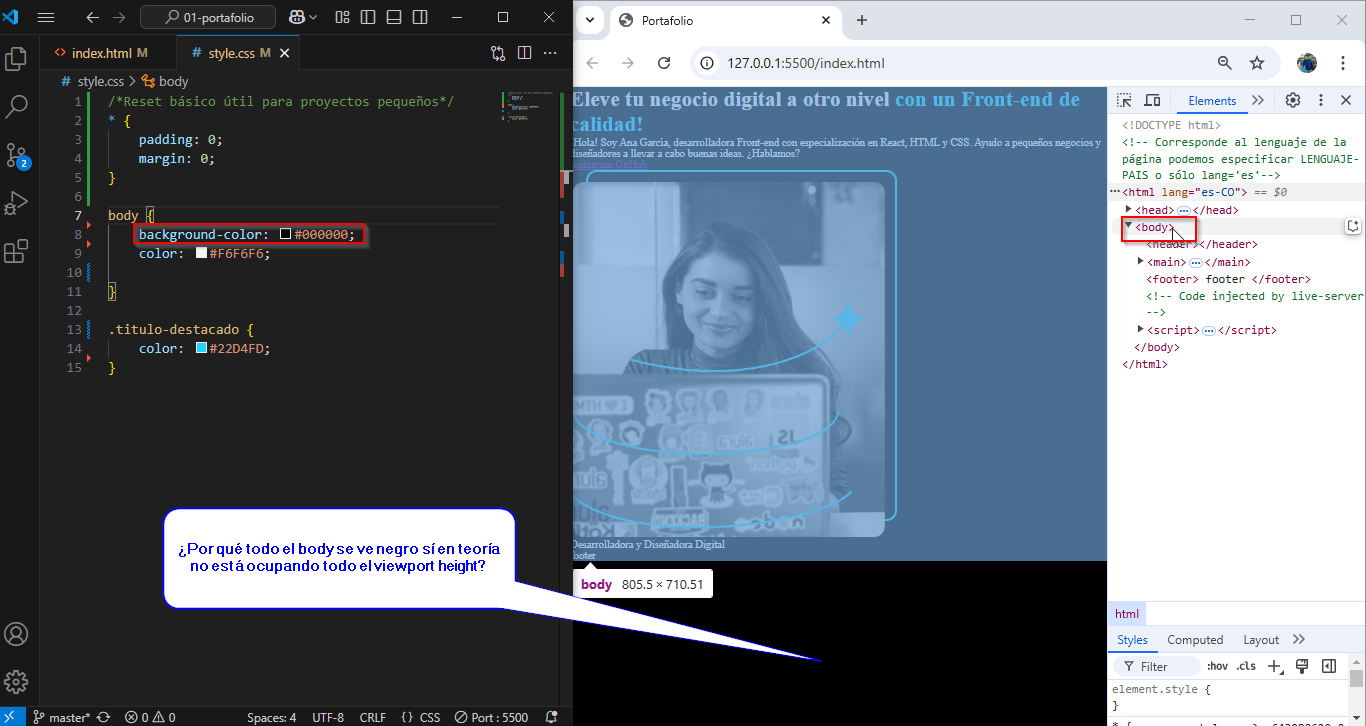
En el video se explica que la etiqueta body no está ocupando todo el alto de la página (el profesor lo muestra al usar DevTools) y por ello agrega a la etiqueta body el atributo height: 100vh; Pero me genera la intriga de sí el body no estaba ocupando todo el alto ¿Por qué el atributo background-color: #000000; sí se aplicó a toda la página (toda la página se veía de fondo negro)?
A continuación, muestro la imagen donde se observa que al seleccionar la etiqueta body en DevTools nos indica que el body no ocupa todo el alto... pero en los estilos CSS al body se le aplicó el background de color negro y pues toda la página se ve negro ¿Eso no sería contradictorio?