Hola mi duda es: ¿Cómo se sobrepone el header en la imagen, para que el titulo este encima de la imagen y no fuera y si se hace deja de ser header?
Hola mi duda es: ¿Cómo se sobrepone el header en la imagen, para que el titulo este encima de la imagen y no fuera y si se hace deja de ser header?
Hola, bien primero entendamos cual es el uso general de la etiqueta header, la documentación de https://developer.mozilla.org/ indica lo siguiente:
El elemento de HTML Header (
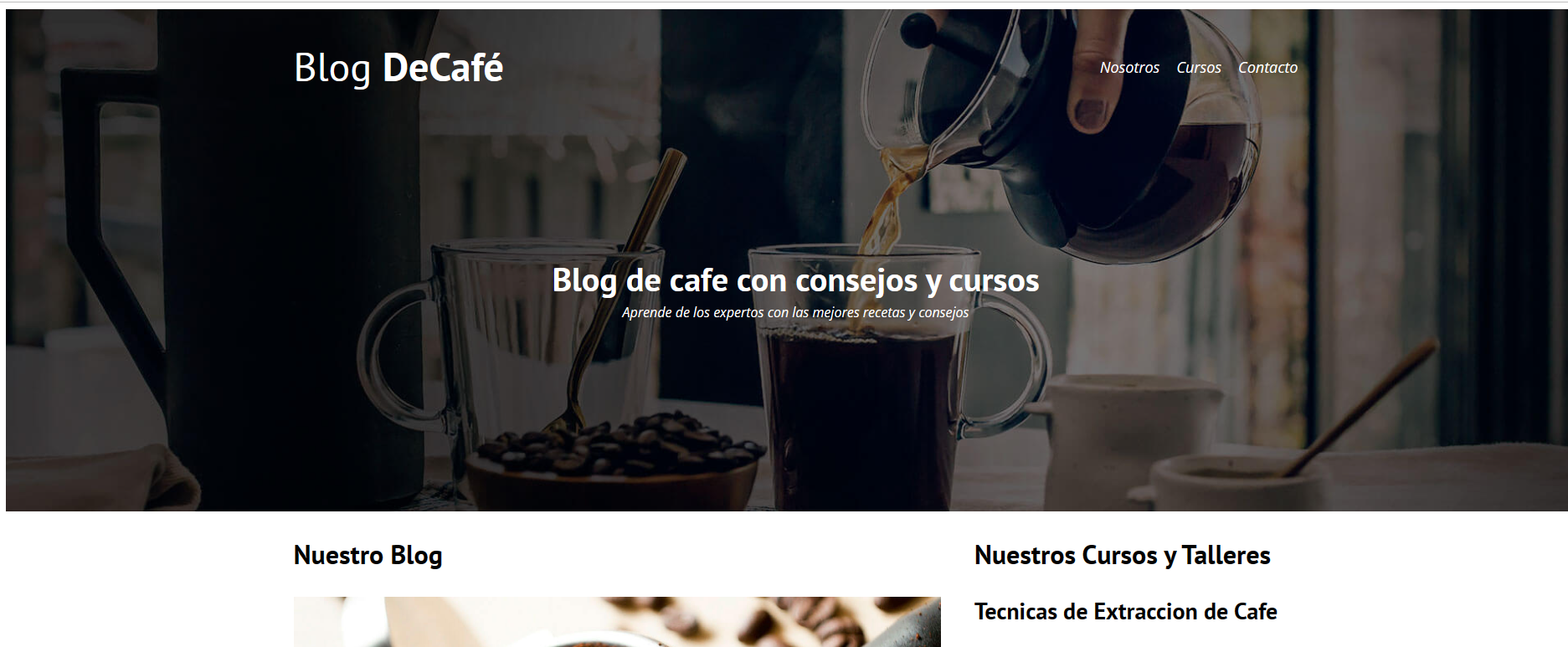
) representa un grupo de ayudas introductorias o de navegación. Puede contener algunos elementos de encabezado, así como también un logo, un formulario de búsqueda, un nombre de autor y otros componentes.ahora, respecto a tu pregunta me imagino te refieres a poner la imagen de fondo en el header y sobre esta imagen colocar el logo o el menu de navegación, como en el siguiente ejemplo:

para poder hacer esto debemos tener un background sobre la etiqueta header, este fondo debe ser insertado desde css.
.header {
background-image: url(../img/banner.jpg); /***aqui se esta insertando la imagen de fondo en el header***/
/***las siguientes propiedades son las que le dan el tamaño al contenedor del header***/
height: 60rem;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
}el menu debe estar dentro de un div asi como el texto o logo. pero todo este dentro de la etiqueta header.
<header class="header">
<div class="contenedor">
<div class="barra">
<a href="index.html" class="logo">
<h1 class="logo__nombre">Blog</h1>
</a>
<nav class="navegacion">
<a href="nosotros.html" class="navegacion__enlace">Nosotros</a>
<a href="cursos.html" class="navegacion__enlace">Cursos</a>
<a href="contacto.html" class="navegacion__enlace">Contacto</a>
</nav>
</div>
</div>