
ciudad = prompt("Dime el nombre de una ciudad de Brasil");
alert(Estuve en ${ciudad} y me acordé de ti.);
}
function alerta(){ alert("Yo amo JavaScript."); }
function suma() {
numeroUno = parseInt(prompt("Dime un nùmero."));
numeroDos = parseInt(prompt("Dime otro nùmero"));
suma = numeroUno+numeroDos
alert(La suma es ${suma}.)
}