Buenas noches. Espero esten bien. Me podrian explicar porque no me reconoce los codigos muchas gracias

Buenas noches. Espero esten bien. Me podrian explicar porque no me reconoce los codigos muchas gracias

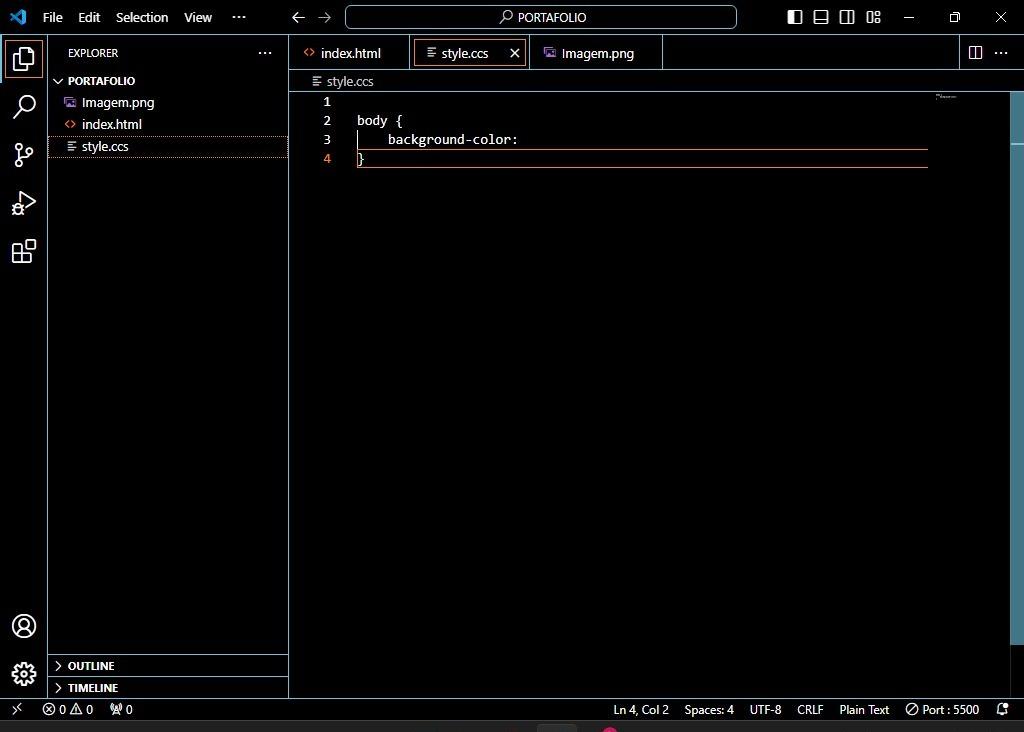
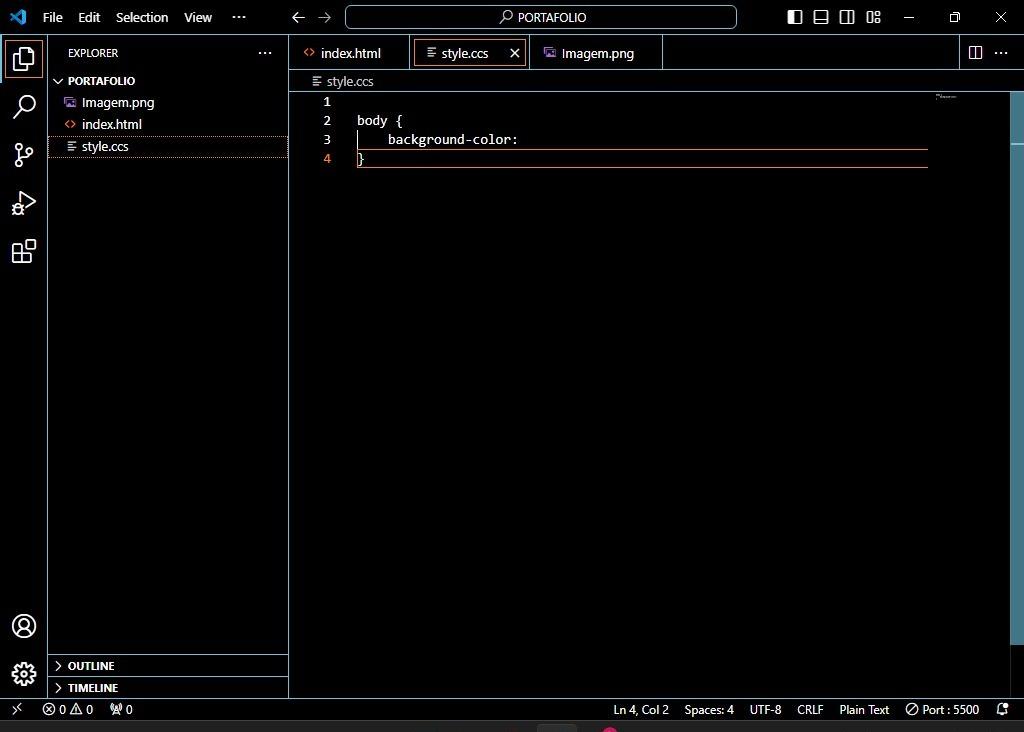
Debes incluir un color en el background ejemplos:
background-color: black; background-color: #74992e;
https://developer.mozilla.org/en-US/docs/Web/CSS/background-color
Conectaste la hoja de estilos con el index?, revisa que en el index aparezca lo siguiente; y asegurate que el nombre sea el mismo tanto en href="style.css" como el nombre del archivo.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css"> <!--Conecta la hoja de estilos con el index -->
<title>Document</title>
entre llaves agrega=
background-color: aca va el # + codigo del color que prefieras o el nombre del color + termina en ;
ejemplo
background-color: #74992e;
Hola Jefferson.
Tienes el nombre del archivo como ccs, intente cambiarlo por css y muy probablemente puedas resolver tu problema. Tambien tienes que agregar la etiqueta link en el index.html para que funcione.
Exactamente los puntos que ya te mencionaron:
Debes corregir el nombre del archivo en luegar de style.ccs debe ser style.css
En el archivo css la instruccion para cambiar el color del fondo debe ser por ejemplo el fondo negro y las letras blancas seria asi;
body {
background-color: rgb(36, 34, 34);
color: white;
}
Tienes agregar este codigo del link en el archivo Index html despues de la etiqueta