hola, tengo un problema, cuando intento hacer las responsivas, no me toma en cuenta la palabra "and" incluso cuando la escribo no aparece en algun color, aparace en blanco y aunque guarde los cambios no hace nungún cambio.
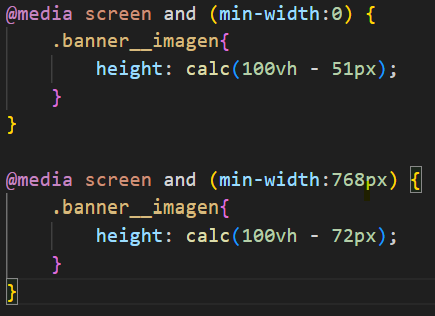
por ejemplo escribo esto en el codigo y no hace ningun cambio al reducir la pantantalla
@media screen and (min-width: 0) { .cabecera { padding: 0 1rem; justify-content: center; }
}
@media screen and (min-width: 768px) { .cabecera { padding: 0 5rem; justify-content: space-between; }
}