No comprendí la parte en donde le hace el llamado a la función verificar pero sin paréntesis, siempre he entendido que toda función lleva sus paréntesis, al igual que si llamo a una función lleva sus paréntesis.
No comprendí la parte en donde le hace el llamado a la función verificar pero sin paréntesis, siempre he entendido que toda función lleva sus paréntesis, al igual que si llamo a una función lleva sus paréntesis.
En Javascript hay un concepto llamado 'callback' que se refiere a que un argumento es del tipo funcion (function) y que ese argumento se usará como una función dentro de otra, por lo tanto en lugar de llamar a la funcion directamente, le pasamos el nombre de la función a otra funcion para que el sepa llamarla.
Ejemplo:
// using callbacks to do a calculator
// sum function
function sum(a,b)
// product function
function product(a,b)
{
return a*b;
}
// function to call opertion with two numbers
function opertion(a,b,fun)
{
return fun(a,b);
}
// call the function
console.log(opertion(2,3,sum));
console.log(opertion(2,3,product));Gracias Alexis por responder, entendí tu punto, pero en el caso del video explicativo indica lo siguiente:
button.onclick = verificar;Esto sería también un callback?
Si, piensa que estás asignando una variable (propiedad del elemento button) cuyo valor es un identificador (referencia a la) de la funcion y que esa variable se usa despues para llamar a la funcion como:
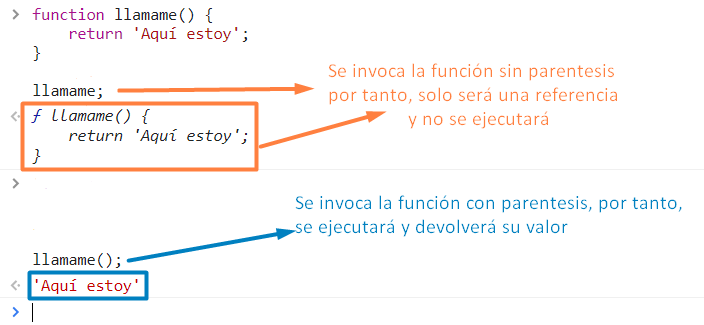
onclick(evento)Hola Jhuleidy, cuando escribes una función sin parentesis, en realidad, no estás llamando a la función. Una función sin parentesis es una referencia a la función. En el ejemplo, button.onclick = verificar;. Se escribe la función verificar sin parentesis, porque no se quiere que se ejecute por sí misma en ese punto, sino que se ejecute cuando ocurra el evento onclick . Un pequeño ejemplo abajo. Un saludo

Vale muchas gracias por sus aclaratorias.
Entendido! :D