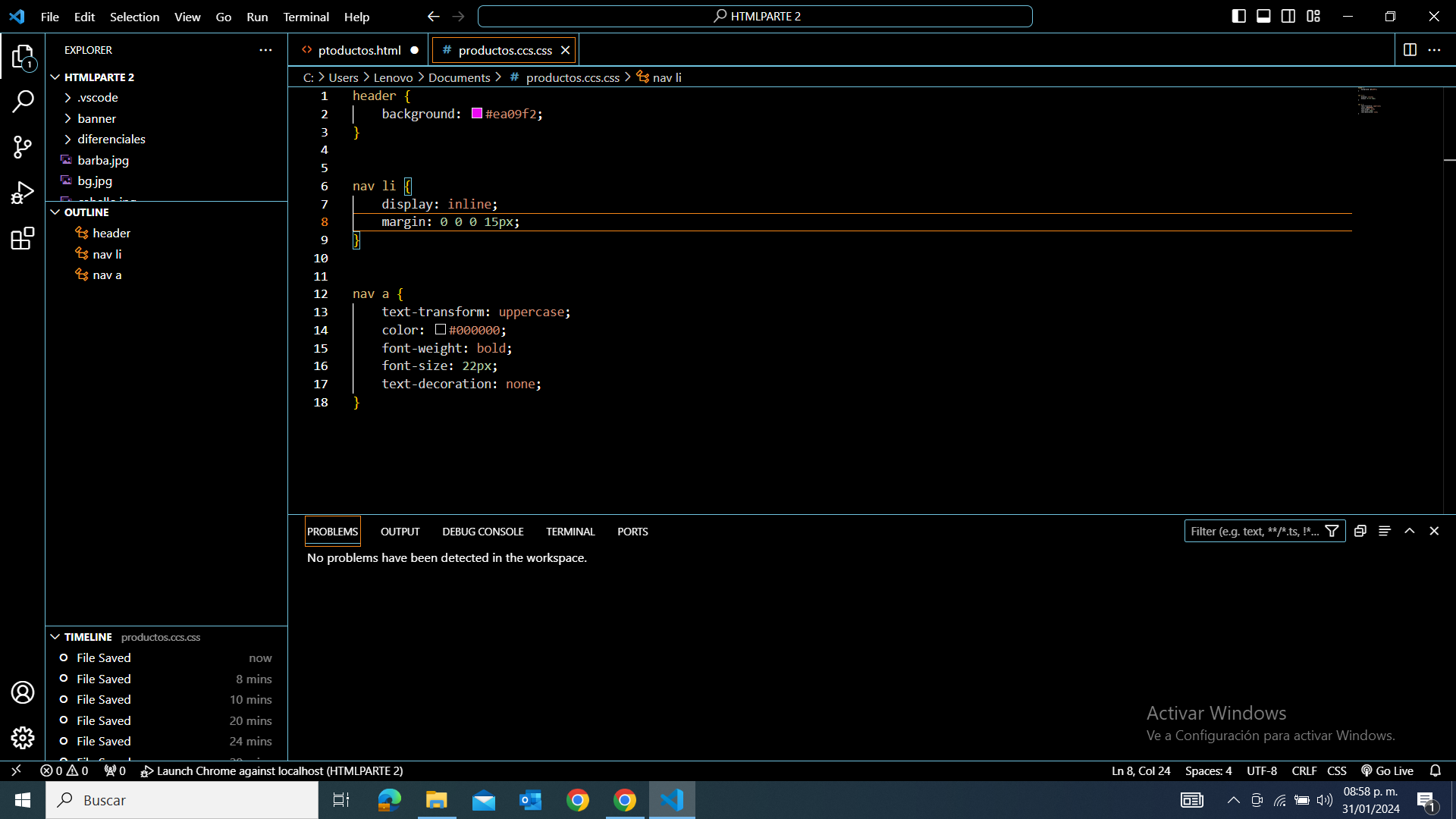
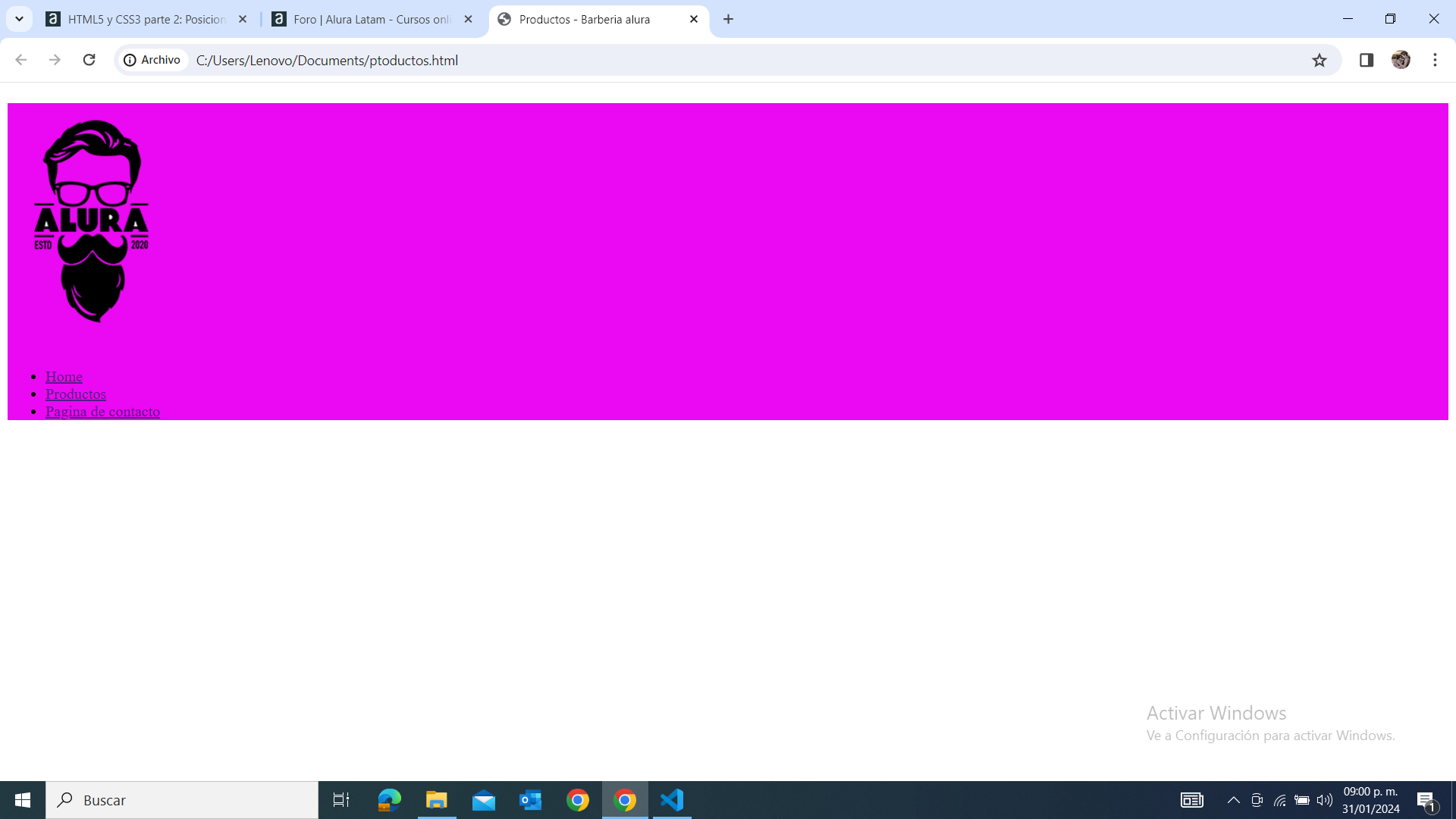
Estoy realizando el código como lo mencionan y carga el color pero no esta alineando los elementos, ya me ha pasado en días anteriores que tengo que cerrarla pagina web y cargarla de nuevo para que refleje los cambios pero en esta ocasión ni así lo hace, ya copie el código que viene en el curso y el background si lo actualiza pero no los items.

 = CODIGO DEL CURSO =
header {
background: #BBBBBB;
}
= CODIGO DEL CURSO =
header {
background: #BBBBBB;
}
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
= MI CODIGO = header { background: #ea09f2; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }



