
Buenas, quisiera saber ¿Cómo puedo poner el texto centrado o en la orientación que yo desee?

Buenas, quisiera saber ¿Cómo puedo poner el texto centrado o en la orientación que yo desee?
Hola Daniela
Buena pregunta, yo suponia que era por medio del uso de otro lenguage llamado CSS pero analizo la respuesta de María José y veo que si existe una etiqueta para hacer uso de ello.
Lo pondre en practica para un futuro.
Saludos
Hola Daniela!
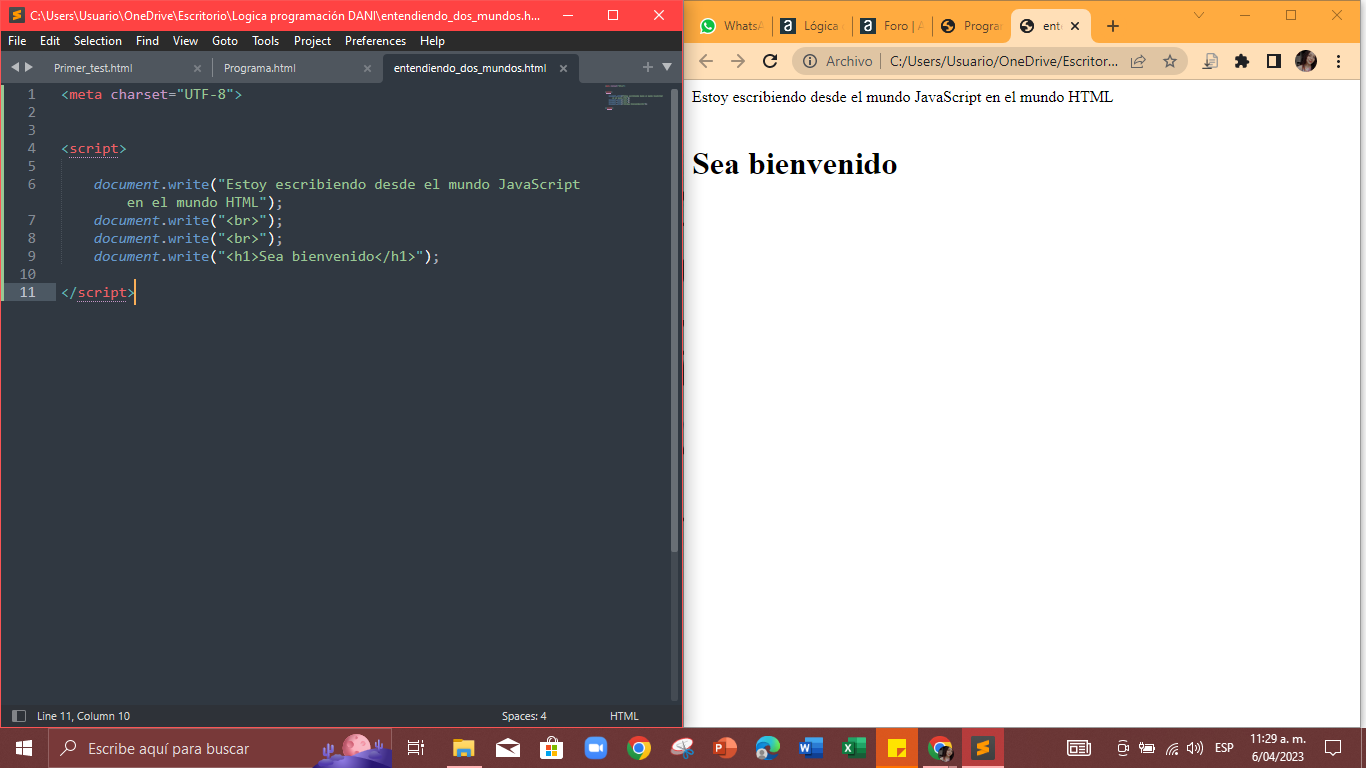
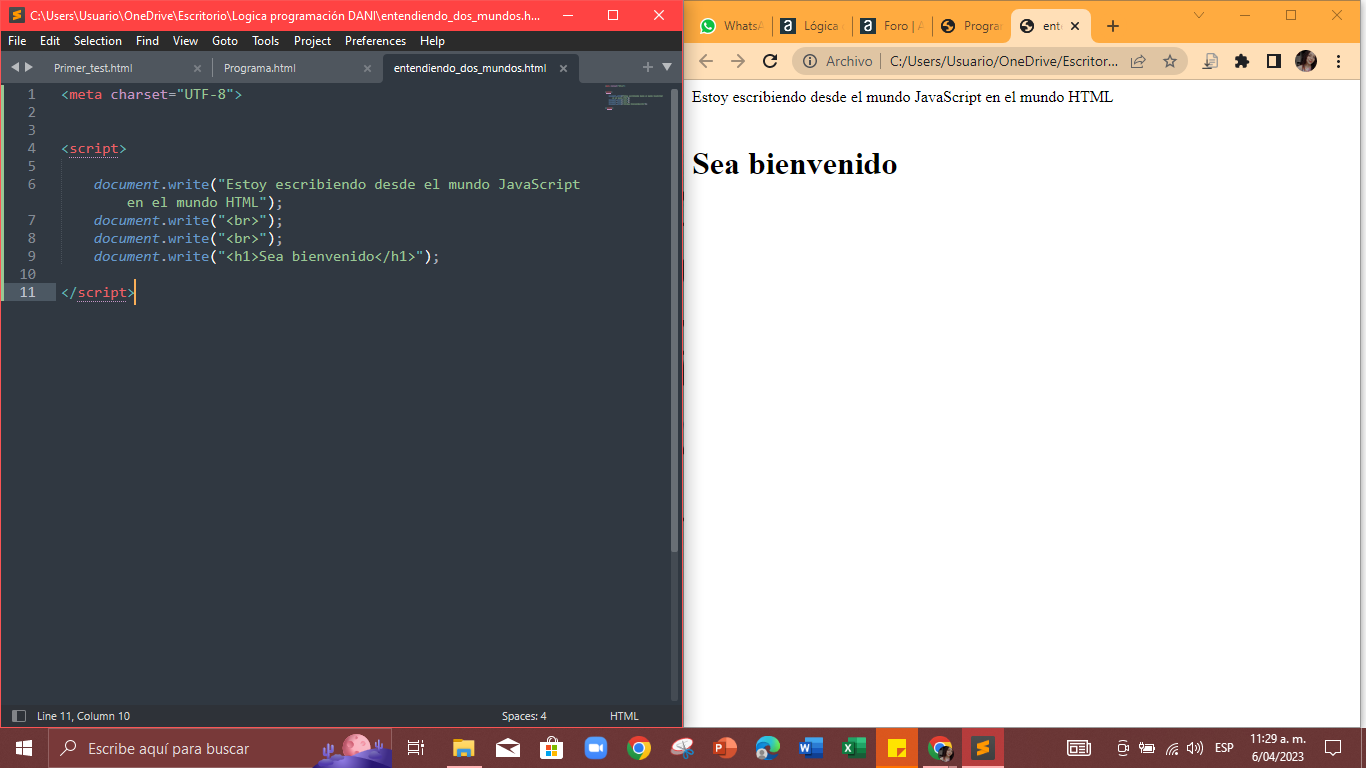
Puedes usar la etiqueta <center></center>, prueba esto en la linea donde vas a usarlo:
**document.write("<h1><center>Sea bienvenido</center></h1>");**NOTA: Existen además varias etiquetas mas, las cuales se usan comúnmente en párrafos como: <p></p>y también <DIV></DIV>
Sin embargo para tu caso puedes usar la etiqueta antes mencionada.
Saludos desde Ecuador!
Una pregunta En la parte donde pusiste el center, para qué es o para qué sirve??
Hola Alfredo! La etiqueta center en este caso hará que el texto se ubique en la parte central de tu página.
Las otras dos etiquetas son usadas mas comúnmente en párrafos.
Saludos!
Puedes centrar el texto con CSS3 mediante la propiedad text-align del elemento a centrar.
<h1 style="text-align:center">Centrame</h1>Hola, todo lo que te han dicho antes es correcto, pero te recomendaría que de momento te centres en la lógica de funcionamiento de las funciones. Porque si bien todo lo que te han explicado es correcto, lo que estas pidiendo entra en la esterilización de una pagina web y que por lo que se considera buenos hábitos o código limpio es información que se suele colocar en otro archivo externo. Lo que se esta viendo es la lógica de JavaScript, que en otros cursos se suele ver al final, comienzan con HTML5 y un numero etiquetas que te permiten armar el esqueleto de tu pagina web, luego CSS3 que hace que ese esqueleto pase a ser algo mas bonito y por ultimo JavaScript que le da funcionalidad, es decir que no sea algo estático como un cuadro, sino que como en el ejemplo final veras como con muy pocas lineas de código se puede hacer un programa simple pero funcional.
Gracias Maria Jose que buen dato.