<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Productos</title>
<link rel="stylesheet" href="productos.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header>
<div class="caja">
<h1><img src="imagenes/logo.png" alt=""></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="productos.html">Productos</a></li>
<li><a href="contactos.html">Contactos</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="productos">
<li>
<h2>Cabello</h2>
<img src="/imagenes/cabello.jpg" alt="">
<p class="descripcion">Con tijera o máquina, a gusto del cliente</p>
<p class="precio">$10,00 USD</p>
</li>
<li>
<H2>Barba</H2>
<img src="/imagenes/barba.jpg" alt="">
<p class="descripcion">Corte y diseño profesional de barba</p>
<p class="precio">$8,00 USD</p>
</li>
<li>
<h2>Cabello + Barba</h2>
<img src="/imagenes/cabello+barba.jpg" alt="">
<p class="descripcion">Paquete completo de cabello y barba</p>
<p class="precio">$15,00 USD</p>
</li>
</ul>
</main>
<footer>
<img src="imagenes/logo-blanco.png" alt="">
<p class="Copyright">© Copyright Barberia Alura - 2024</p>
</footer>
</body>
</html>
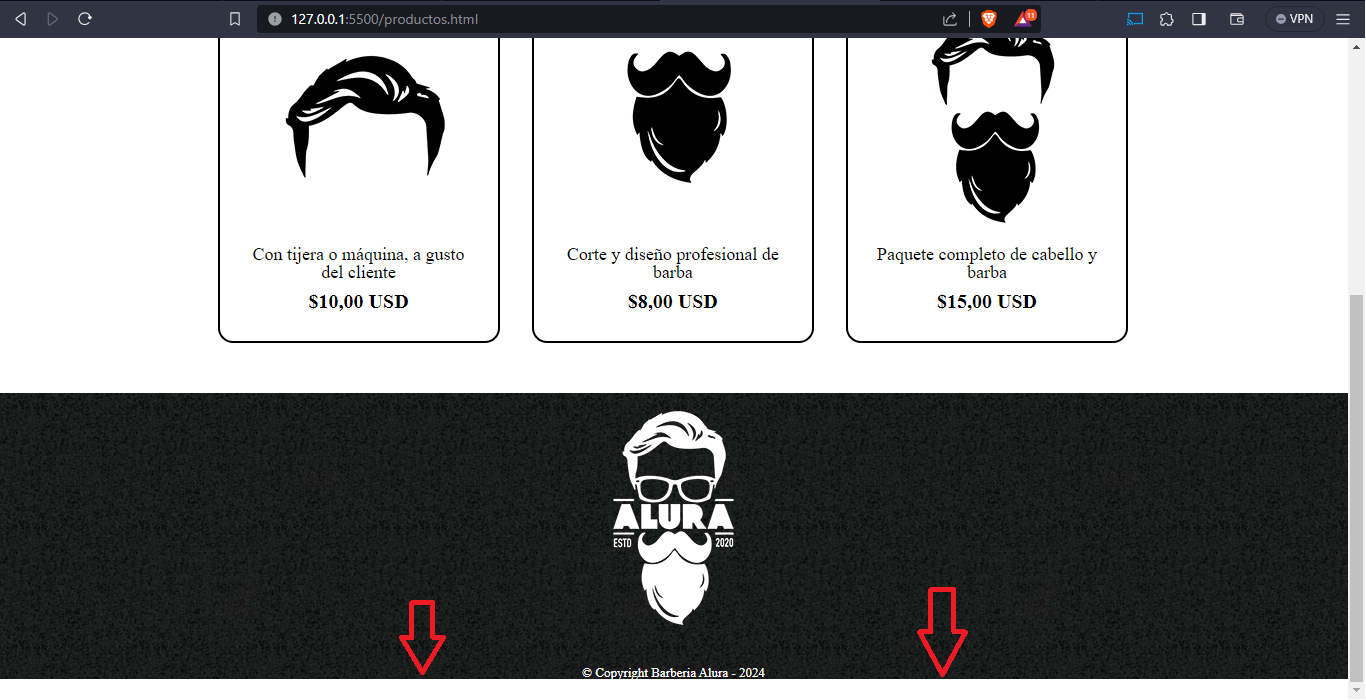
Ya comparé los codigos completos y es lo mismo al del video, pero no entiendo porque en el mio sale una linea blanca en la parte de abajo, lo pude corregir con un HEIGHT:300px; pero sin este elemento no sale como en el video.
header {
background-color: #BBBBBB;
padding: 20px 0;
}
.caja{
width: 940px;
position: relative;
margin: 0 auto;
}
nav{
position: absolute;
top:110px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #c78c19;
text-decoration: underline;
}
.productos{
width: 940px;
margin: 0 auto;
padding: 50px;
}
.productos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000;
border-radius: 15px;
}
.productos li:hover{
border-color: #c78c19;
}
.productos li:active{
border-color: #088c19;
}
.productos h2{
font-size: 30px;
font-weight: bold;
}
.productos li:hover h2{
font-size: 33px;
}
.descripcion{
font-size: 18px;
}
.precio{
font-size: 20px;
font-weight: bold;
margin-top:10px;
}
footer{
text-align: center;
background: url(imagenes/bg.jpg);
padding: 40PX;
}
.Copyright{
color:#fff;
font-size: 13px;
margin: 20px;
}