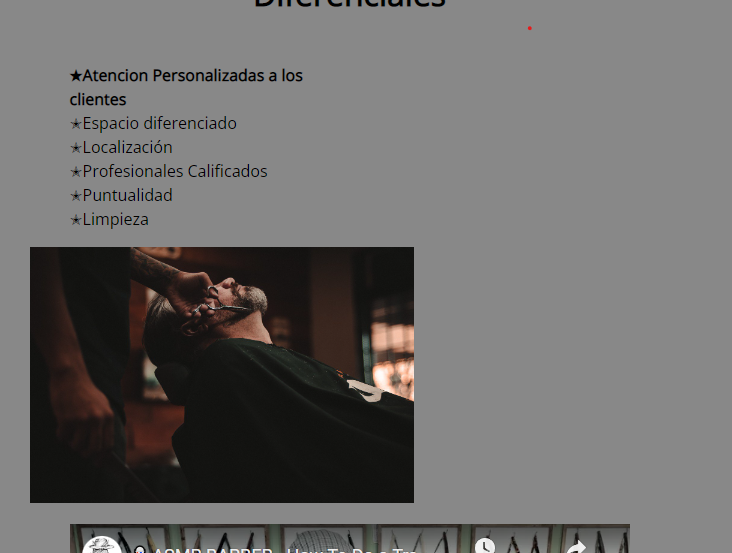
Yo tengo el mismo problema. Mi codigo. Aclaro que cuando pongo el src y la carpeta, no me jala la imagen, solo me funciona sin ponerla la carpeta y solo el nombre de la imagen, en este caso diferenciales.jpg
body{
font-family: 'Montserrat', sans-serif;
}
header{
background-color:#BBBBBB;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top:110px;
right:0;
}
nav li{
display: inline;
margin:0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.productos{
width: 940px;
margin:0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width:30%;
vertical-align: top;
margin:0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius:10px;
}
.productos li:hover{
border-color: #c78c19;
}
.productos li:active{
border-color: #088c19;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size:33px;
}
.producto-descripcion{
font-size: 18px;
}
.producto-precio{
font-size:20px;
font-weight: bold;
margin-top: 10px;
}
footer{
text-align: center;
background: url(bg.jpg);
padding: 40px;
}
.copyright{
color: #FFFFFF;
font-size:13px;
margin:20px;
}
form{
margin:40px 0;
}
form label, form legend{
display: block;
font-size:20px;
margin: 0 0 10px;
}
.input-padron{
display: block;
margin: 0 0 20px;
padding: 10px 25px;
width: 50%;
}
.checkbox{
margin: 20px 0;
}
.enviar{
width: 40%;
padding: 15px 0;
font-size:18px;
font-weight:bold;
color: white;
background: orange;
border:none;
border-radius:5px;
transition: 1s all;
cursor:pointer;
}
.enviar:hover{
background: darkorange;
transform:scale(1.2);
}
table{
margin: 40px 40px;
}
thead{
background: #555555;
color: white;
font-weight: bold;
}
td, th{
border: 1px solid #000000;
padding: 8px 15px;
}
/Aqui inicia el css para nuestra home/
.banner{
width: 100%;
}
.principal{
width: 940px;
margin:0 auto;
padding: 3em 0;
background: #FEFEFE;
}
.titulo-principal{
text-align: center;
font-size: 2em;
margin:0 0 1em;
clear: left;
}
.principal p{
margin: 0 0 1em;
}
.principal strong{
font-weight: bold;
}
.principal em{
font-style: italic;
}
.utensilios{
width: 120px;
float: left;
margin: 0 20px 20px 0;
}
.mapa{
padding: 3em 0;
background: linear-gradient(#FEFEFE, #888888)
}
.mapa p{
margin: 0 0 2em;
text-align: center;
}
.mapa-contenido{
width: 940px;
margin: 0 auto;
}
.diferenciales{
padding: 3em 0;
background: #888888;
}
.contenido-diferenciales{
width: 640px;
margin: 0 auto;
}
.lista-diferenciales{
width: 40%;
display: inline-block;
vertical-align: top;
padding: 0 0 15px;
}
.items{
line-height: 1.5;
}
.items:before{
content:"★"
}
.items:first-child{
font-weight:bold;
}
.imagen-diferenciales{
width: 60%;
box-shadow: 10px 10px 30px 15px #000000;
}
.video{
width: 560px;
margin: 1em auto;
}